1) 세션 개요
- 세션 활용시 무상태 프로토콜 HTTP에 상태성 부여 가능.
- 하나의 요청에서 다른 요청으로 전달하면서 경로를 추적하기 원함.
(로그인한 사용자 이름, 누군가의 체크아웃 전 장바구니 상태 등) - 쿠키와 세션이 그러한 기능을 담당.
- 하지만 세션은 서버측에 존재.
- 따라서 세션이 존재하는 서버측에 실제 데이터가 저장됨.
- 브라우저에 존재하는 쿠키와는 그 지점에서 차이를 이룸.
쿠키 / 세션 차이점
- 쿠키는 크기제한 존재
- 도메인에 저장할 수 있는 쿠키의 정보량이 제한됨.
- 서버측에 데이터를 저장하는 것 보다 안전성이 떨어짐.
- 서버측에 정보를 저장하고 쿠키를 클라이언트에게 돌려주며 키와 ID를 이용해 세션의 정보를 알 수 있도록 한다.
- 서버의 데이터베이스 개념과는 다름.
- 세션은 브라우저와 연결된 정보를 저장하기 위해 존재함.
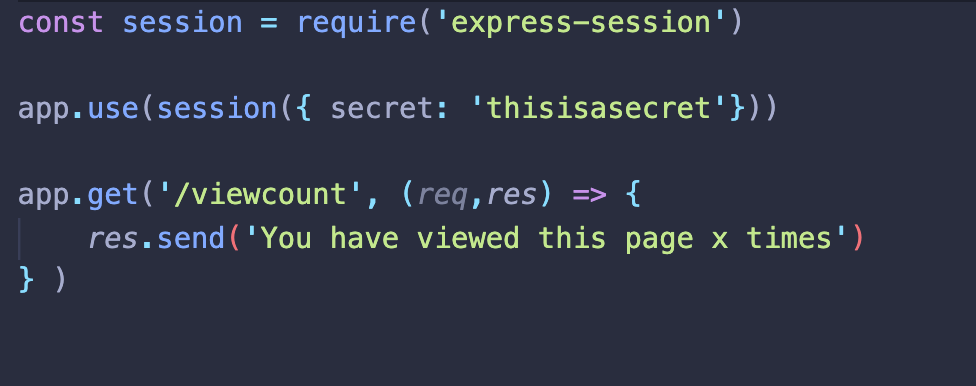
2) Express 세션
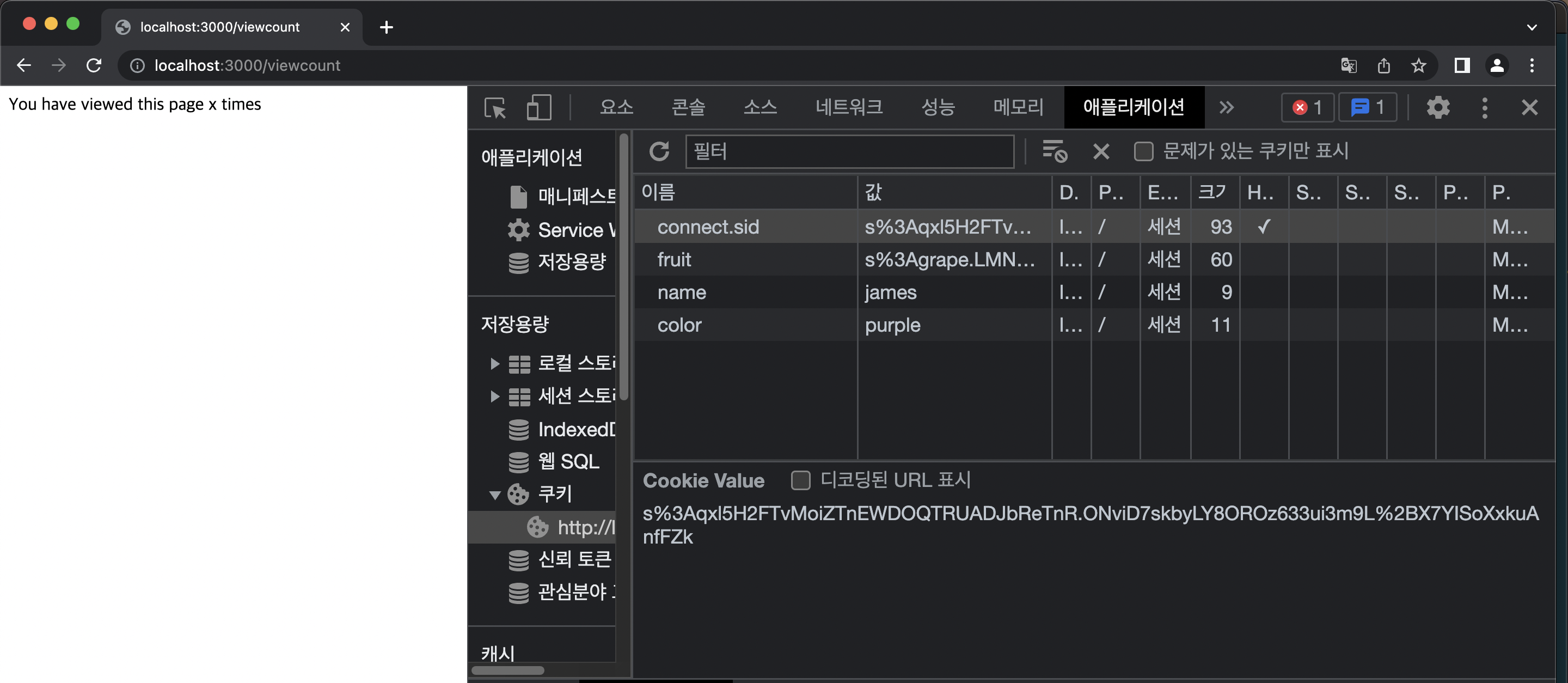
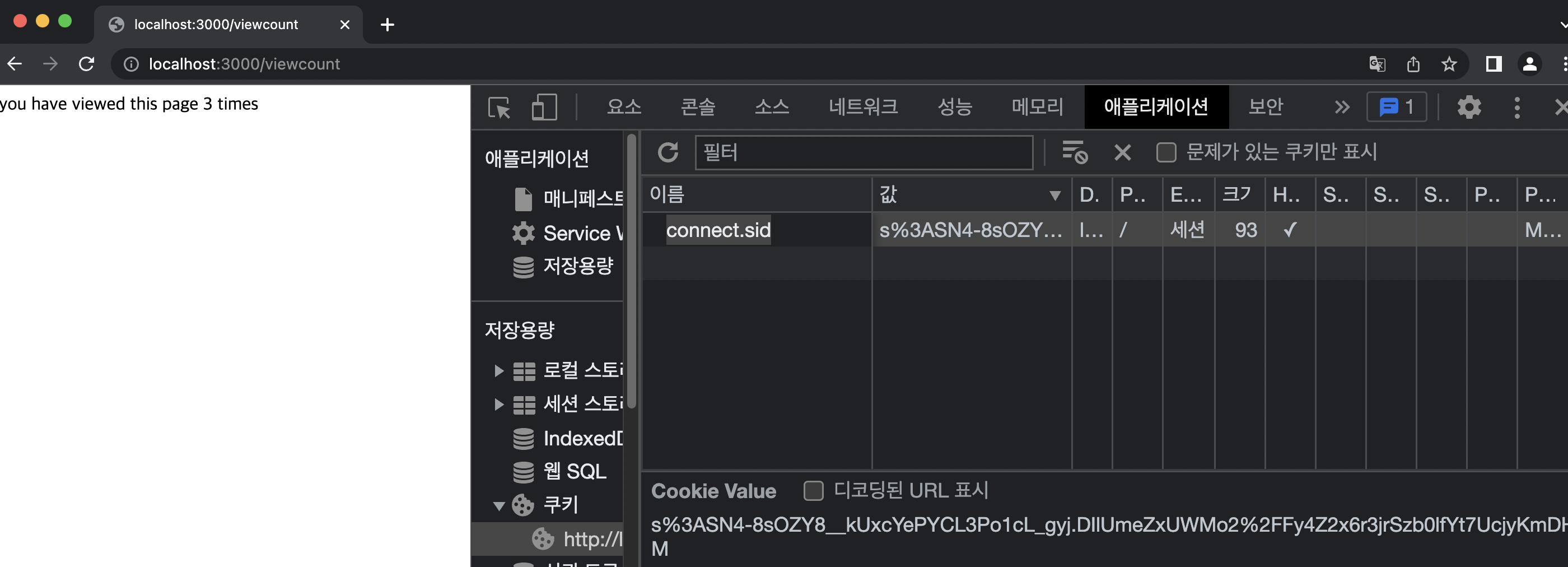
- 세션에 아무것도 하지않고 미들웨어를 사용하기만 해도 connect.sid를 보냄
(connect.sessionid) - 이는 세션의 메모리에서 어떤 작은 스팟을 의미함.
- 쿠키를 갖고있는 한 해당 브라우저 혹은 특정 쿠키를 보낸 사람과 연결할 수 있고 스팟,정보를 저장할 수 있는 메모리공간과 연결 가능.


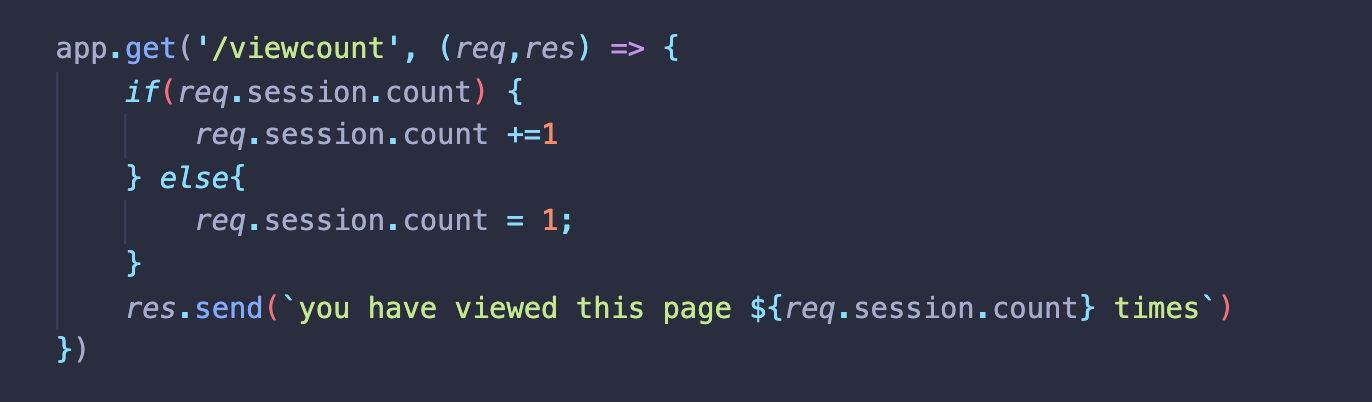
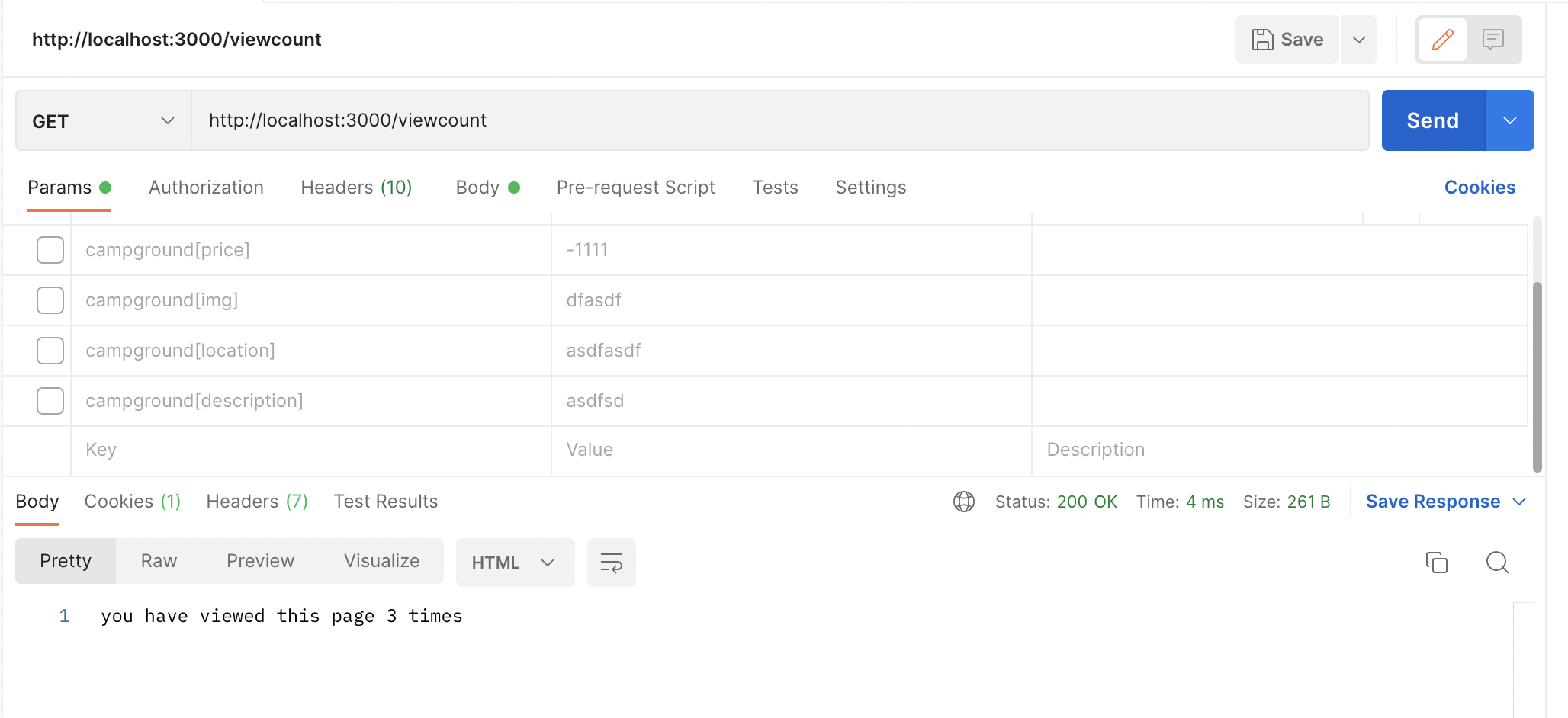
- 3 번 새로고침 후




- 쿠키는 세션 내의 어떠한 정보도 담고 있지 않음.
- 세션은 훨씬 더 많은 정보를 담을 수 있음.
- 쿠키로 저장되기 위해 나에게 어떤 정보를 보내는게 아님.
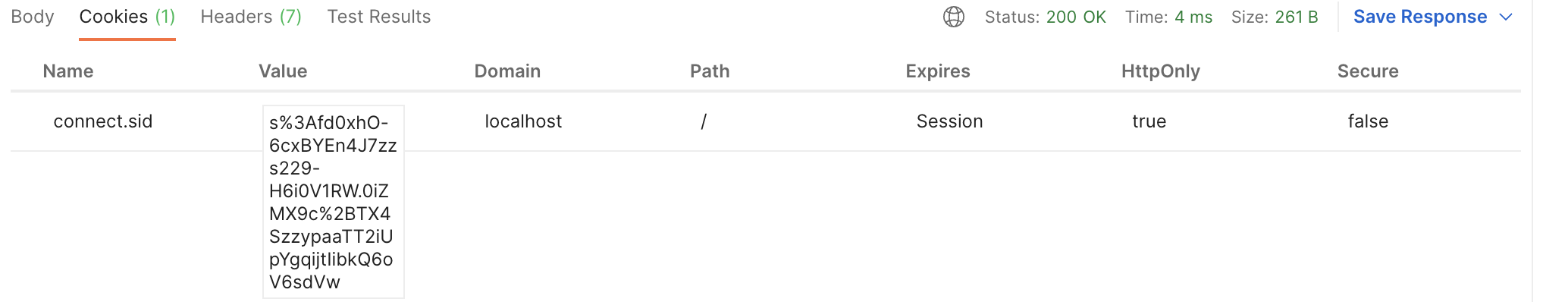
- 전송하는 유일한 정보의 세션의id(connect.sid)이며 이는 다음에 오는 후속요청에 전달됨.
- 쿠키가 전달되면 express는 변조되지 않았다는걸 확인 후 유효한 세션id일때 세션 저장소 안을 살펴 해당 id에 맞는 정보를 찾을것.
3) Express 세션 더 알아보기
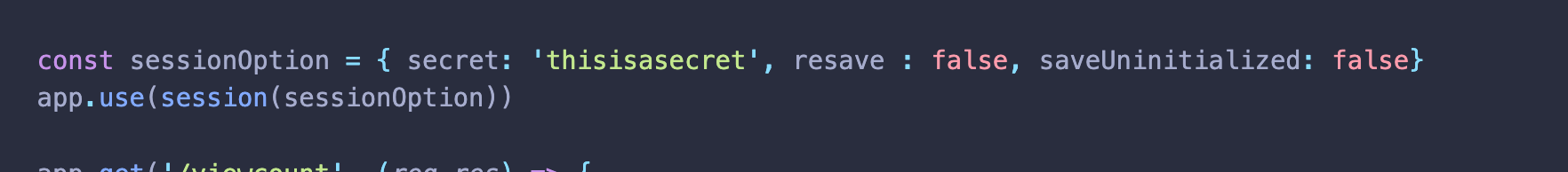
resave
- 디폴트 값이 'true'
- 요청 중 수정사항이 없더라도 세션이 세션 저장소에 다시 저장.
saveUninitialize
- 디폴트 값이 'true'


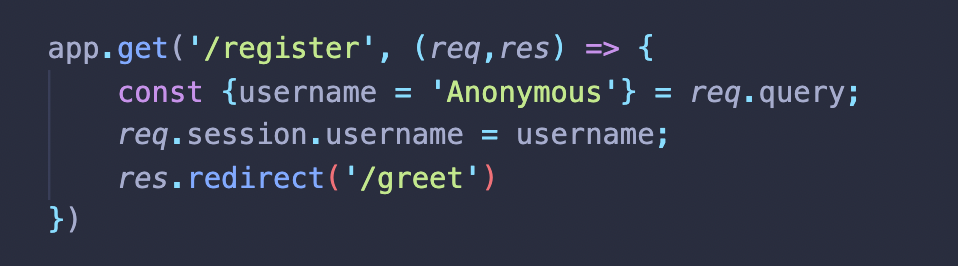
- /register 로 갔을 때 쿼리문자열에서 이름을 찾든 못찾든 session에 username 저장됨.

- 쿼리에서 지정한 username을 세션에 저장 후 동일하게 반환

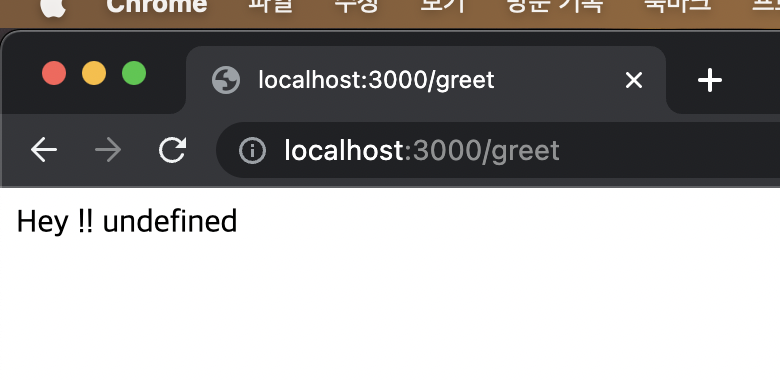
쿼리 입력 전

쿼리 입력 후


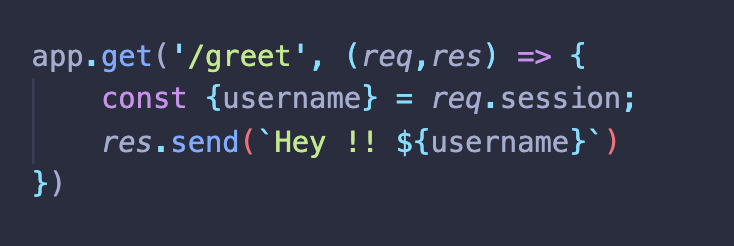
- 라우트나 미들웨어의 req.session이 Experss 세션을 사용한다고 설정시 req.session이 특정 세션을 진행중인 특정 브라우징 세션의의 세션정보를 포함함.
- 한번에 여러개 가질 수 있음 (포인트)
4) 플래시 개요
- 플래시는 기본적으로 세션에서 사용자에게 메시지를 출력해 보내는 장소.
- 완료메시지 / 확인메시지 등 한번 뜨고 사라지는것들.
- 동작이 끝나고 redirect 하기 전에 나타남.
npm i connect-flash

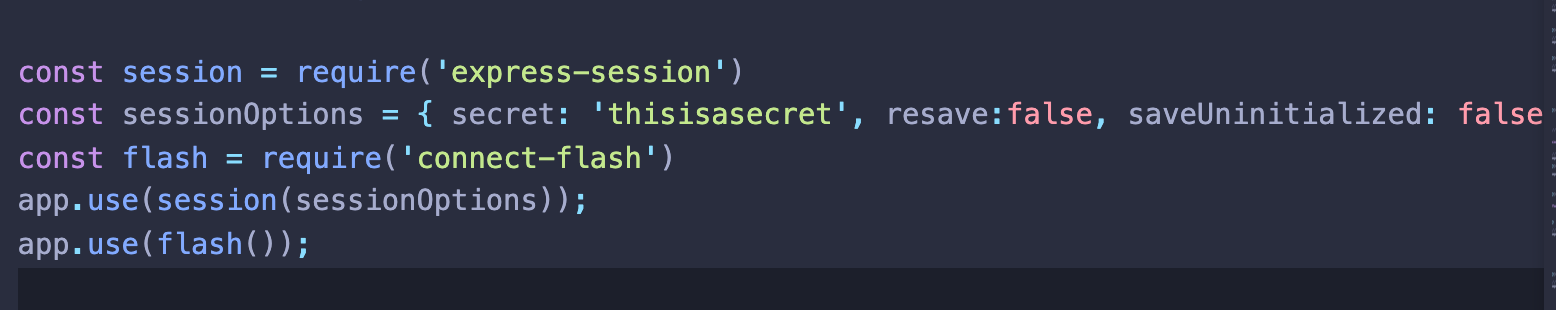
- express-session , flash 불러오기

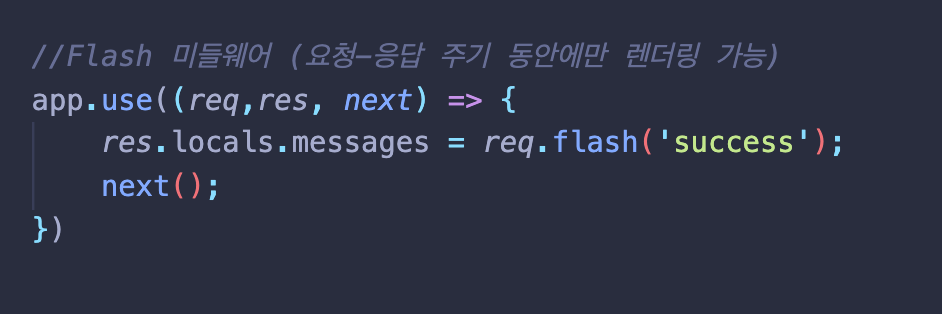
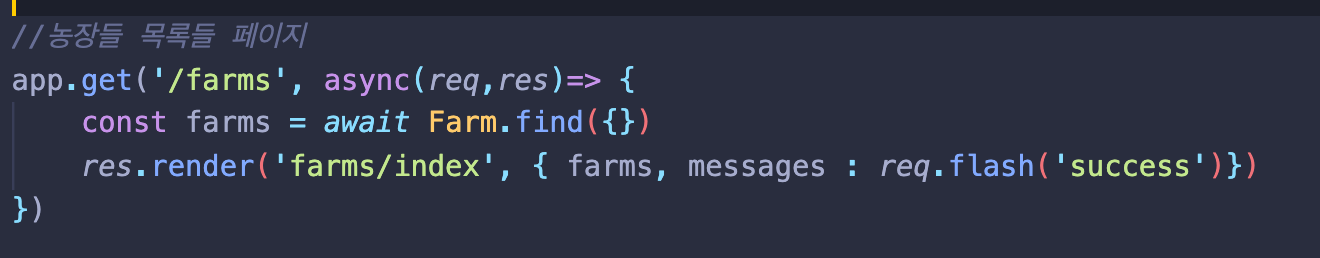
- 새로운 농장 생성(post method) 후 index.ejs에 나타나므로 post메소드에서 메시지 정의 후 render 되는 index파일에 해당 메시지를 플래시 한다 알려줘야함.



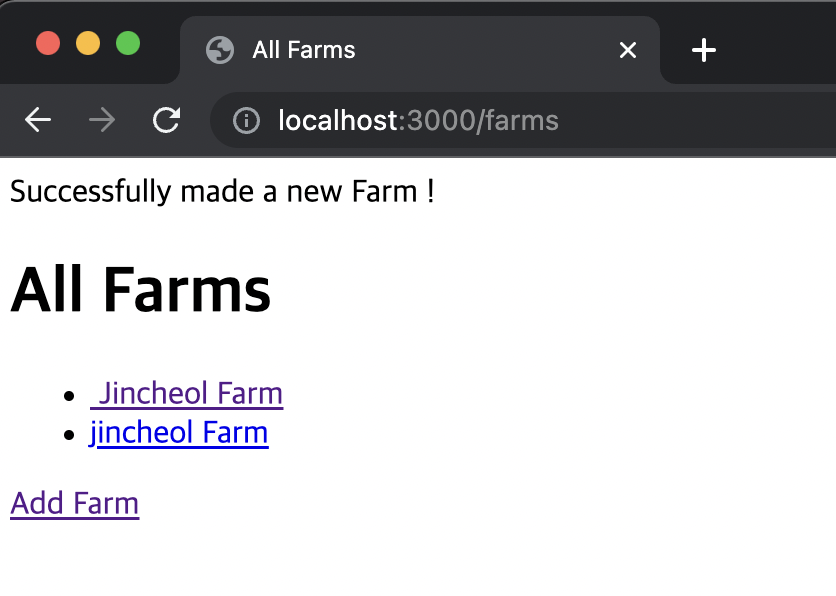
결과 (flash)

- 새로고침 후 사라짐.
5) Res.locas와 플래시
- 일일이 rendering 되는 페이지에 메시지를 전달 하지 않아도됨.
ejs파일에 메시지 템플릿 전달만 하면됨 (ex: <%= messages%>)