1) 모델 만들기


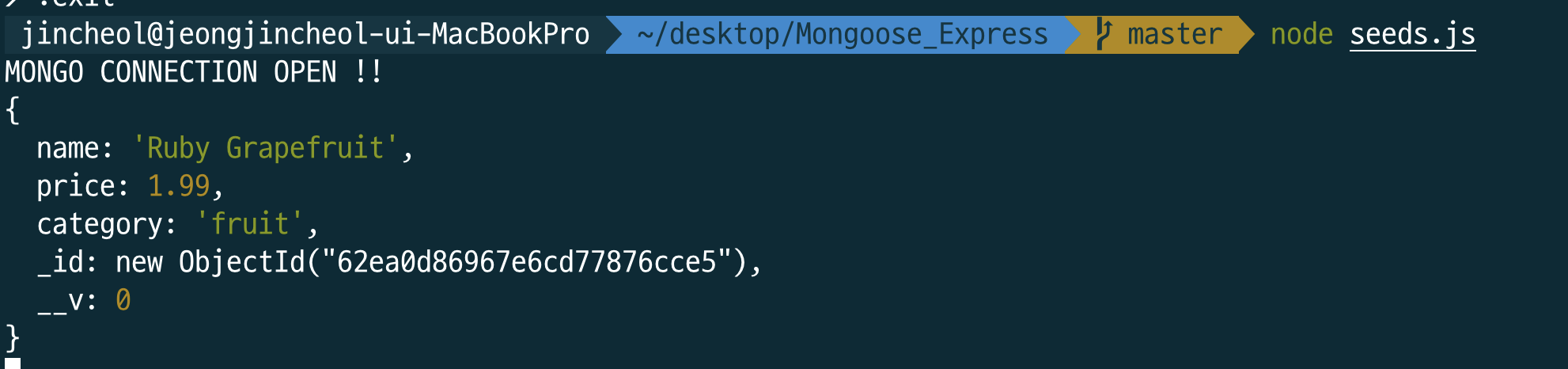
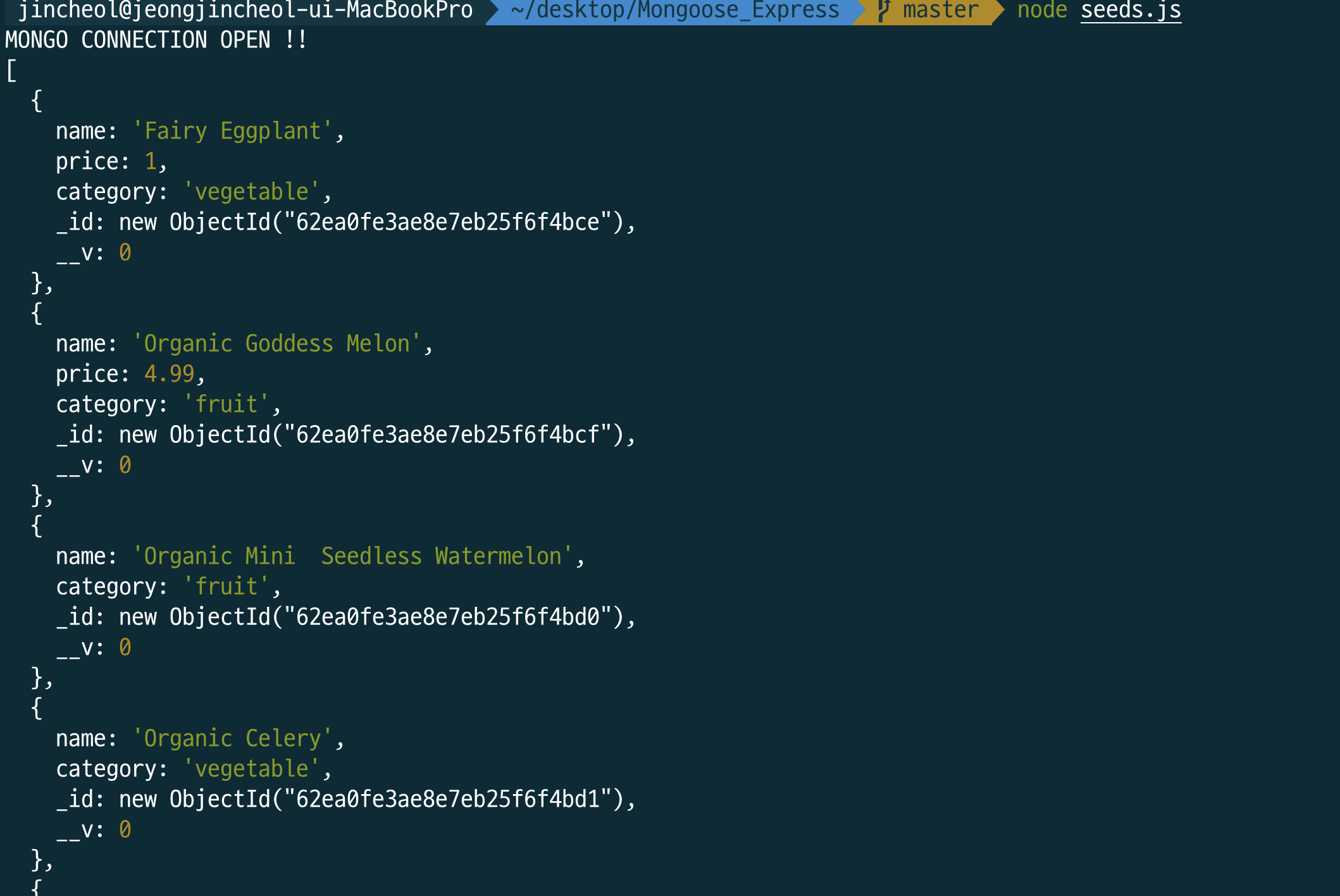
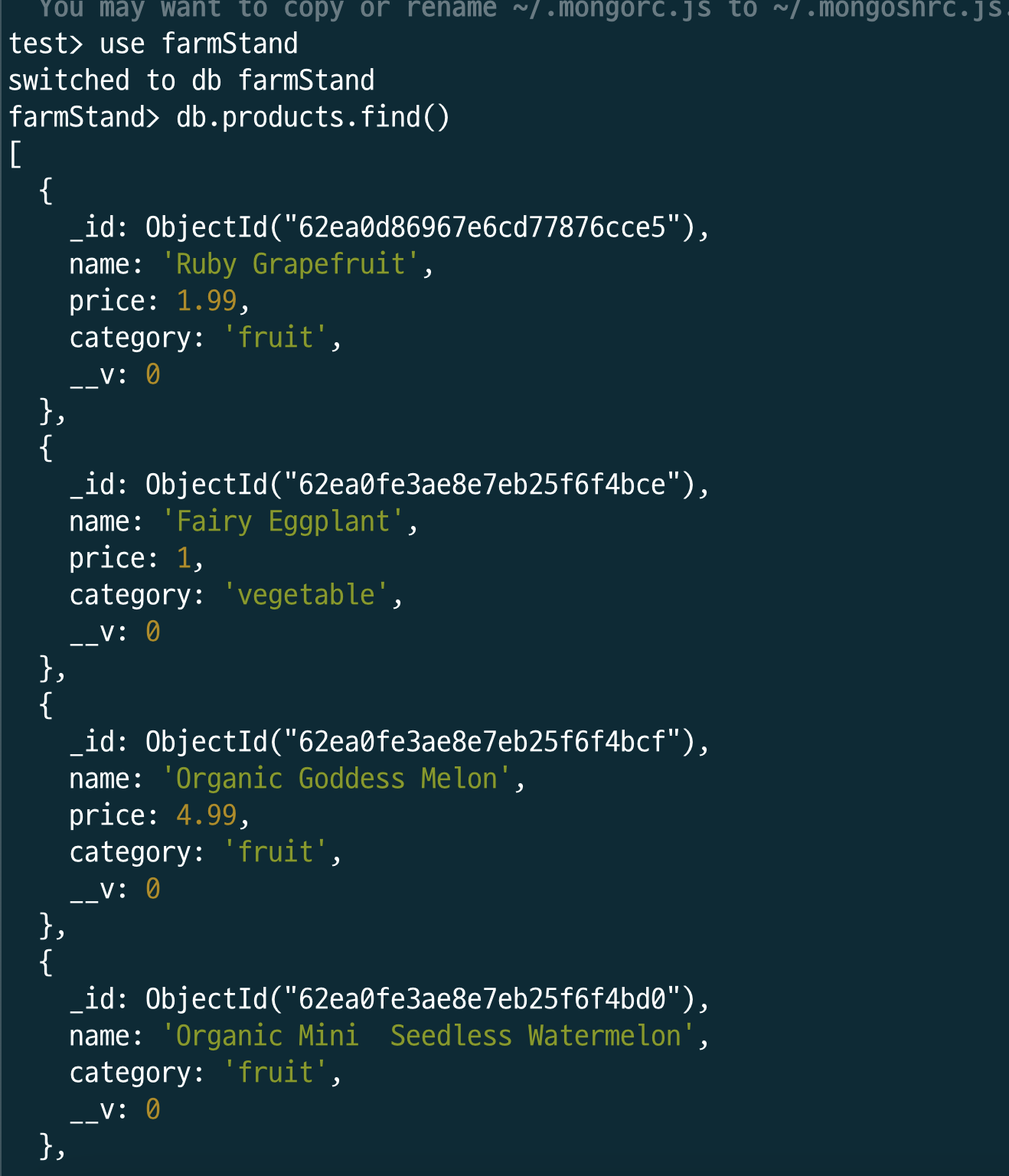
insertMany( )
<seeds.js>
const seedProducts = [
{
name: 'Fairy Eggplant',
price: 1.00,
category: 'vegetable'
},
{
name:'Organic Goddess Melon',
price: 4.99,
category: 'fruit'
},
{
name: 'Organic Mini Seedless Watermelon',
prcie: 3.99,
category: 'fruit'
},
{
name: 'Organic Celery',
prcie: 1.50,
category : 'vegetable'
},
{
name: 'Chocolate Whole Milk',
prcie: 2.57,
category: 'dairy'
},
]
Product.insertMany(seedProducts)
.then(res => {
console.log(res)
}).catch(e => {
console.log("ERROR",e)
})
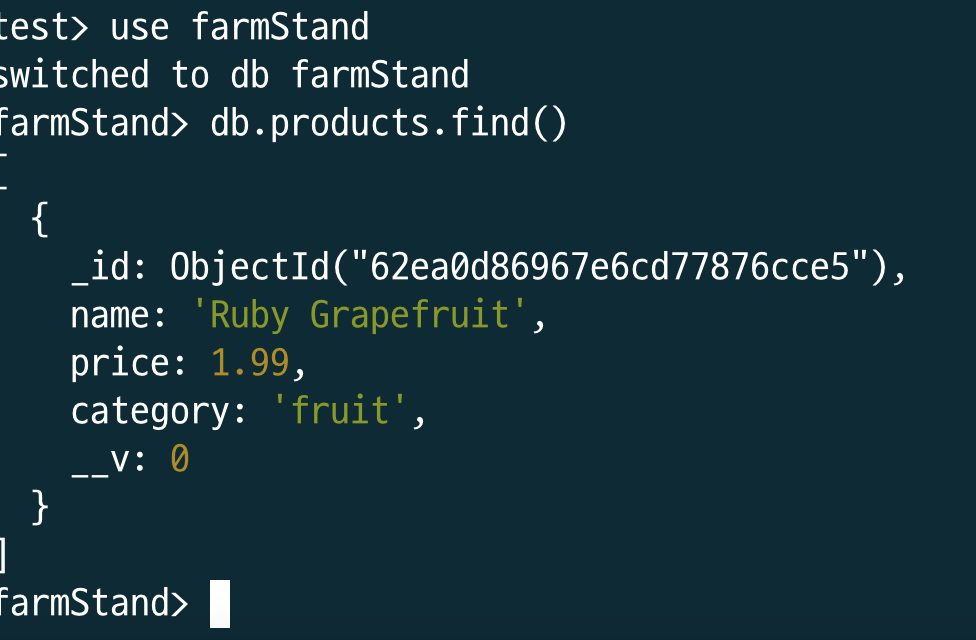
mongoose 데이터베이스

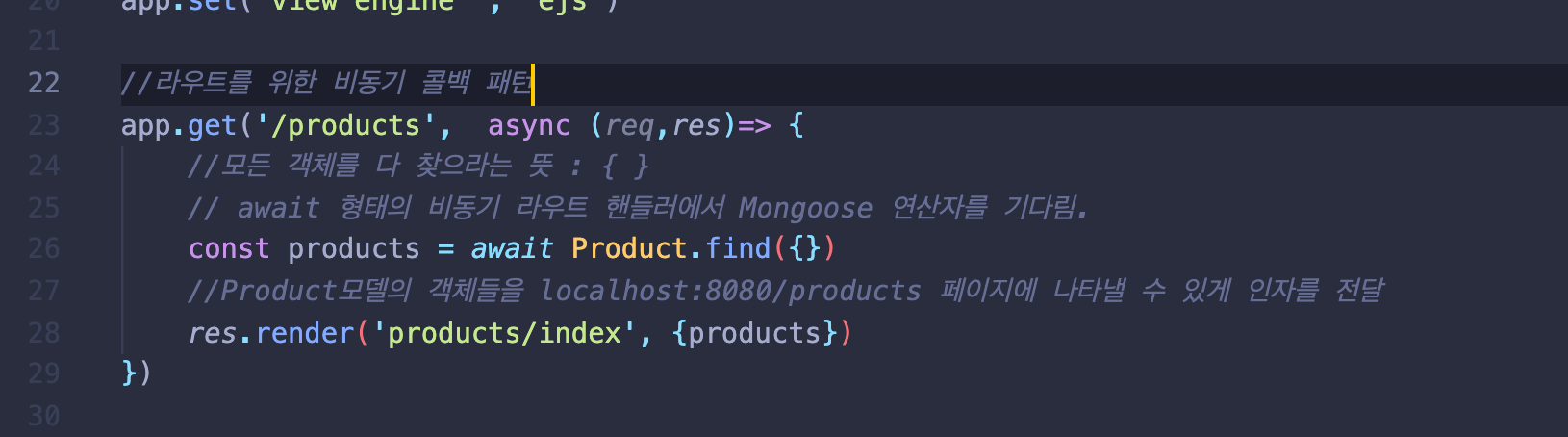
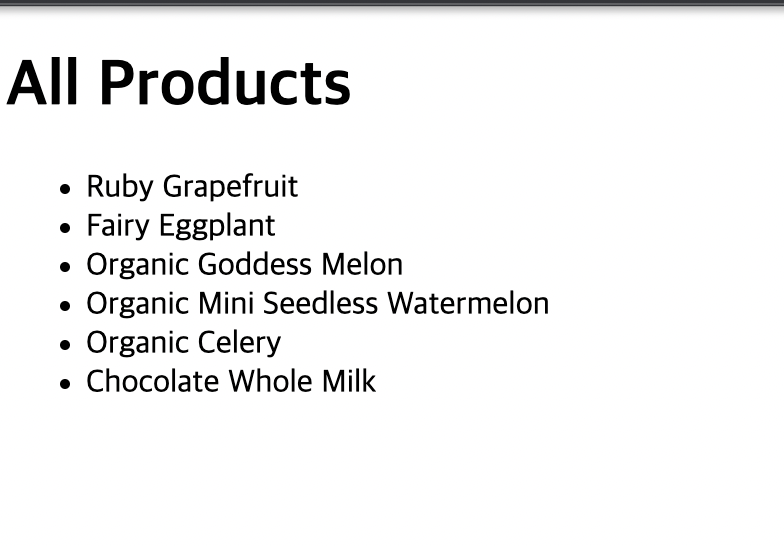
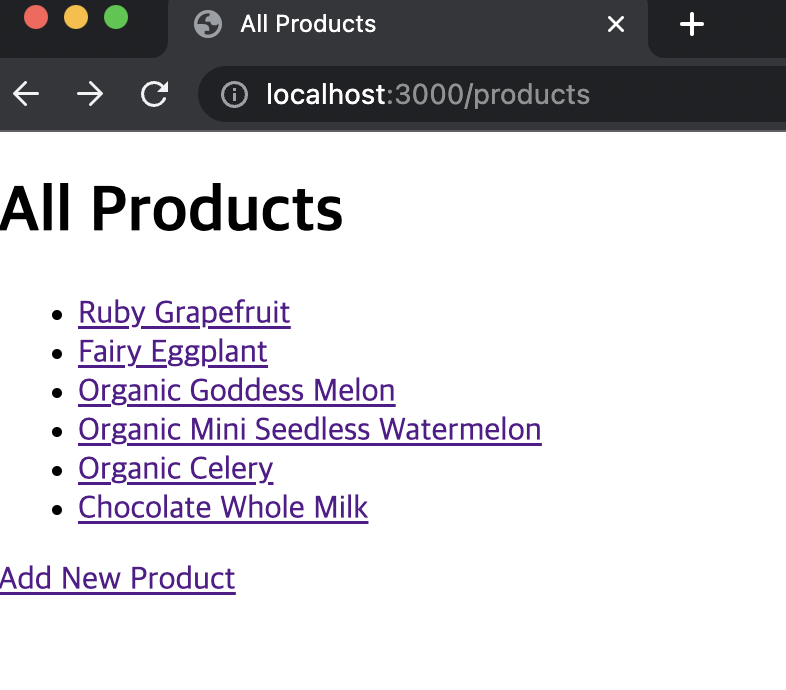
2) 프로덕트 인덱스 (Products Index)


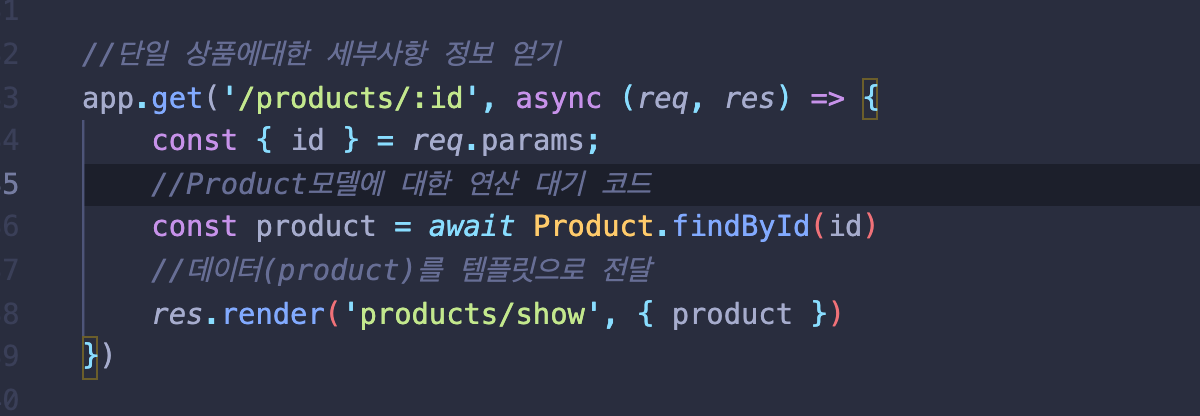
3) 프로덕트 디테일(Product Details)

<show.ejs>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title><%= product.name %></title>
</head>
<body>
<h1><%=product.name %></h1>
<ul>
<li>Price: $ <%= product.price %></li>
<li>Category: <%= product.category %></li>
</ul>
<a href="/products">All Products</a>
</body>
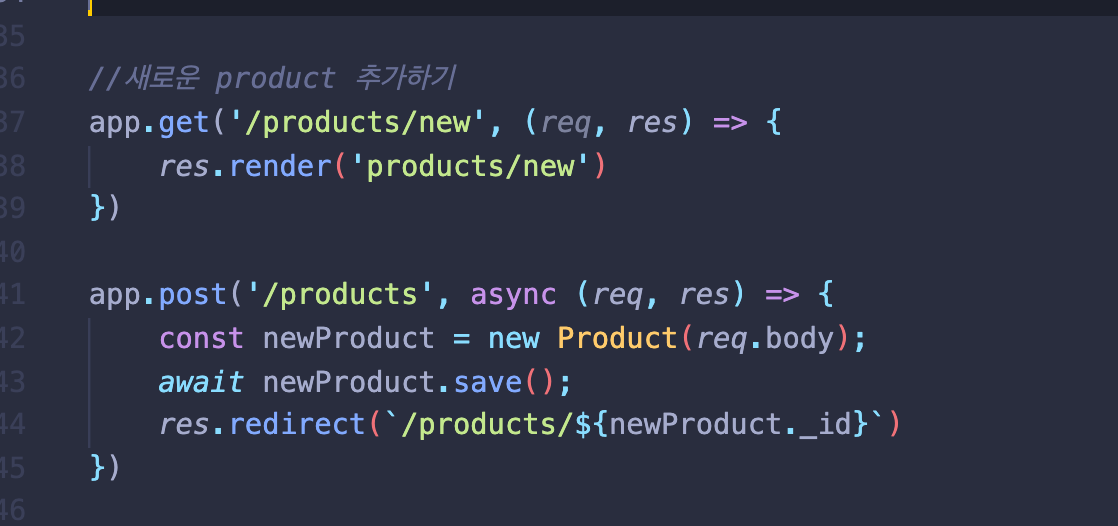
</html>4) 프로덕트 만들기
새롭게 들어온 product 추가시키기

- new Product 로 새로운 객체 생성 (업데이트 되는 정보).
- save() 로 저장.
<new.ejs>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>New Product</title>
</head>
<body>
<h1>Add A Product</h1>
<form action="/products" method="POST">
<label for="name">Product Name</label>
<input type="text" name="name" id="name" placeholder="product name" />
<label for="price">Price (Unit)</label>
<input type="number" id="price" name="price" placeholder="price" />
<label for="category">Select Category</label>
<select name="category" id="category">
<option value="fruit">fruit</option>
<option value="vegetable">vegetable</option>
<option value="dairy">dairy</option>
</select>
<button>Submit</button>
</form>
</body>
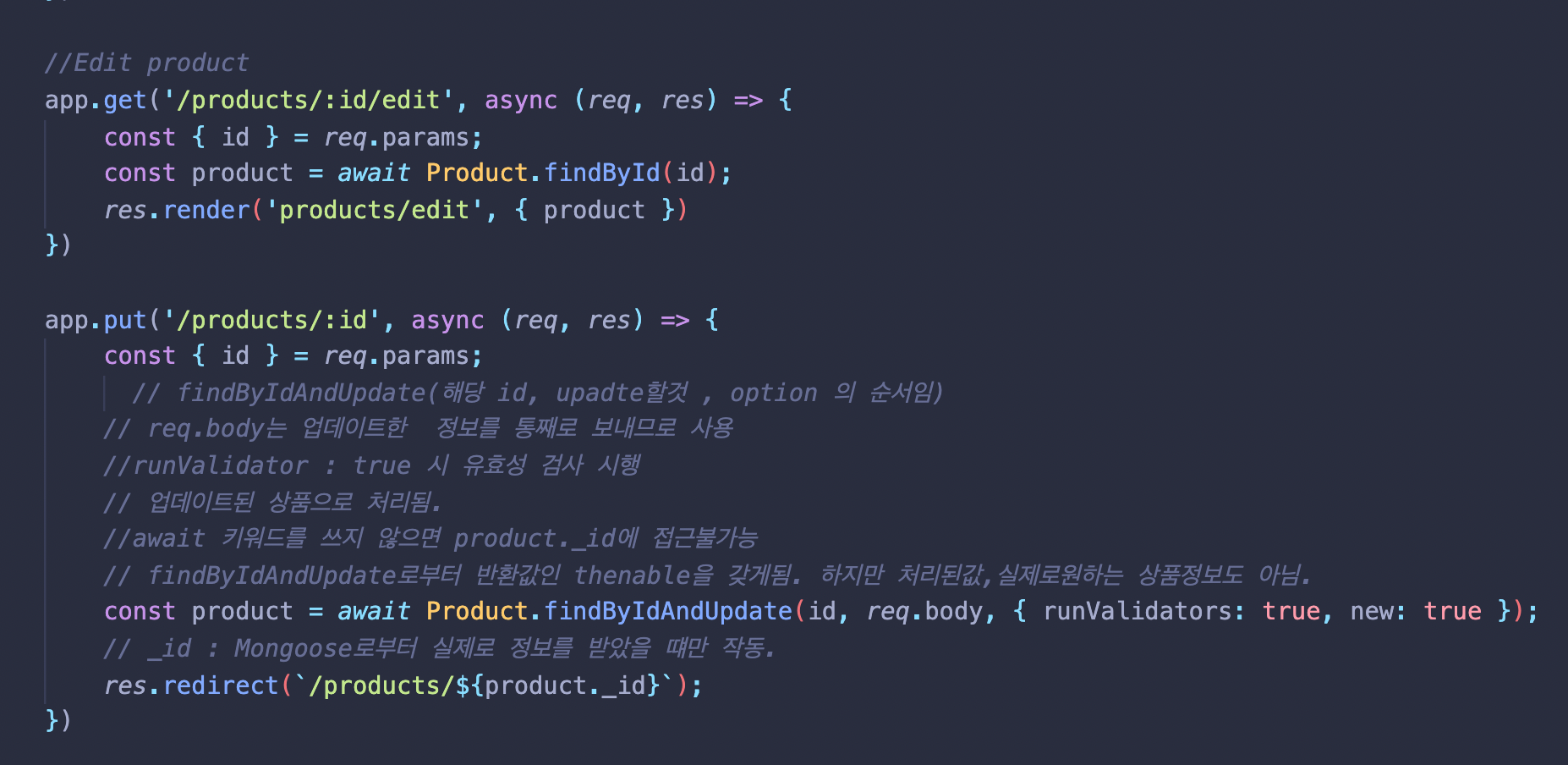
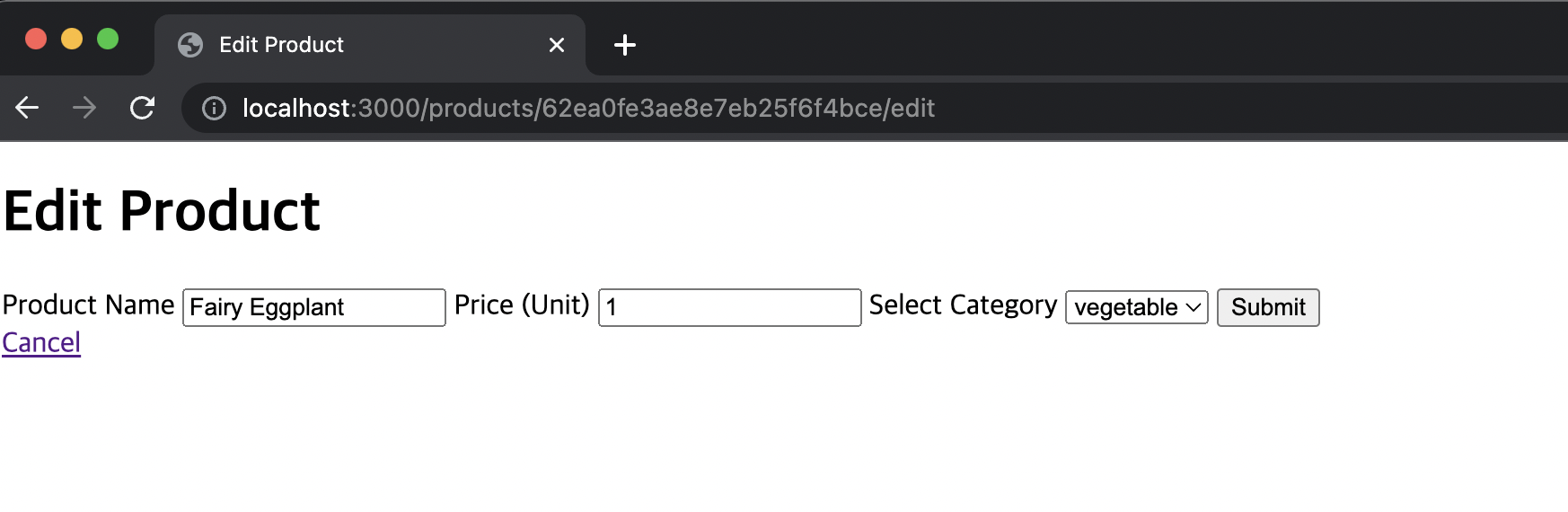
</html>5) 프로덕트 업데이트 하기

- patch/put
put -> 객체 재정의 / 교체 때 사용.
patch -> 문서나 객체의 일부 변경 때 사용.
<edit.ejs>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Edit Product</title>
</head>
<body>
<h1>Edit Product</h1>
<form action="/products/<%=product._id%>?_method=PUT" method="POST">
<label for="name">Product Name</label>
<input
type="text"
name="name"
id="name"
placeholder="product name"
value="<%=product.name%>"
/>
<label for="price">Price (Unit)</label>
<input
type="number"
id="price"
name="price"
placeholder="price"
value="<%= product.price %>"
/>
<label for="category">Select Category</label>
<select name="category" id="category">
<option value="fruit">fruit</option>
<option value="vegetable">vegetable</option>
<option value="dairy">dairy</option>
</select>
<button>Submit</button>
</form>
<a href="/products/<%=product._id%>">Cancel</a>
</body>
</html><form action="/products/<%=product._id%>?_method=PUT" method="POST">
- form의 기능에 'put'의 기능은 없으므로 methodOverride npm을 추가시켜야함.
- form 제출시 기존의 정보가 form에 입력된 정보로 대치됨.

<index.js>
const methodOverride = require('method-override')
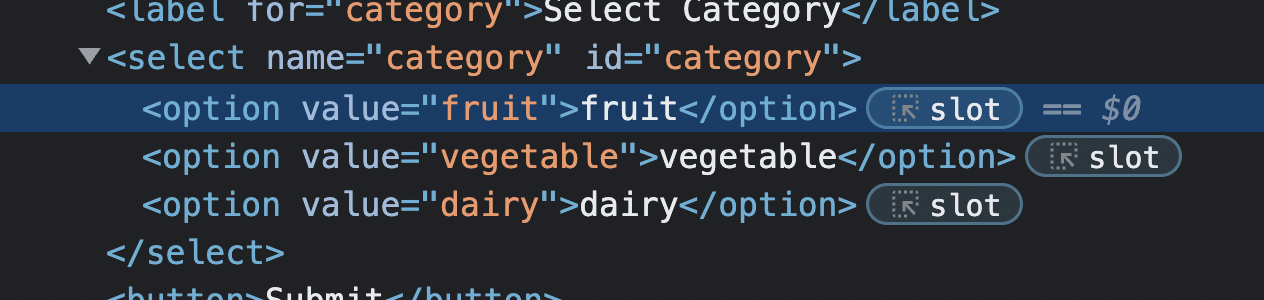
app.use(methodOverride('_method'))6) 카테고리 셀렉터 위의 탄젠트
방법 1
품목 수정하기 위해 edit 페이지에 들어갔을 때 해당 카테고리와 일치되게 만들기
<option value="fruit" <%=product.category === 'fruit' ? 'selected': ''%>>fruit</option>
<option value="vegetable" <%=product.category === 'vegetable' ? 'selected': ''%>>vegetable</option>
<option value="dairy" <%=product.category === 'dairy' ? 'selected': ''%>>dairy</option>- 해당 품목의 카테고리가 일치되게끔 편집창에 선택되게 만드는 것.
- 하지만 품목의 가지수가 많아질수록 성가심.
방법 2
app.js 에 const categories = ['fruit', 'vegetable', 'dairy']; 추가
그리고 new,eidt.ejs 에 활용할 categories 변수 등록
app.get('/products/new', (req, res) => {
res.render('products/new', { categories })
})
//Edit product
app.get('/products/:id/edit', async (req, res) => {
const { id } = req.params;
const product = await Product.findById(id);
res.render('products/edit', { product , categories })- new.ejs 는 categories 에 새로운 카테고리 품목이 추가될 때 마다 선택가능한 품목이 추가됨.


- edit.ejs 에서는 해당하는 품목이 categories안에 있는 품목과 동일한 품목이 있다면 해당 품목과 동일하게 selecte 됨.
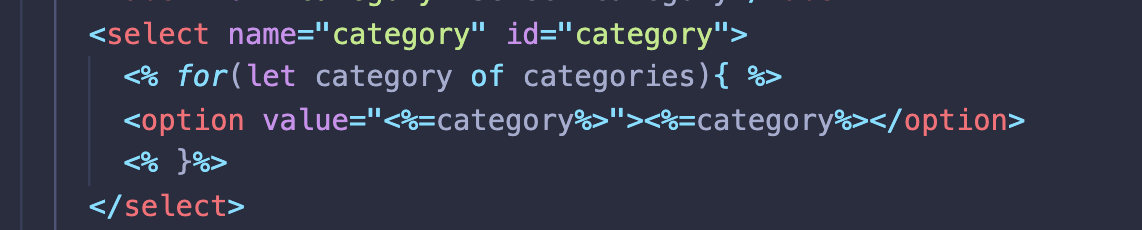
<select name="category" id="category">
<% for(let category of categories){ %>
<option value="<%=category%>" <%= product.category === category ? 'selected' : '' %>><%=category%></option>
<% } %>
</select>
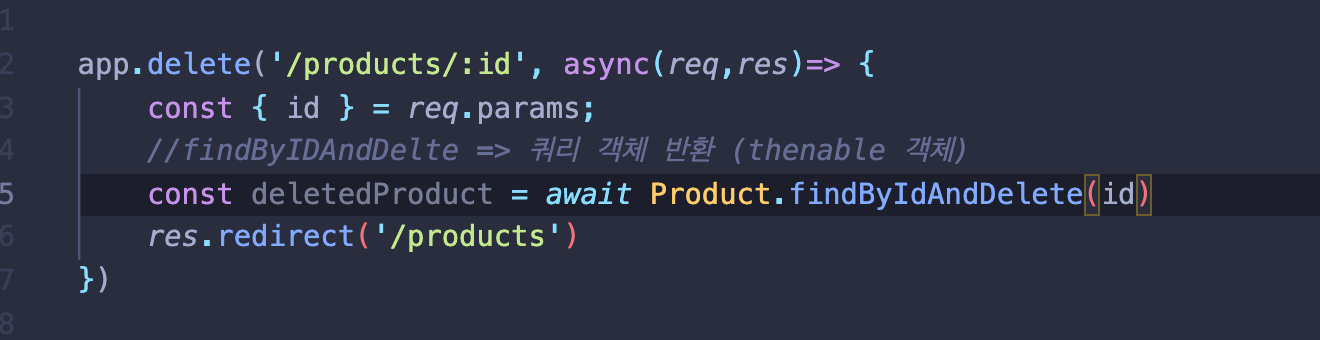
7) 프로덕트 삭제하기

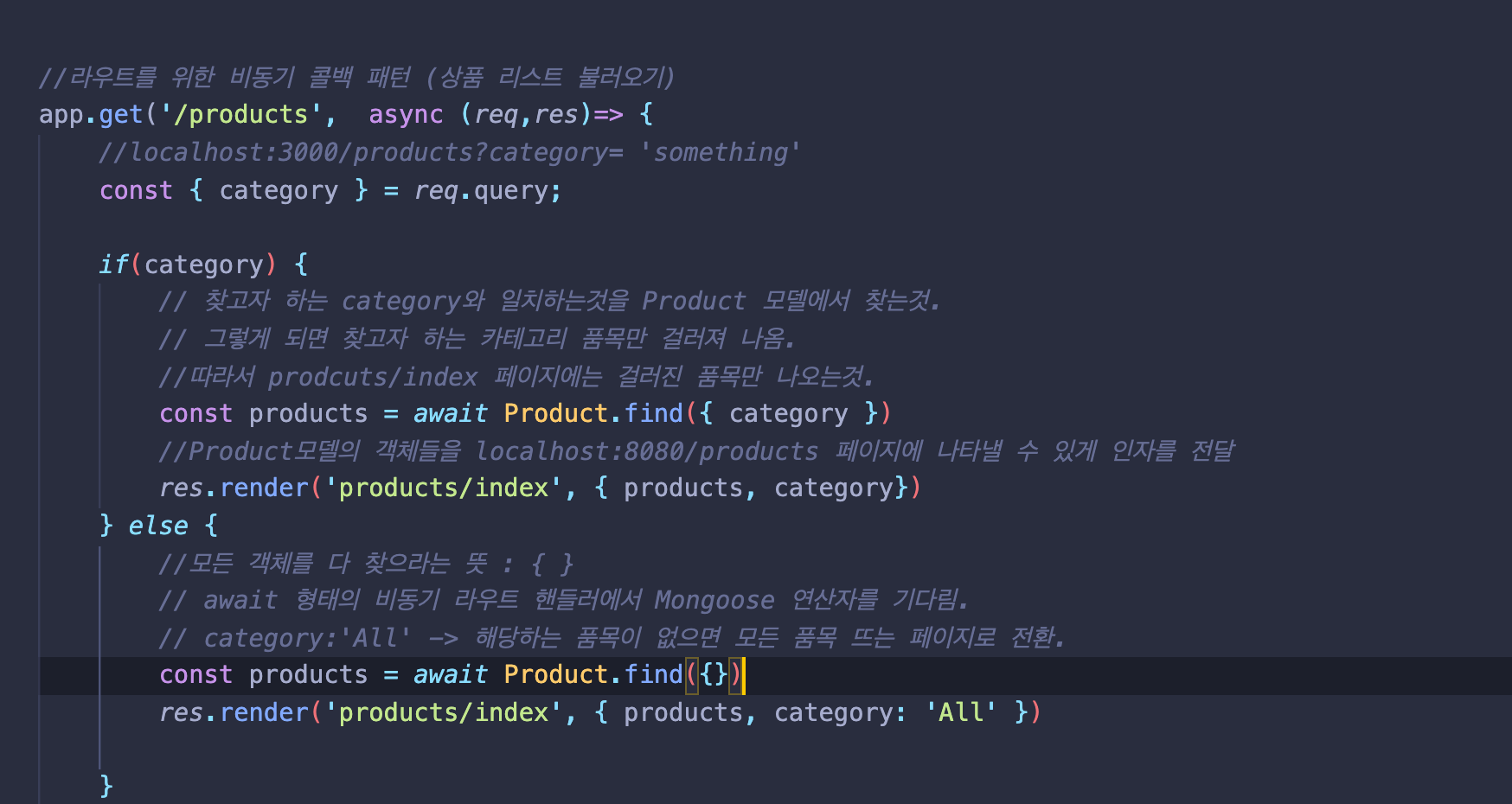
8) 카테고리별 필터링 하기
모든 품목 중 하나를 클릭하고 동일한 모든 품목의 내역을 볼 수 있는 링크걸기 쿼리설정 - localhost:3000/products?category='something'
- 'Ruby Grapefruit ' 클릭 후 Category: fruit 에 관한 모든 품목 내역 확인.



<show.ejs>
<ul>
<li>Price: $ <%= product.price %></li>
<li>
Category:<a href="/products?category=<%= product.category %>"
><%= product.category %></a>
</li>
</ul>- 해당 query(category) 를 categories 내역에서 검색 후 존재하면
동일한 query를 가진 품목들만 추려서 보여줌.
- 제목 역시 카테고리별 맞춤 설정. ( <<%= category%> Products >> )
<index.ejs>
<body>
<h1><%= category%> Products</h1>
<ul>
<% for (let product of products) { %>
<li><a href="/products/<%= product._id %>"><%=product.name %></a></li>
<% } %>
</ul>
<a href="/products/new">Add New Product</a>
<!-- 전체품목이 뜨는 페이지에서는 All Product를 보여주는 링크를 달 필요가 없음-->
<%if(category !== 'All') {%>
<a href="/products">All Products</a>
<% } %>
</body>