1) Mongo의 Injection
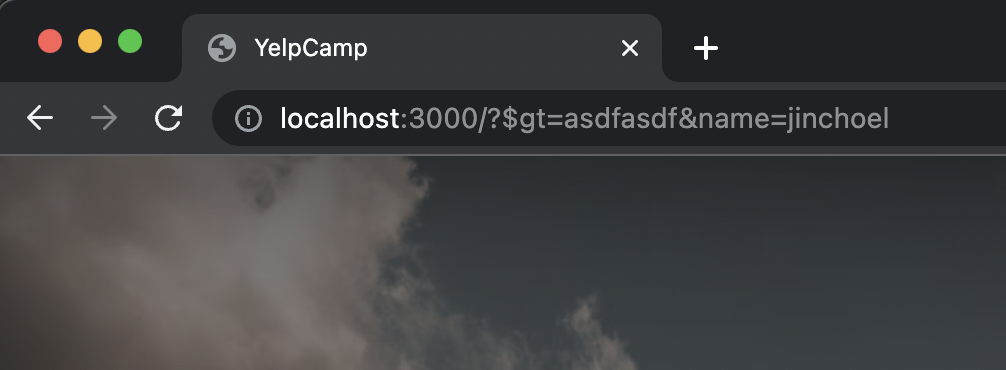
1 - SQL injection or No SQL Mongo injection
- 데이터베이스 쿼리를 만들기 위해 사용자 입력의 일부를 사용하는 SQL쿼리를 작성.
ex) statement = "SELECT" + FROM users WHERE name = ' " + userName + " ' ; " - SQL 원래 쿼리에 자신만의 쿼리를 인젝션 할 수 있음.
express-mongo-sanitize
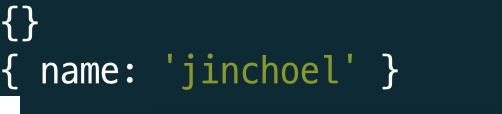
- 금지된 글자가 포함된 모든 키를 제거.
- req.body, req.params에서 '$','.' 을 찾음.
- 쿼리상의 불필요한 것들을 걸러줌.
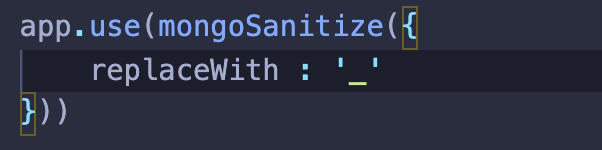
const mongoSanitize = require('express-mongo-sanitize');
app.use(mongoSanitize())


- 아예 없애는 것 대신 대체도 가능.


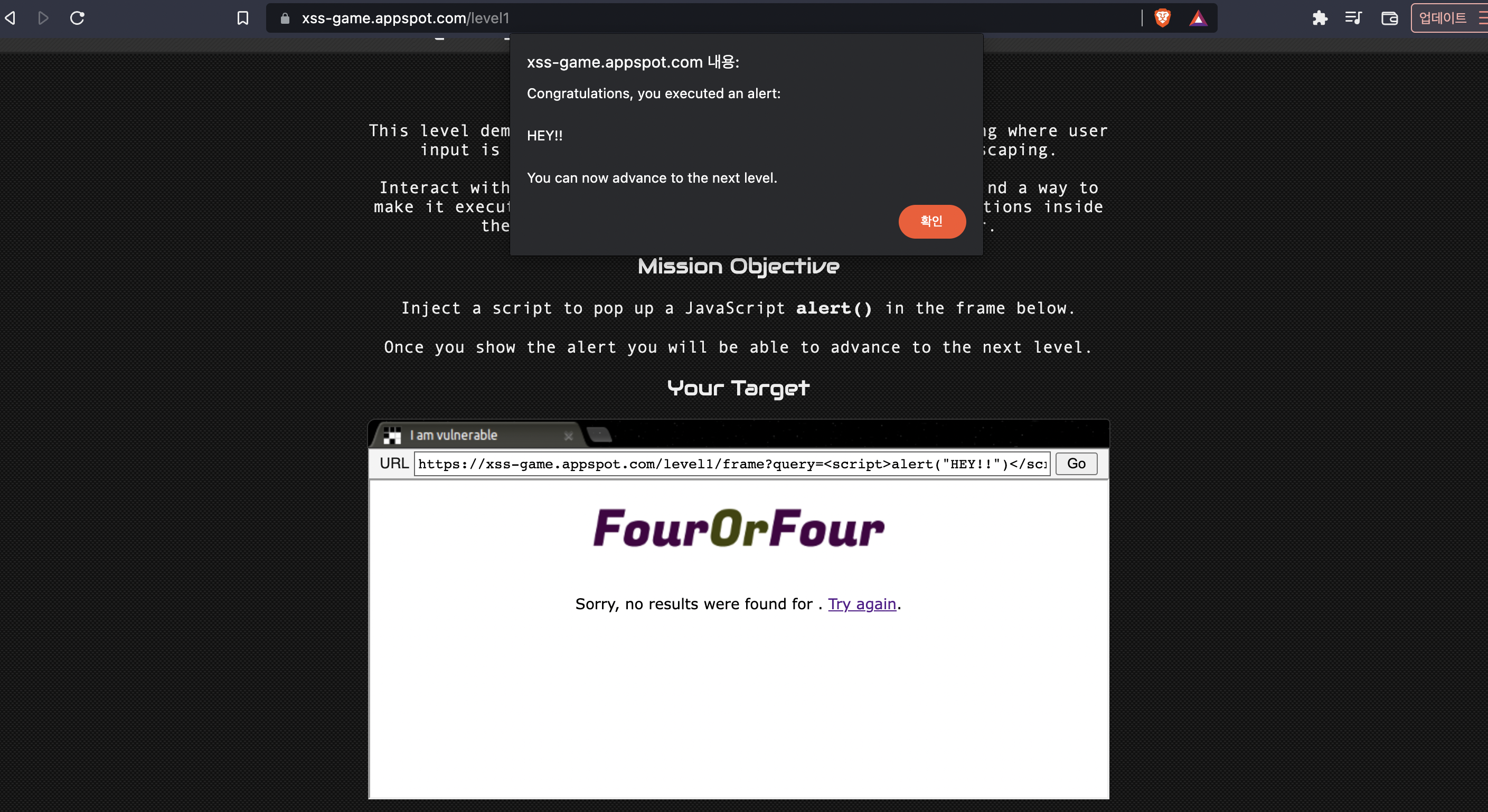
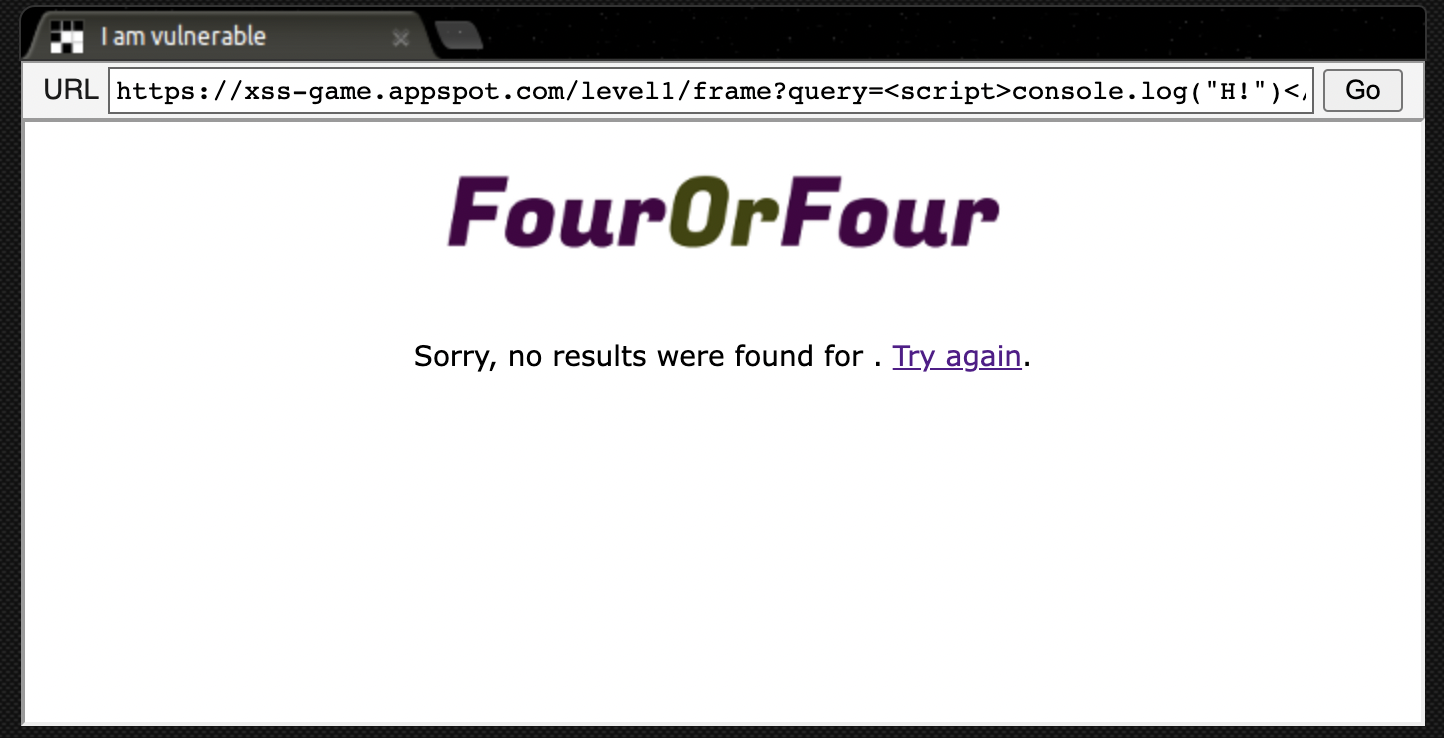
2) Cross Site Scripting (XSS)
- 클라이언트 측 스크립트가 웹 페이지에 삽입될 때 발생.
- 해커가 브라우저에서 실행되는 클라이언트 측 스크립트인 코드를 삽입하는 방식으로 애플리케이션 공격.
- 사용자 쿠키 유출.
- 사용자가 원하지 않은 행동을 취함.
-
누군가 해당 링크를 클릭시 스크립트가 해당 페이지에 전달되며 실행됨.


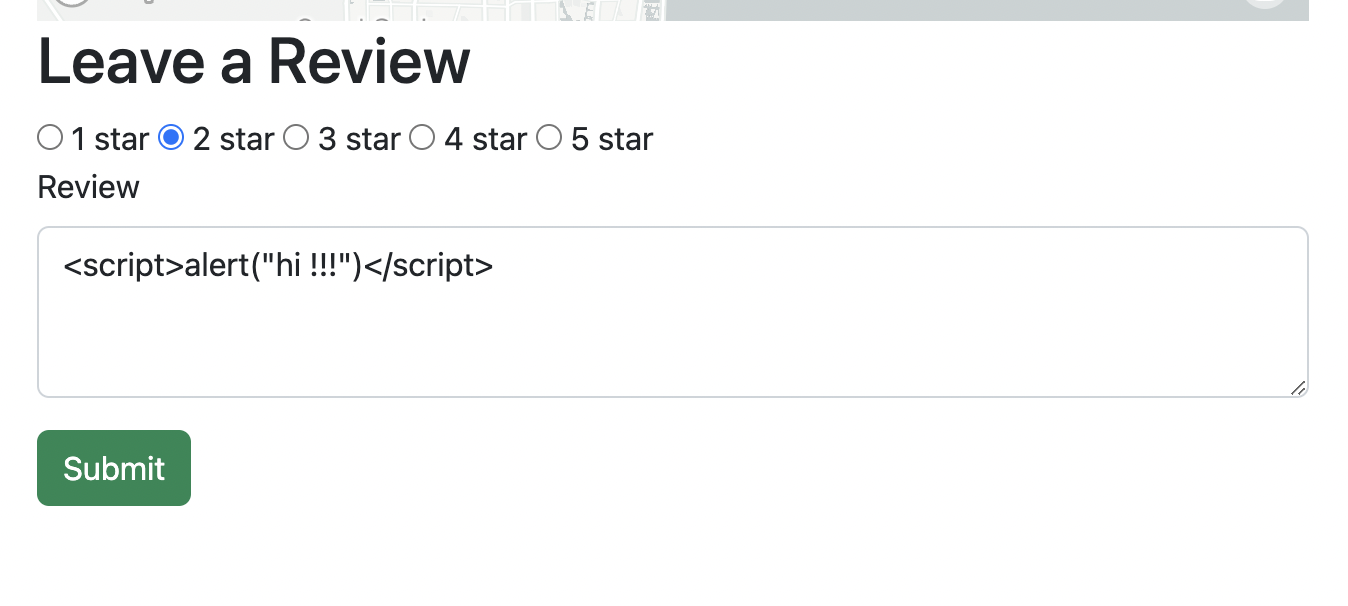
3) HTML w/ JOI 유효화 하기
- edit 실행시 h1 태그같은것이 적용이 안되는 이유는 <%= %>를 사용함으로써 HTML 이스케이핑 하기 떄문.
- script와 같은 태그 사용 방지 필요.
- Joi에는 HTML 이스케이핑을 위한 유효성 검사가 없음.
npm i sanitize-html
const BaseJoi = require('joi')
const sanitizeHtml = require('sanitize-html');
const extension = (joi) => {
return {
type: 'string',
base: joi.string(),
rules: {
escapeHTML: {
validate(value, helpers) {
const clean = sanitizeHtml(value, {
allowedTags: [],
allowedAttributes: {},
});
if (clean !== value) return helpers.error('string.escapeHTML', { value })
return clean;
},
},
},
};
};
const Joi = BaseJoi.extend(extension)
module.exports.campgroundSchema = Joi.object({
//campground 가 key 모두 campground 아래로 전송되야함.
// object는 type을 의미(campground객체), required는 반드시 제출되야함을 의미.
campground: Joi.object({
title : Joi.string().required().escapeHTML(),
price : Joi.number().required().min(0),
//img : Joi.string().required(),
location : Joi.string().required().escapeHTML(),
description: Joi.string().required().escapeHTML()
}).required(),
deleteImages: Joi.array()
})
module.exports.reviewSchema = Joi.object({
review: Joi.object({
rating: Joi.number().required().min(1).max(5),
body : Joi.string().required().escapeHTML()
}).required()
})
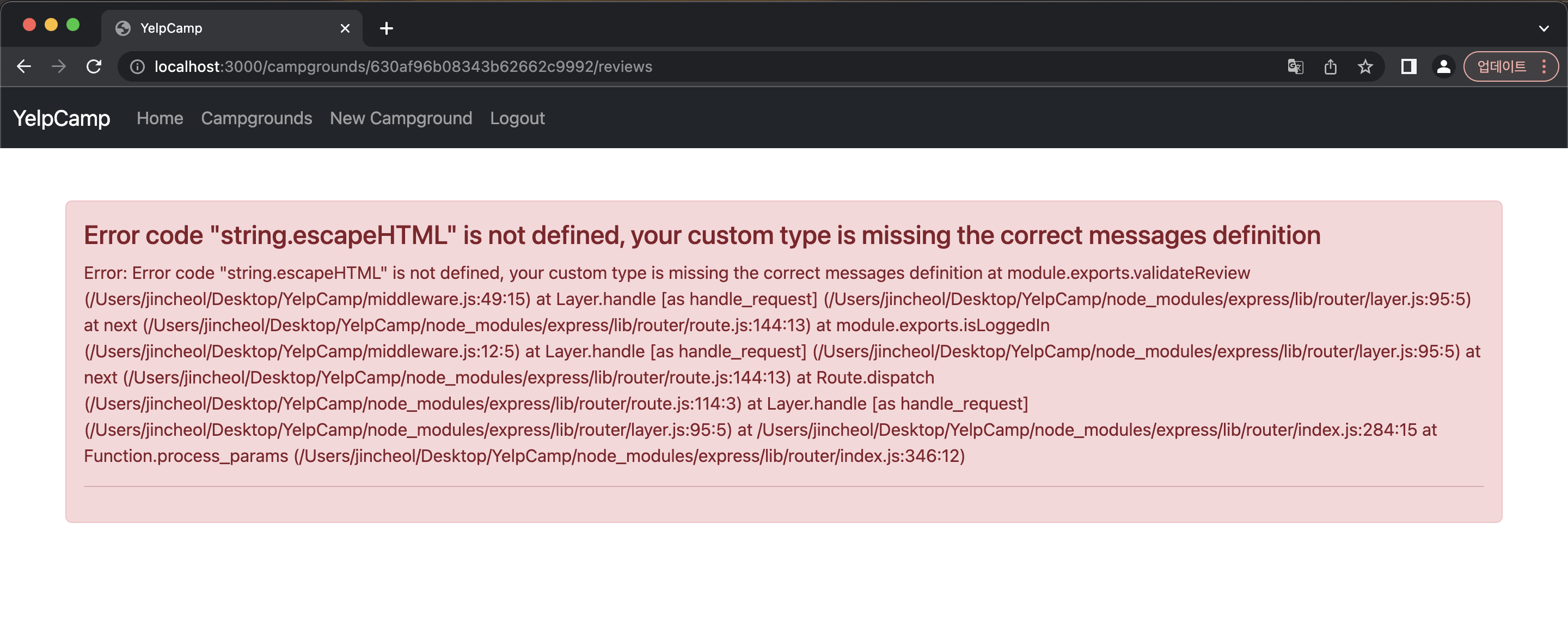
- 아래와 같이 script 태그 사용시 오류 발생


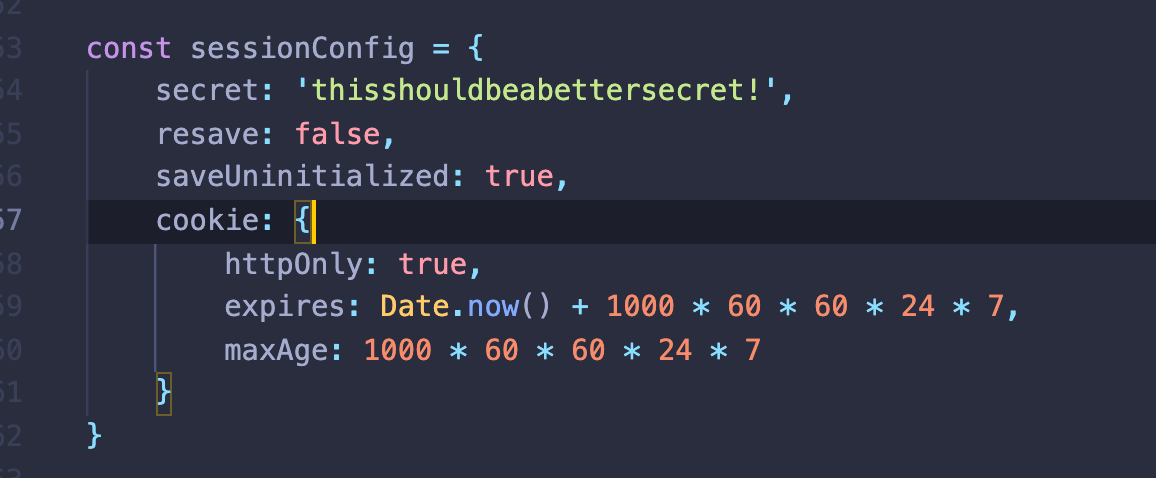
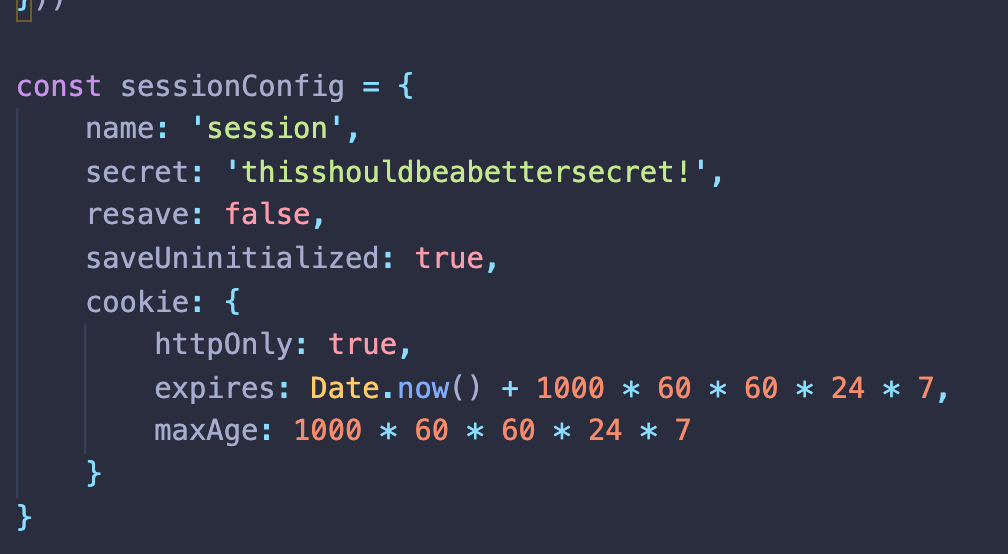
4) 세션과 쿠키에 관한 사소한 변경 사항
- 'httpOnly: true' 의 의미는 최소한 세션을 통해 설정된 쿠키는 HTTP를 통해서만 액세스 가능하다는 의미.
- Javascript 는 불가.
- 따라서 누군가 쿠키를 추출해 실행하려는 스크립트나 Javascirpt를 쓰려고 하면 세션쿠키가 보이지 않음.

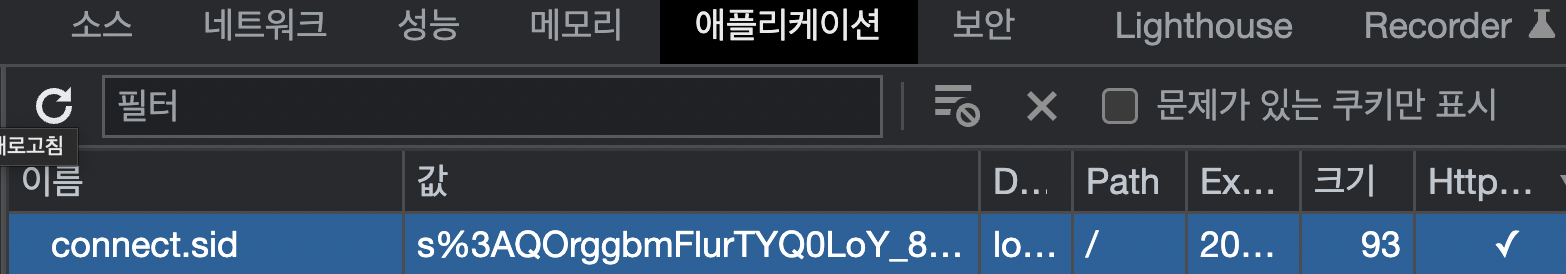
- 현재 아이디 쿠키의 이름은 'connect.sid'인데 누군가 스크립트를 사용해 모두의 connect.sid를 추출해갈 수 있으므로 특정한 쿠키의 이름을 지정하는 것이 좋다.



5) 오류 숨기기
- 사용자가, 개발환경시에만 발생되는 오류 화면 직면 금지하기.
<error.ejs>
<% layout('layouts/boilerplate')%>
<div class="row">
<div class="col-6 offset-3"></div>
<div class="alert alert-danger" role="alert">
<h4 class="alert-heading"><%=err.message%></h4>
<% if(process.env.NODE_ENV !== 'production') { %>
<p><%=err.stack %></p>
<% } %>
</div>
</div>
</div>
<app.js>
require('dotenv').config();
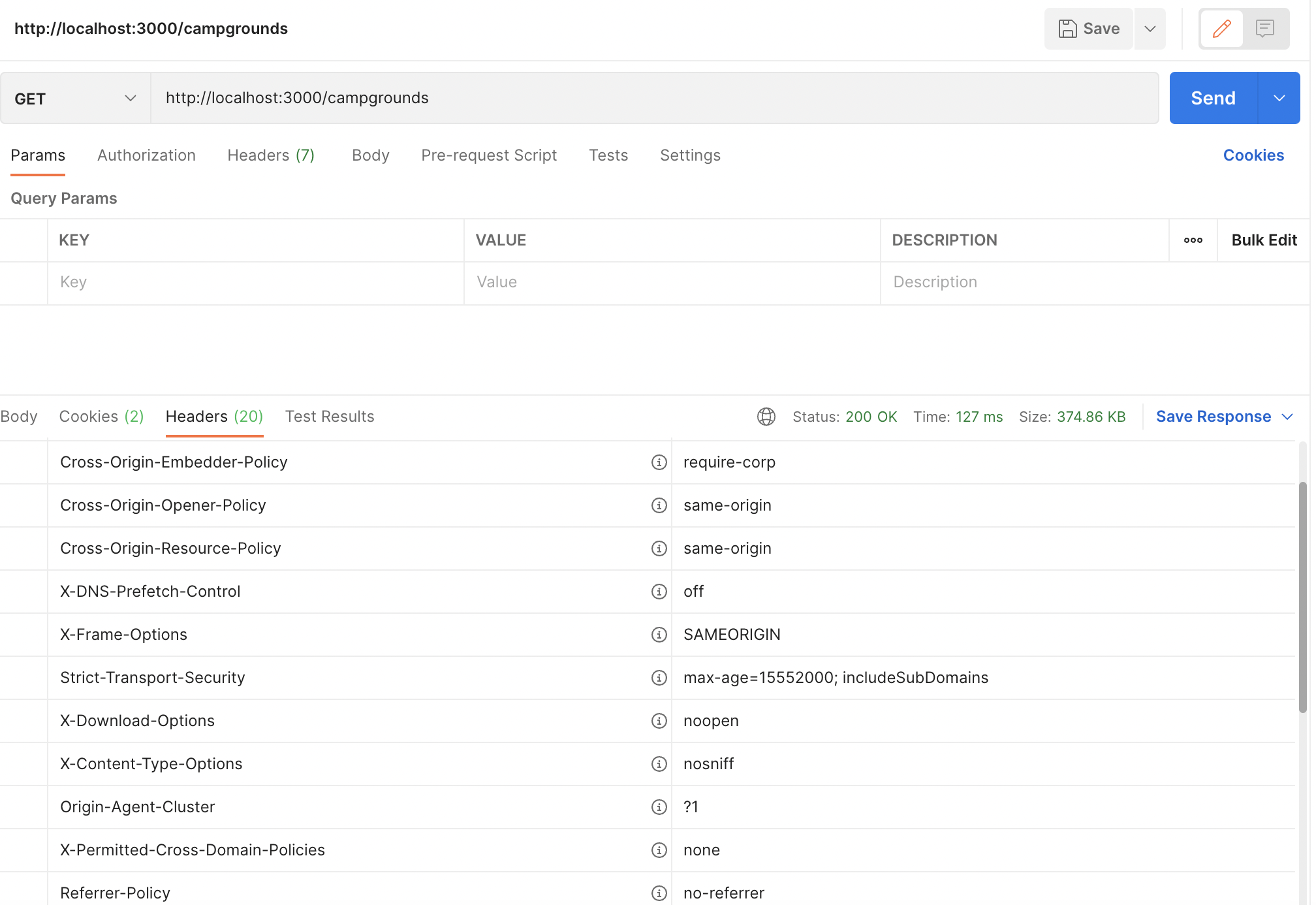
6) Helmet 사용
- 11개의 미들웨어
- 모두 HTTP 헤더와 관련되고 보안을 위한 목적.
- 표준 Express 스택에 유용.
<app.js>
const helmet = require('helmet')
app.use(helmet())