1) 맵박스에 등록하기
Mapbox
- Mapbox에서 토근 생성하기
참조: www.mapbox.com
- env파일에 해당 토근 정보 추가
- 프로덕션 단계에서 API키를 .env 파일에 추가시 동일한 툴과 과정으로 키 지정 가능
2) 우리의 현재 위치를 지오코딩하기
Mapbox에 존재하는 mapbox-sdk 라는 Node 클라이언트 설치

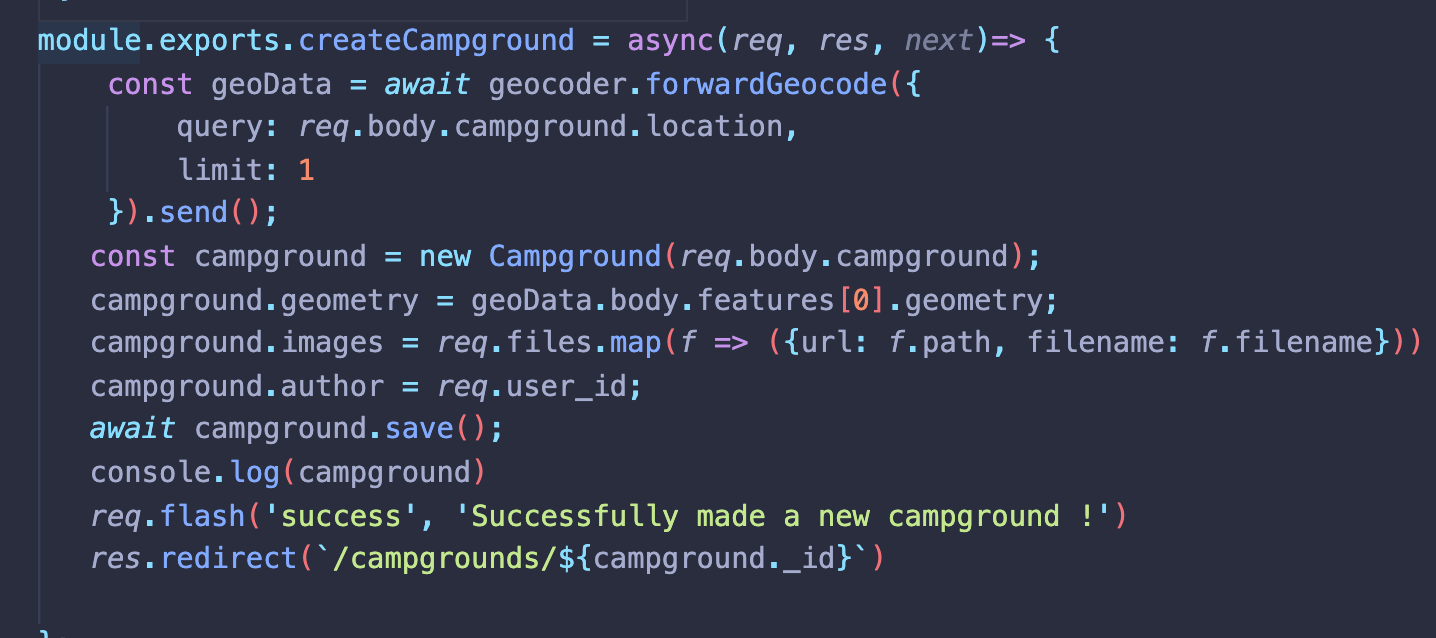
controllers 폴더 내 <campgrounds.js>
const mbxGeocoding = require("@mapbox/mapbox-sdk/services/geocoding");
const mapBoxToken = process.env.MAPBOX_TOKEN;
const geocoder = mbxGeocoding({ accessToken: mapBoxToken })- [경도,위도] 의 순서

3) GeoJSON으로 작업하기
models 폴더 내 campgrounds.js
- GeoJSON을 얻기 위한 스키마 양식
- 모델에 위도,경도 가져올 필드 추가하기
const CampgroundSchema = new Schema({
title: String,
images : [
{
url: String,
filename: String
}
],
geometry: {
type: {
type:String,
enum: ['Point'],
required: true
},
coordinates: {
type: [Number],
required: true
}
},
price: Number,
description: String,
location: String,
author : {
type:Schema.Types.ObjectId,
ref: 'User'
},
reviews: [
{
type: Schema.Types.ObjectId,
ref: 'Review'
}
]
});- .env파일에 MAPBOX_TOKEN = {'MY API KEY '} 등록.
- geocoder에 접근하기 위해 토큰번호 등록(mapBoxToken)

- 사용자가 추가할 캠핑장의 위치 기록 후 데이터를 받아서 campground 인스턴스에 저장.
- 새로운 캠핑장에 지오코딩API에서 보낸 geometry 추가

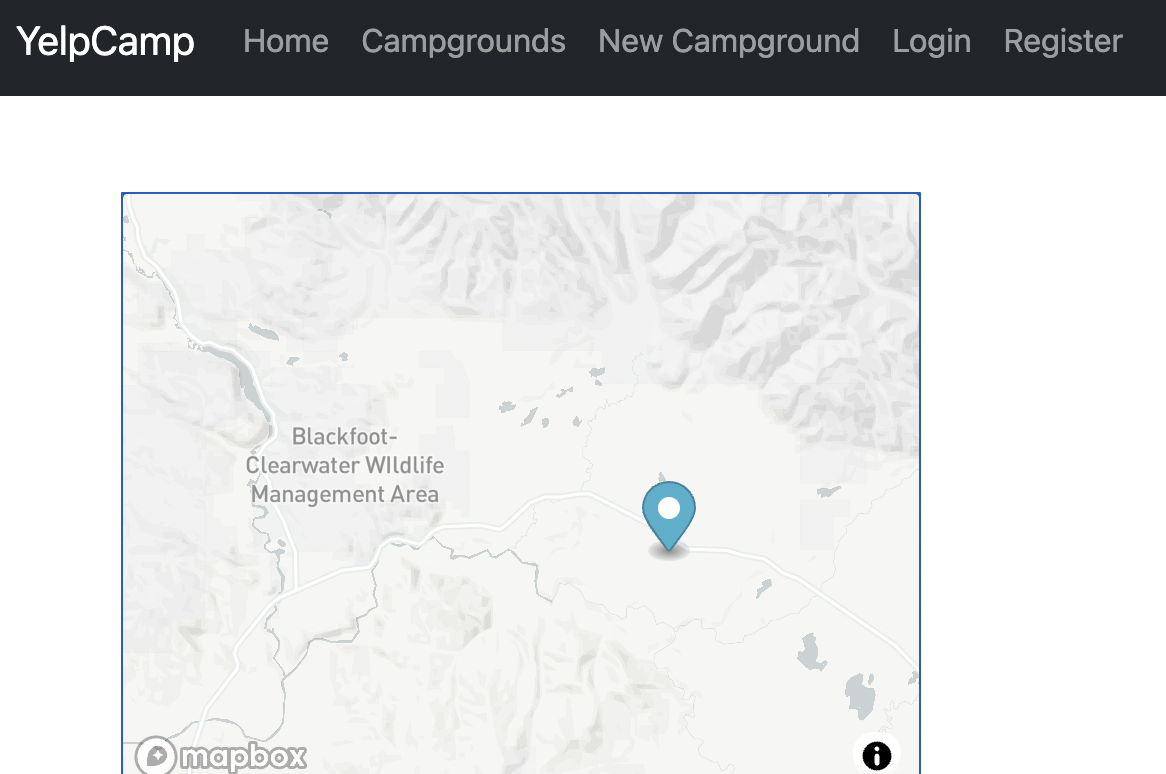
4) 지도 표시하기
Mabox GL JS
- show page에 script주석으로 불러올 map정보 등록


show.ejs 하단에 등록
- ejs에서 API키를 읽을 수 없으므로 mapToken 변수로 받아서 읽을 수 있도록 함.

5) 캠프그라운드에 지도 표시하기
const campground = <%-JSON.stringify(campground) %>
- show.ejs 에서 변수로 받아 showPageMap 에서 사용.
- geometry 좌표 추출하기.


showPageMap.js
- campground 변수에서 geometry의 특성 중 coordinates 추출.
- center가 coordinates가 되게끔 만듦.
- marker 역시 동일.
mapboxgl.accessToken = mapToken;
const map = new mapboxgl.Map({
container: "map", // container ID
style: "mapbox://styles/mapbox/streets-v11", // style URL
center: campground.geometry.coordinates, // starting position [lng, lat]
zoom: 9, // starting zoom
projection: "globe", // display the map as a 3D globe
});
map.on("style.load", () => {
map.setFog({}); // Set the default atmosphere style
});
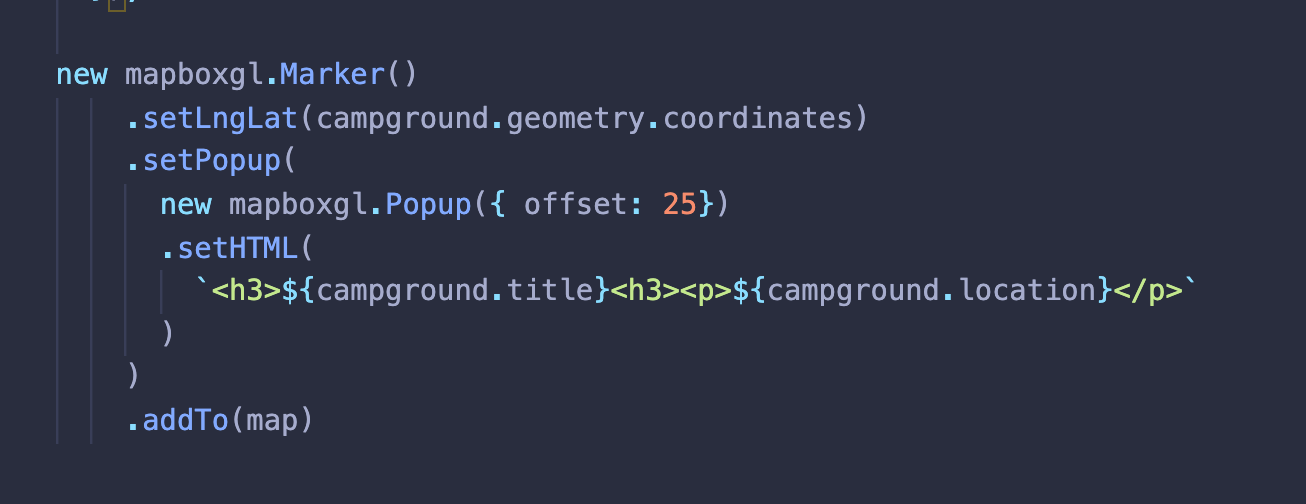
new mapboxgl.Marker()
.setLngLat(campground.geometry.coordinates)
.addTo(map)6) 지도 팝업 커스터마이징