1) Multer 미들웨어
-
현재까지 만든 폼에 파일 입력값 넣을시 작동 안 될 수 있음.
-
디폴트 html 폼 사용시 파일을 업로드해도 작동 안 될 수 있음.
-
인코딩 타입 속성과 관련된 문제.
-
지금까지 만들었던 건 url 인코딩 폼.
-
파일 업로드 하기 위해선 인코딩 타입 설정 필요.
-
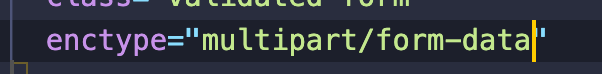
enctype 속성을 multipart/form-data로 지정해야함.
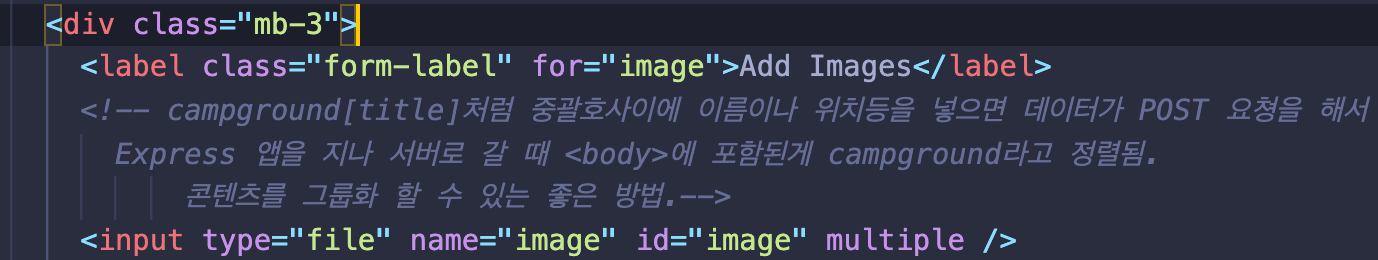
<new.ejs>

-
multipar/form-data 의 속성을 파싱하기 위해선 다른 미들웨어 사용해야함
multer
- 주로 파일을 업로드 할 때 사용.
- body객체와 file 혹은 files 객체를 요청 객체에 추가.
- body 객체엔 폼의 텍스트 필드 값이 있고 file 혹은 files 객체엔 폼을 통해서 업로드된 파일이 존재.
- 내장 body 파싱 역할을 하는 미들웨어
- JSON을 파싱하고 URL 인코딩 데이터 파싱.
2) Cloudinary에 등록하기
Cloudinary
- 사진 저장 가능 서비스.
- 파일 업로드 시 url을 줌.
3) Dotenv 환경 변수
- API 크리덴셜 / 비밀 키를 앱에 바로 넣으면 안됨.
- 따라서 비밀 파일에 저장 필요.
- github 제출 시 해당 파일은 제출 X
- 자신의 컴퓨터에 저장되는 로컬파일로서 .env 라고 부름

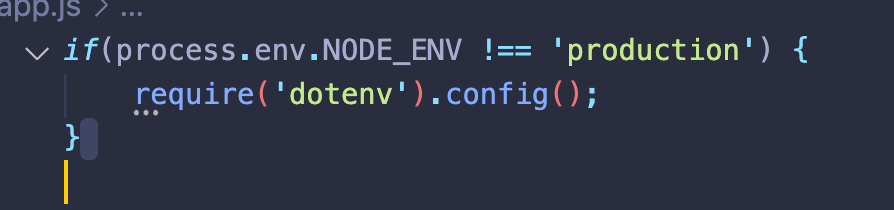
- process.env.NODE_ENV => 환경변수를 의미함. (개발 혹은 프로덕션 환경)
- 지금까지 개발환경모드였지만 결국 배포시점에서는 프로덕션 환경에서 코드 실행.
- 개발모드에서는 require('dotenv')는 파일(env)에 정의한 변수를 가져와서 노드 앱에 있는 process.env에 변수를 추가함.
- 그러면 파일 변수에 접근이 가능해짐.
- 하지만 프로덕션 환경에서는 다름.
- 환경변수를 설정하는 방식이 다름.
- 파일에 변수를 저장하지 않고 프로덕션 환경에 저장.
-
키 : 값 쌍을 env 파일에 저장 가능.



- 깃헙에 env 파일은 무시되고 나머지 파일만 업로드 될 것.
- 해당 코드에서는 개발자 환경이므로 env파일에 저장한 변수를 해당 코드로 접근 가능.
- 프로덕션 환경에서 파일 배포시에는 해당 코드가 무얼 의미하는지 이 값을 어디에 정의 하는지 알 수 없음.
4) Cloudinary 업로드 기본
- multer로 Cloudinary에 파싱한 파일을 업로드 한다.
- URL을 Cloudinary 에서 가져오고 multer에 URL을 추가하면 라우트 핸들링 콜백에 있는 URL에 접근 가능.


<index.js>
const cloudinary = require('cloudinary').v2;
const { CloudinaryStorage } = require('multer-storage-cloudinary')
cloudinary.config({
//환경변수 이름 지정
cloud_name : process.env.CLOUDINARY_CLOUD_NAME,
api_key: process.env.CLOUDINARY_KEY,
//계정과 cloudinary 인스턴스 연결.
api_secret : process.env.CLOUDINARY_SECRET
})
const storage = new CloudinaryStorage({
cloudinary,
params: {
folder: 'YelpCamp',
allowedFormats : ['jpeg', 'png', 'jpg']
}
})
module.exports = {
cloudinary,
storage
}routes 폴더 내
<campgrounds.js>
const multer = require('multer')
const { storage } = require('../cloudinary')
//저장 위치
const upload = multer({ storage })
- new campground 생성 시 나타나는 img 정보

- cloudinary media Libray 확인 시 업로드 한 이미지 확인 가능.

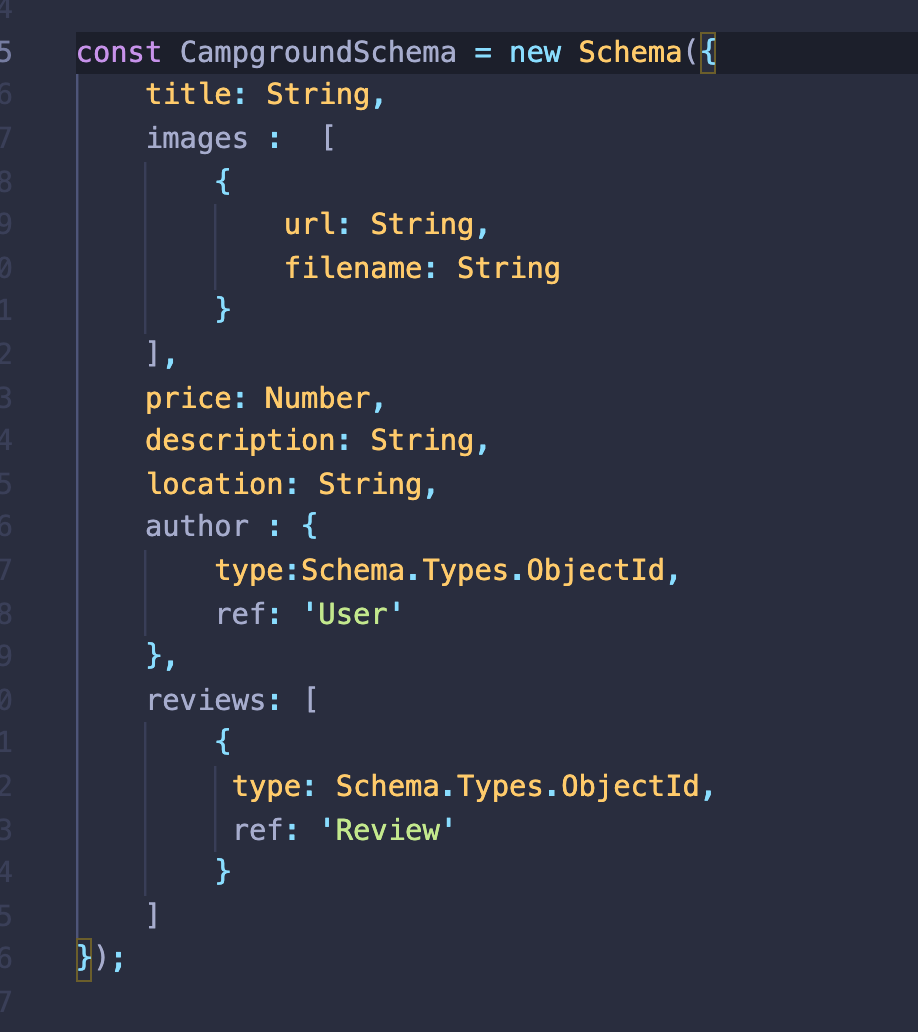
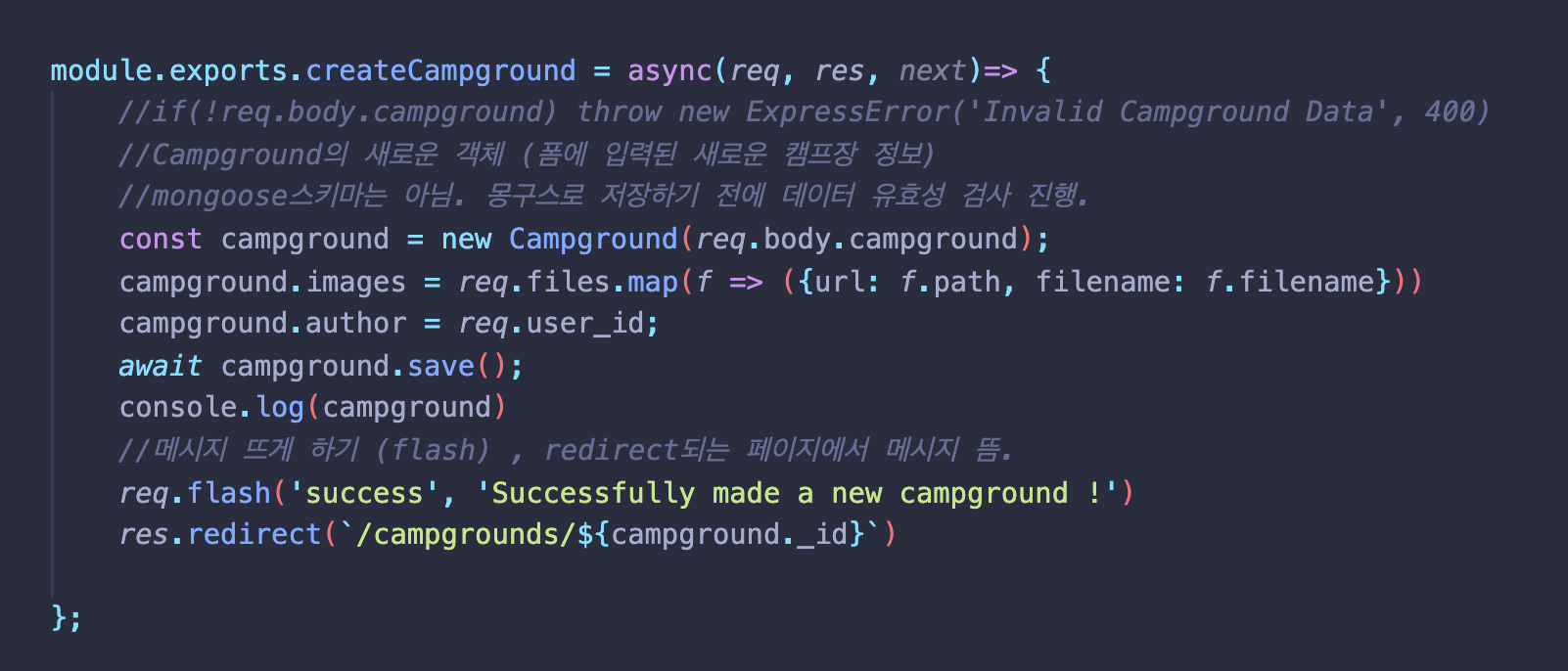
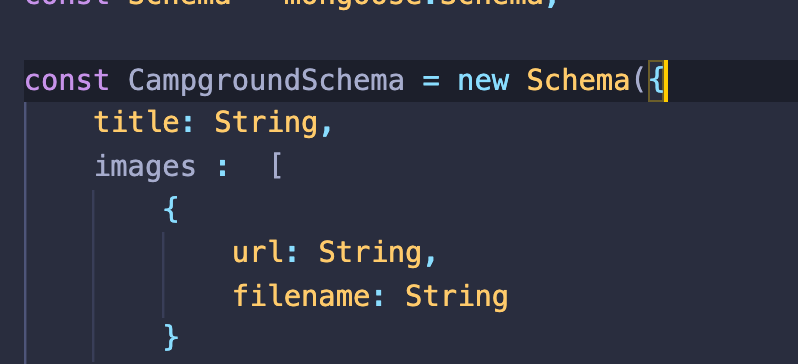
5) Mongo 데이터베이스에 연결하여 이미지 저장하기
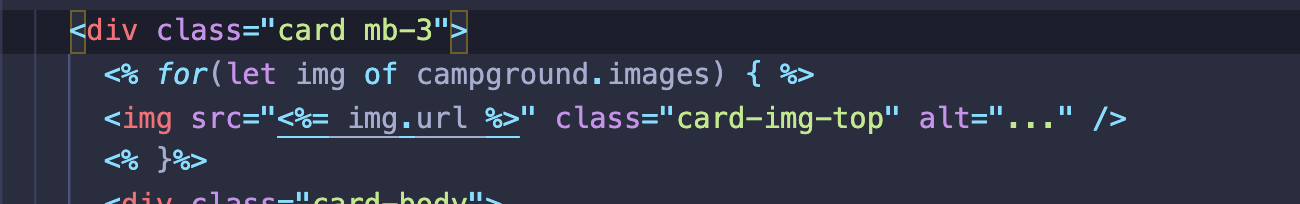
- 이미지 url과 filename 설정 (추후 해당 url에 랜더링 하기 위해)

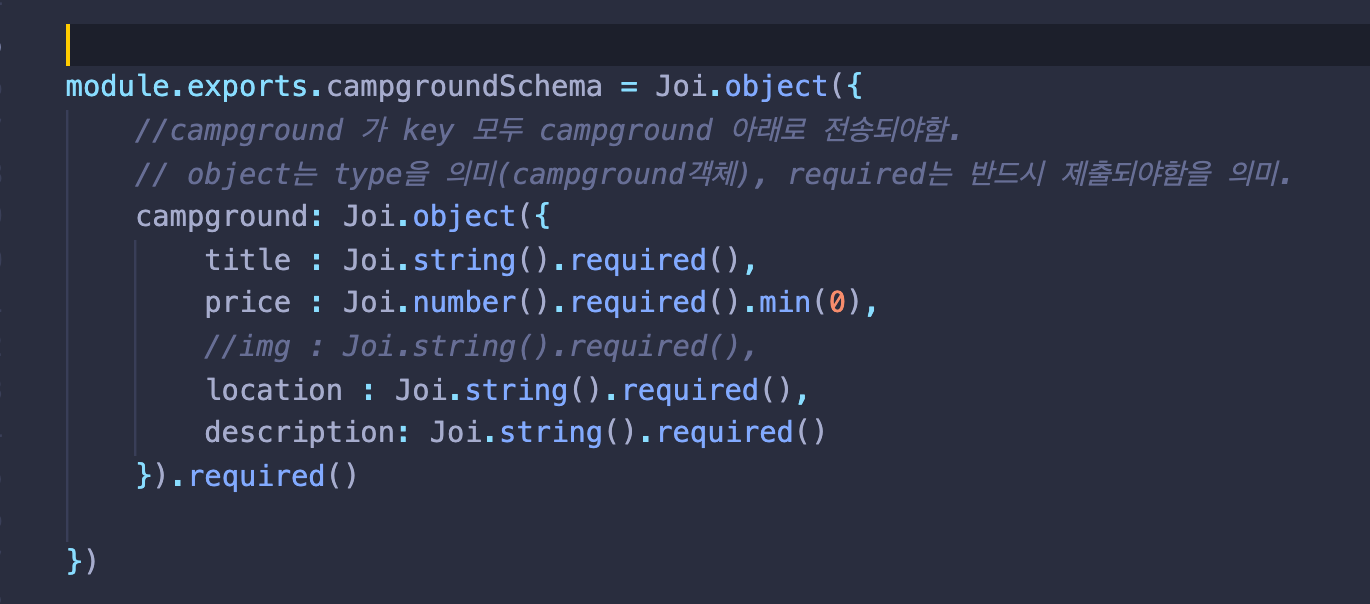
- 기본 img는 주석처리

-
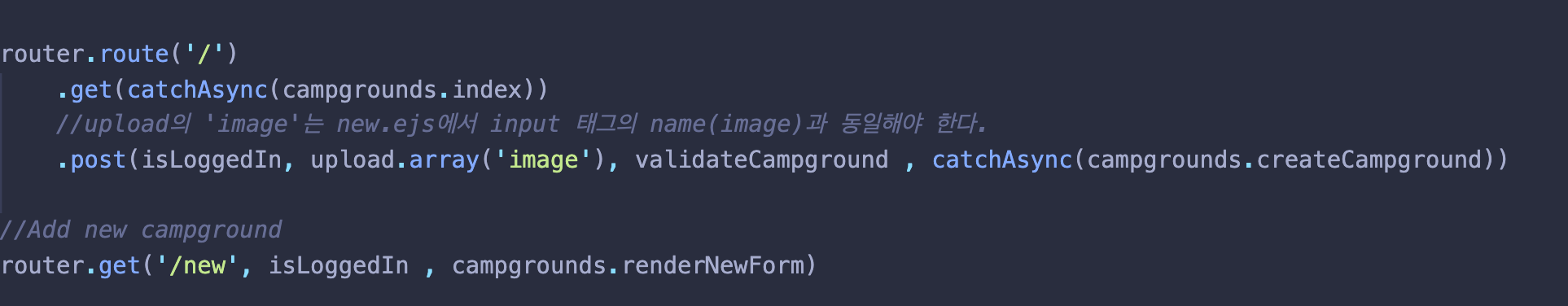
라우트에 upload.array('image') 미들웨어를 통해 body에 이미지 저장

- campground 각 인스턴스의 body에서 multer를 이용해 image를 파싱해와 사진마다 url,filname 저장.

- 새 캠핑장 생성시 해당 image url을 랜더링해와 브라우저에 보이게끔 함.

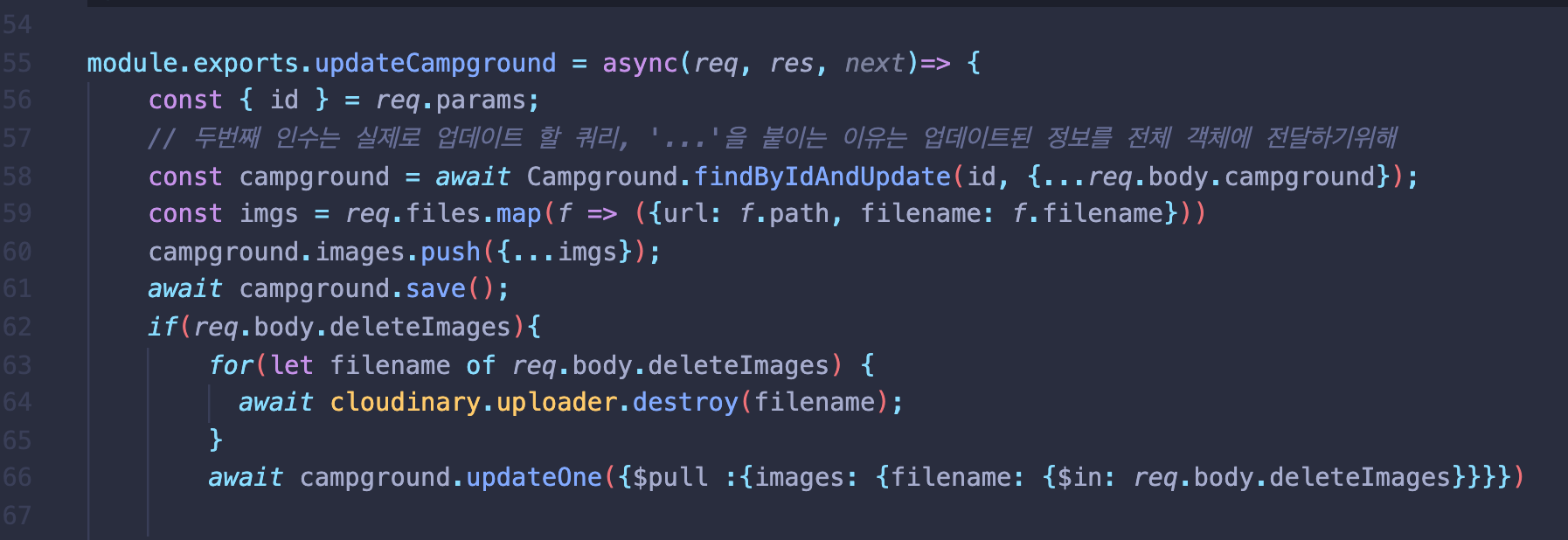
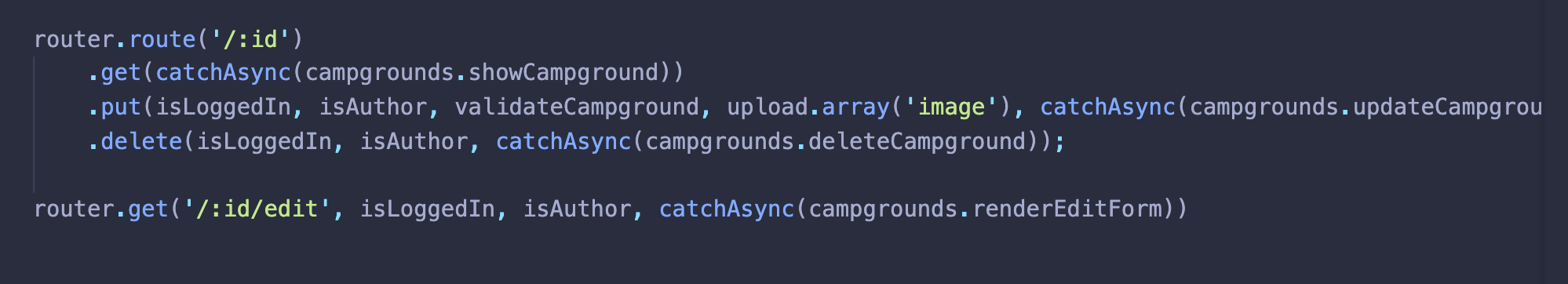
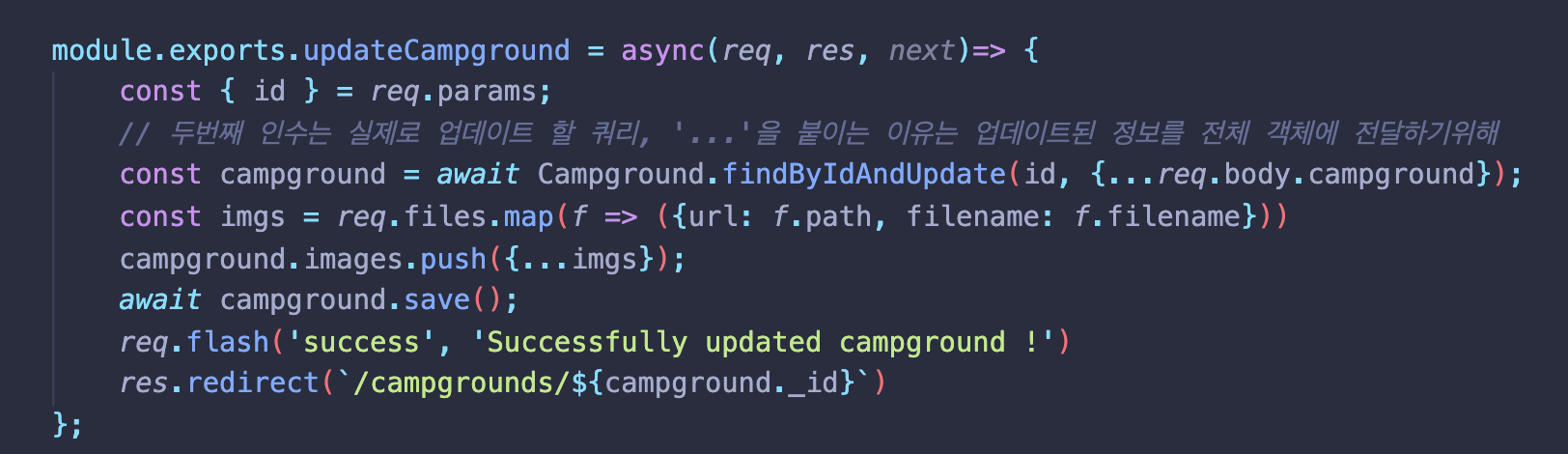
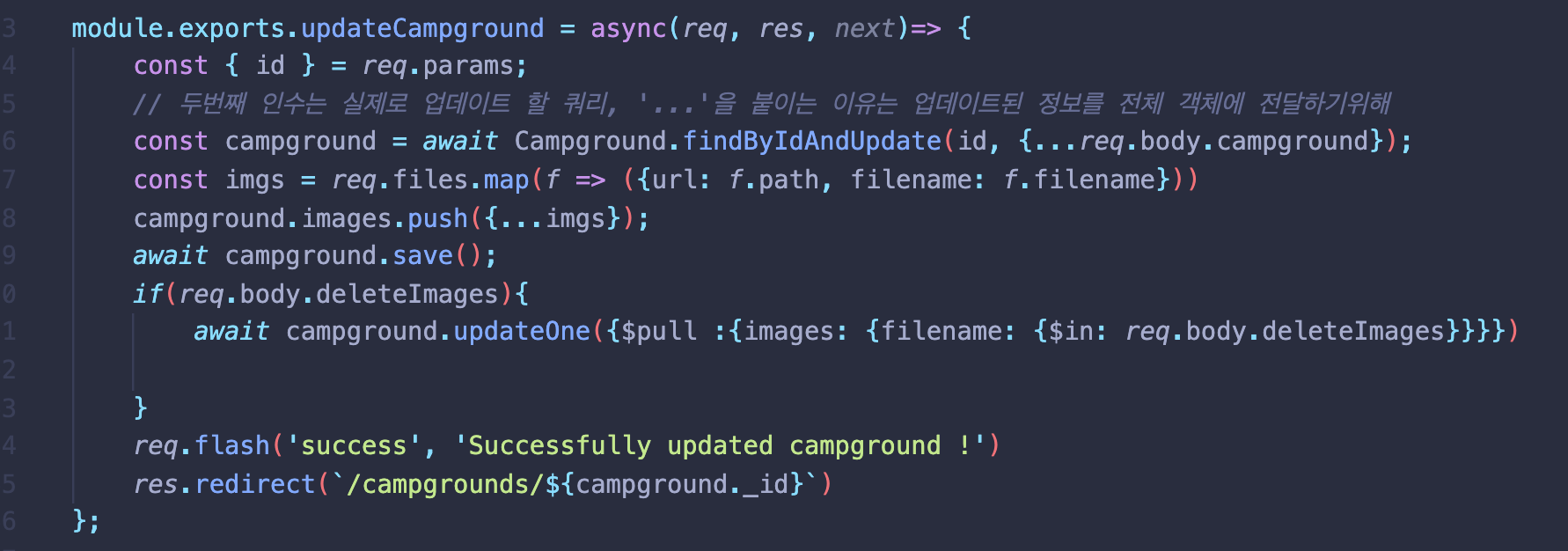
6) 편집 페이지에 업로드 추가하기
- routes 폴더 내 campgrounds.js 파일에 upload.array('image') 추가

- controllers 폴더 내 campgrounds.js 에 파일에 동작 추가
- multer를 이용해서 업로드할 사진 객체에 접근
- 원래 존재하는 이미지들에게 push


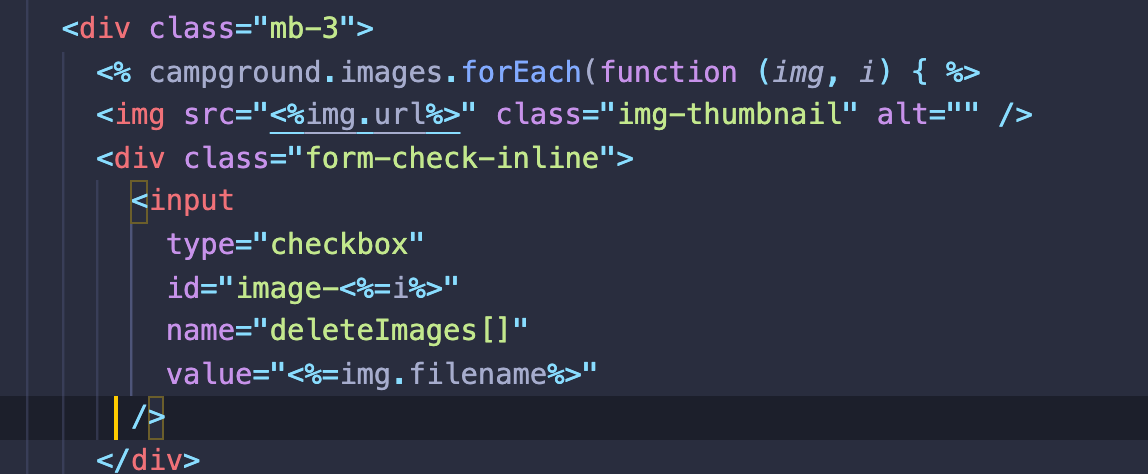
7) 이미지 양식 삭제하기
-
각 체크박스가 다른 value 값을 갖도록 설정 (value = <%img.filename>)
-
모든 체크박스의 이름을 deleteImages[ ] 로 설정
-
체크된 체크박스의 value값이 deleteImages로 들어가 바디 파싱시 배열이됨.
-
따라서 삭제할 이미지가 있다면 deleteImages에 들어온 url을 Cloudinary에서 삭제 할 수 있다. (also MongoDB)


8) 이미지 백 엔드 삭제하기
- req.body.deleteImages안에 있는 파일명과 일치하는 이미지를 이미지 배열에서 꺼냄.

Cloudinary에 존재하는 사진 삭제
- const { cloudinary } = require('../cloudinary') 불러오기
- req.body.deleteImages 배열에 삭제할 사진이 존재시 각각의 filename을 cloudinary에서 삭제. (cloudinary.uploader.destroy)