1) 인증과 권한부여
Passport
- passport 사용시 여러 인증 방법을 더할 수 있음.
- 예를들어 깃헙, 구글 , 트윗등을 통해 인증절차를 밟는다는둥.
1) Authentication
-
Authentication is the process of verifying
who a particular user is. -
we typically authenticate with a username/password combo, but we can also use security questions, facial recognition etc.
-
인증이란 누군가의 '신원'을 확인하는 것.
2) Authorization
-
Authorization is verifying what a specific user has access to.
-
Generally, we authorize after a user has been authenticated. " Now that we know who you are, here is what you are allowed to do and NOT allowed to.
-
권한이란 사용자가 수행해도 되는 행동을 의미.
-
ex. 접근가능대상, 편집/삭제 가능 대상, 웹사이트의 어느 부분에 접근 가능한지
-
권한은 인증을 받고 나서야 비로소 일어남.
2)패스워드를 저장하거나 하지 않는 방법
1) 암호 저장방법 (규칙)
- 가입당시 사용자의 아이디/비밀번호를 받았다면 저장해야함.
1 - 암호 그 자체를 그대로 저장하면 안됨.
ex)
{
username: 'jincheol'
password: 'ilovecoding123' (x)
}
- 이유 : 누군가 데이터베이스에 침입하면 큰일.
sol) Hashing
- 암호를 그대로 저장하는 것 대신 해쉬함수를 이용해 저장.
- 해쉬함수는 여타 프로그래밍 언어에서 사용하는 고유함수와는 다른 일반함수.
- 문자열 대신 일정크기의 메모리 사용.
- 임의의 크기의 데이터를 입력하면 해쉬함수는 고정된 크기의 데이터를 출력.
3) 암호화된 해시 함수
<암호화 해쉬함수>
암호 해쉬 함수 / 암호 안전 해쉬 함수
- 우리에게 필요한 함수는 변형이 불가능한 단방향 함수.
- 데이터베이스에 접근한 데이터를 가지고 역추적 금지하기 위함.
- 입력값에 작은변화가 있을 때 출력값이 '크게' 변화해야함.
- 동일한 입력값은 동일한 결과값.
- 동일한 결과값이 나오는 '충돌'이 거의 일어나면 안됨.
- 느린함수 사용.
4) 패스워드 솔트 (Password Salts)
- 암호 해쉬시 암호 역설계나 암호를 알아내는 것을 어렵게 하기 위해 취하는 추가적 단계. (추가 안정 장치)
- 해쉬함수 적용하면서 추가적으로 임의의 값 추가.
- 솔트값을 알아야 유저가 비밀번호 입력시 암호에 솔트를 추가해 해쉬함수를 돌려 저장된 출력값과 비교하기 때문.
- 사람들이 동일한 암호를 사용할 수 있는 가능성도 있으므로 솔트를 사용.
5) Bcrypt 개요
- 암호 해쉬 함수
- 자바스크립트 경우 패키지 2개 존재 (bcrypt, bcrypt.js)
- bcrypt.js는 자바스크립트로만 쓰여짐, 클라이언트에서도 실행가능, Node에서도 실행가능.
- bcrypt는 브라우저에서 실행되지 않음, Node를 대상으로 작성 , 죽 서버가 대상, C++로 구현
npm i bcrypt
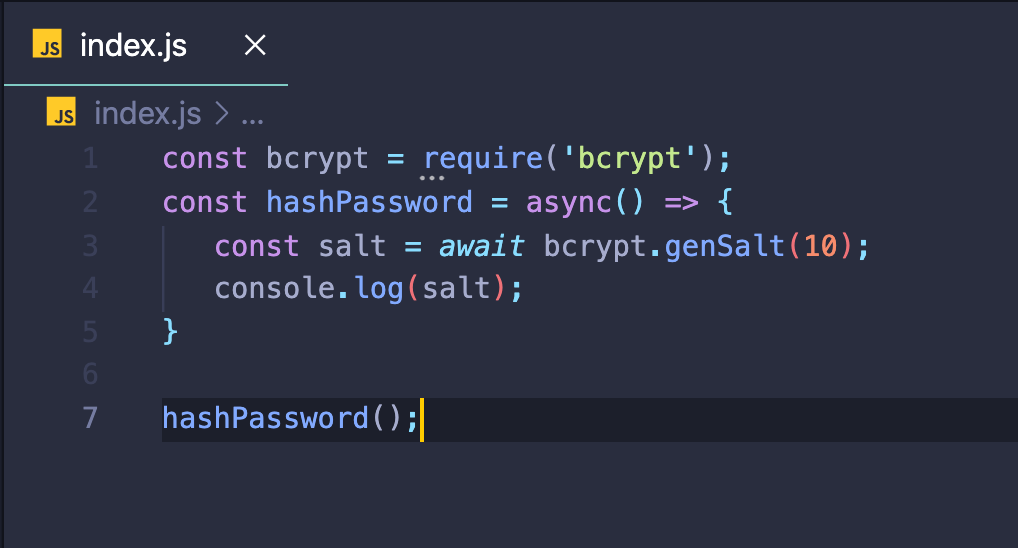
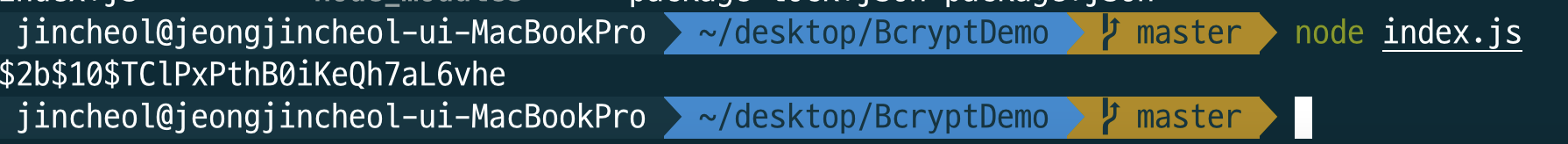
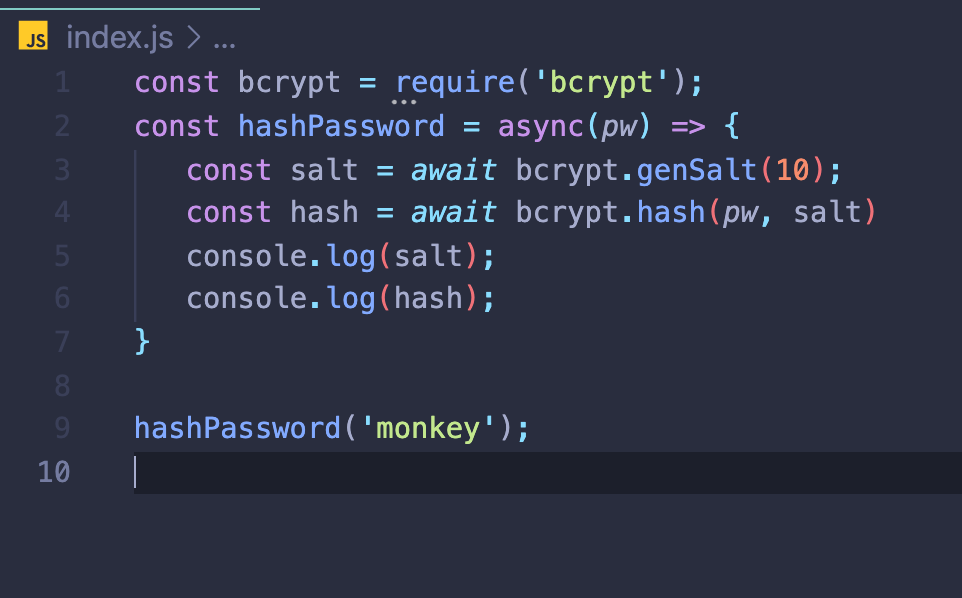
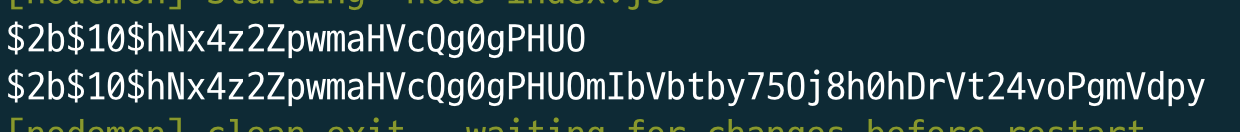
- 솔트 생성


- 솔트 / 해쉬 생성
- 패스워드 전달시 해쉬 생성.


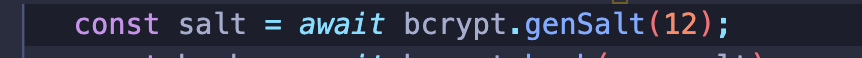
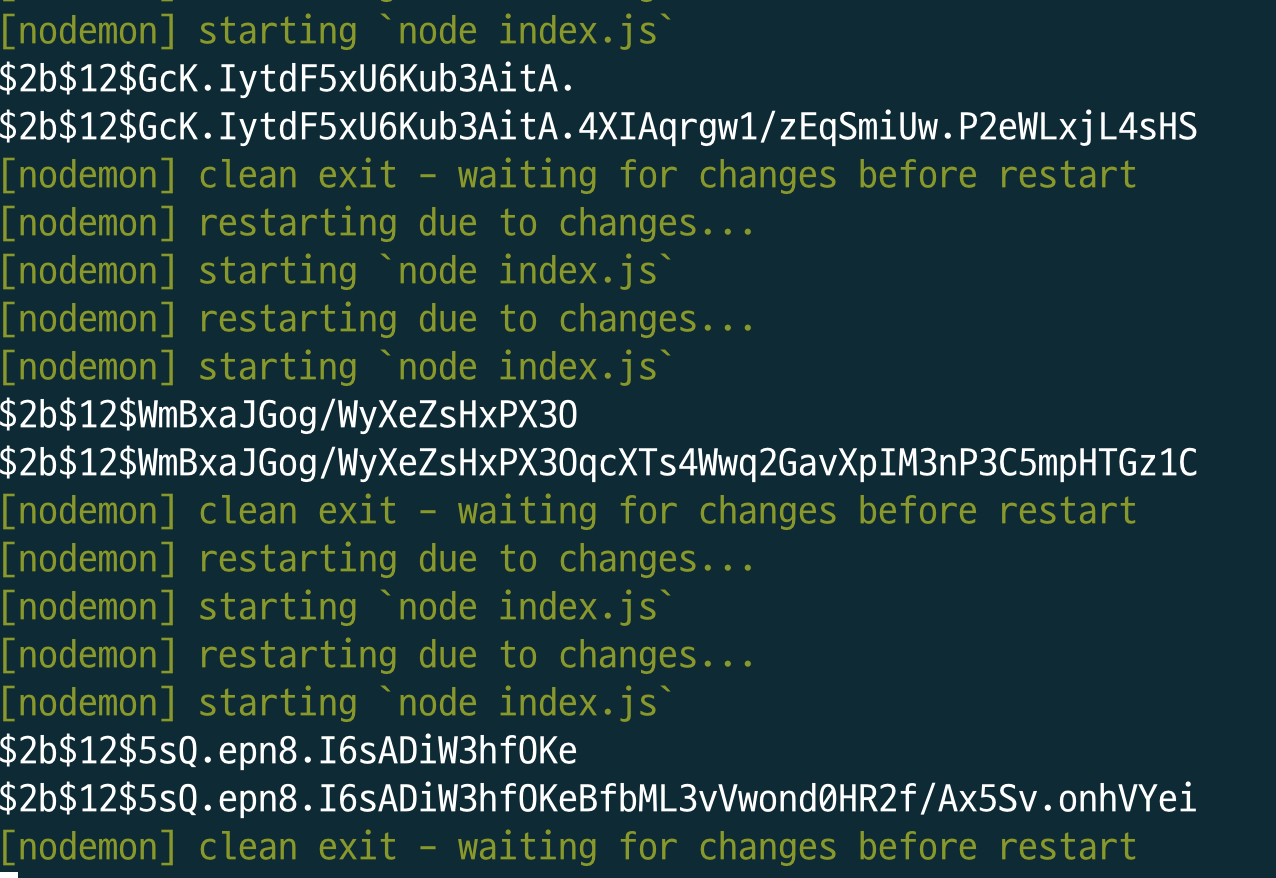
- 해쉬 함수의 적정속도는 '12'가 표준

- 또한 반복적으로 솔트/해쉬 생성시 매번 다른 값 출력되는것 확인 가능(무작위성)

입력된 패스워드와 해쉬 값의 비교
- 실제 패스워드와 해쉬된 결과값 인자로 넣기. (bcrypt.compare)


- 솔트는 알려줘도됨
- 솔트의 역할은 무작위성 부여.
솔트 생성 해쉬 구현 하면서 동시에 간략하게 구현 가능.

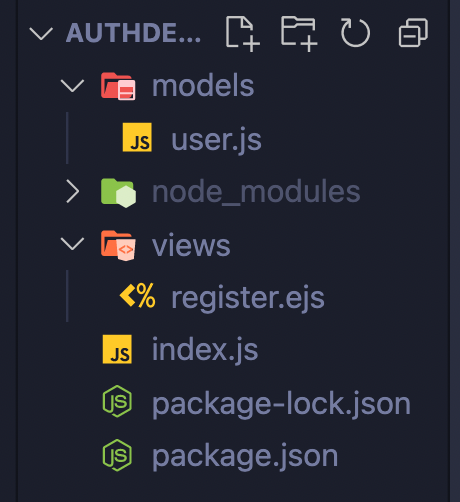
6) Auth Demo: 설정

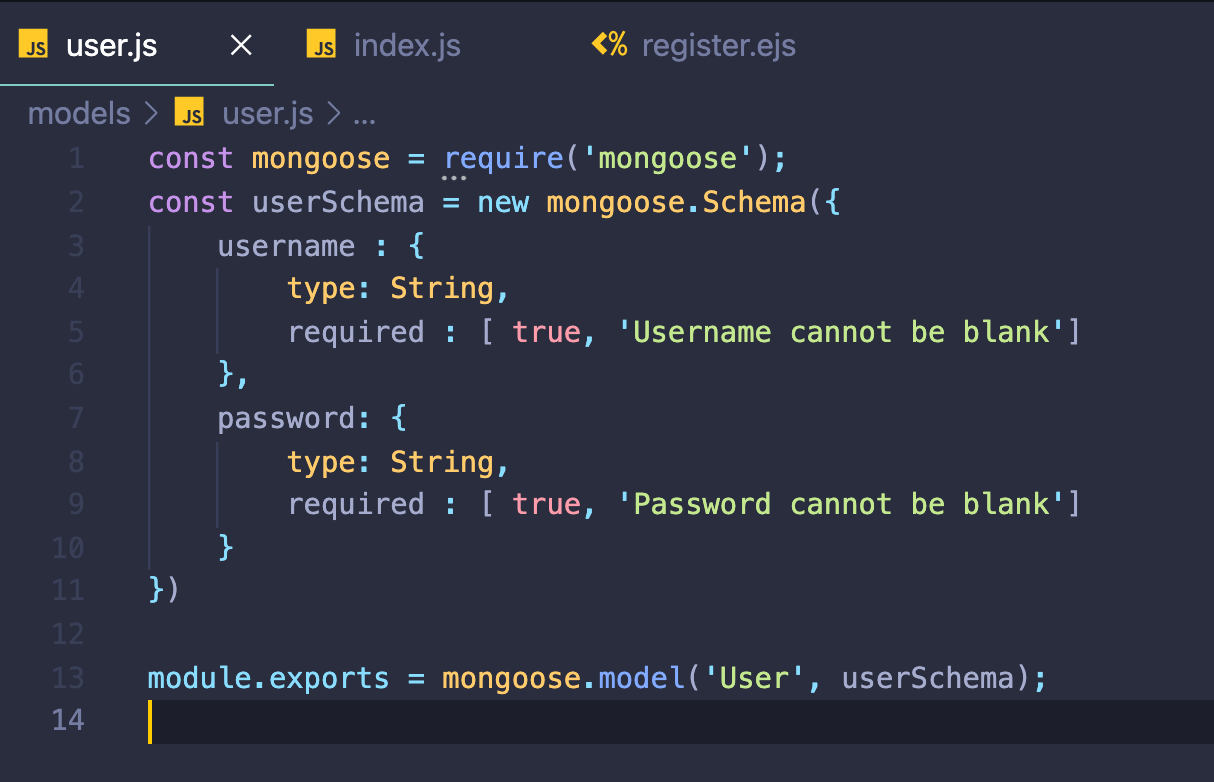
- 사용자 등록을 위한 스키마 등록.

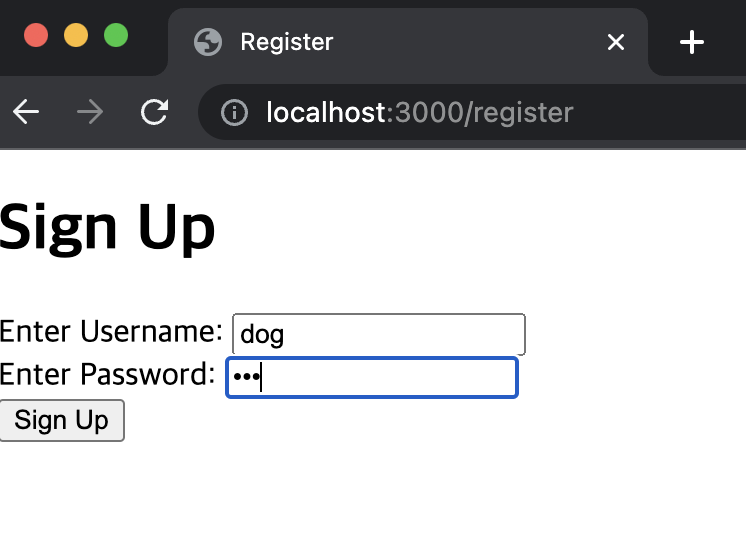
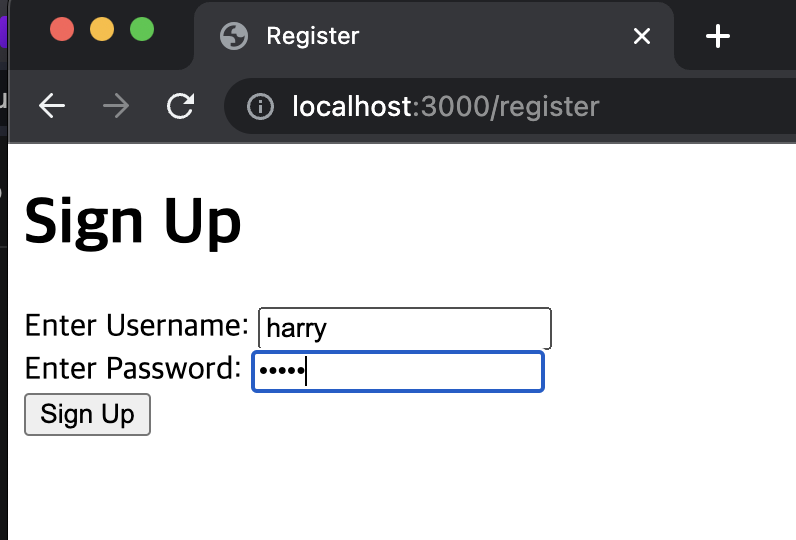
- 사용자 등록 폼
<register.ejs>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Register</title>
</head>
<body>
<h1>Sign Up</h1>
<form action="">
<div>
<label for="username">Enter Username: </label>
<input
type="text"
name="username"
id="username"
placeholder="username"
/>
</div>
<div>
<label for="password">Enter Password: </label>
<input
type="password"
name="password"
id="password"
placeholder="password"
/>
</div>
<button>Sign Up</button>
</form>
</body>
</html>
<index.js>
const express = reuqire('express');
const app = express();
const User = require('./models/user');
app.set('view engine', 'ejs');
app.set('views', 'views');
app.get('/register', (req,res)=> {
res.render('/register')
})
app.get('/secret', (req,res)=> {
res.send('this is secret!')
})
app.listen(3000, () => {
console.log("SERVING YOUR APP!")
})7) Auth Demo: 등록
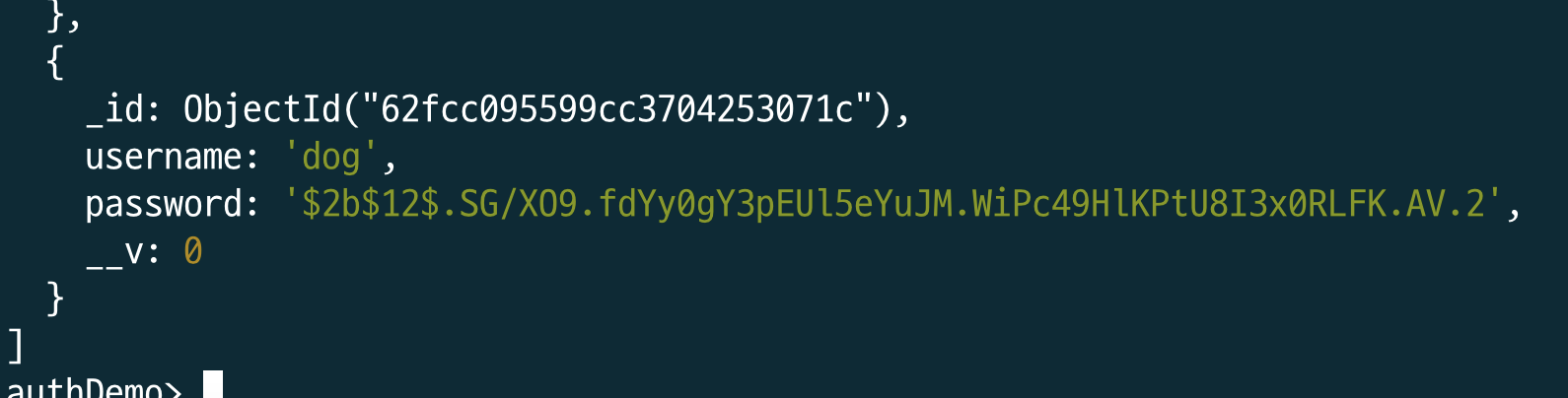
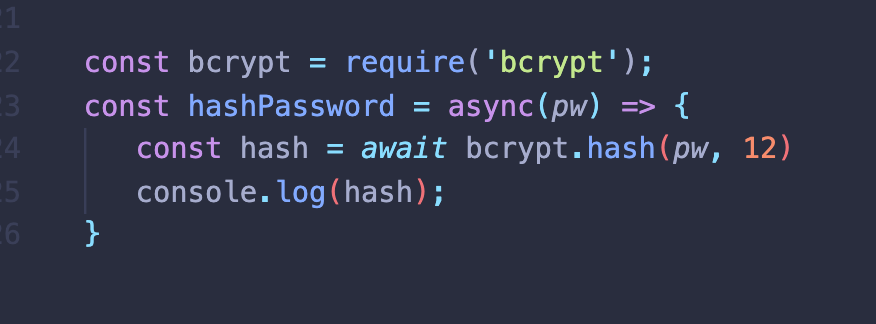
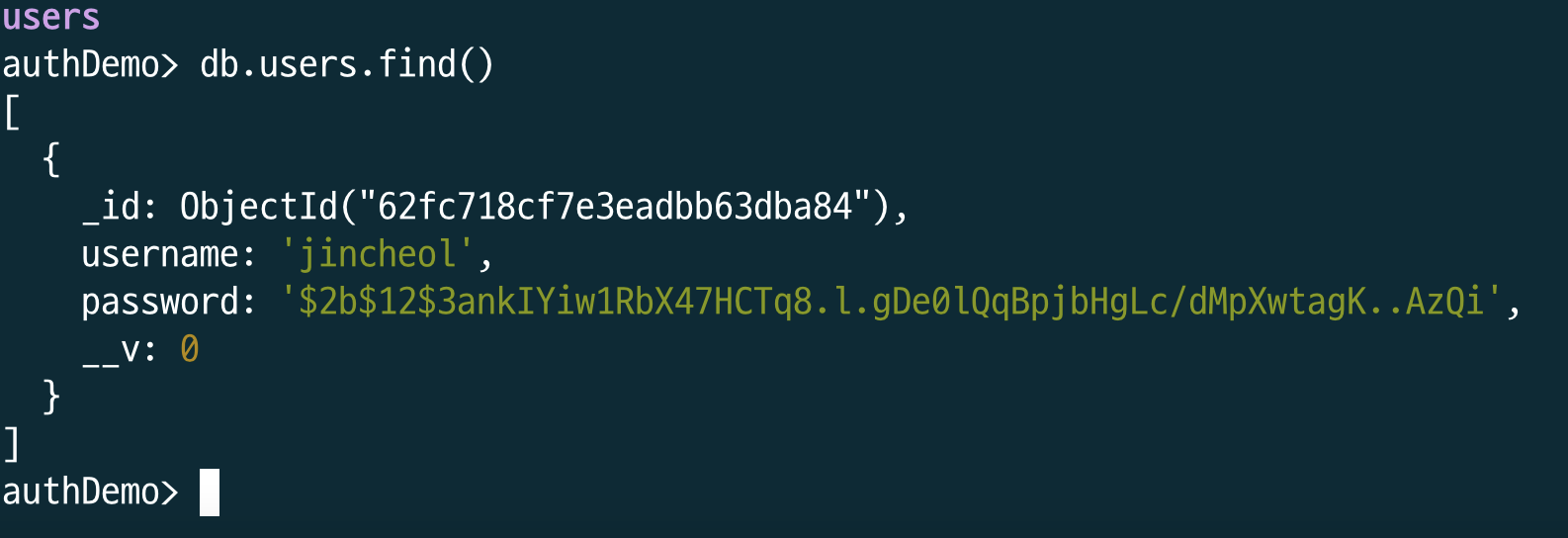
- 비밀번호 해쉬 처리.

- db에 접속결과 폼에 입력한 패스워드가 솔트와 결합돼 해쉬처리된 걸 알 수 있다.

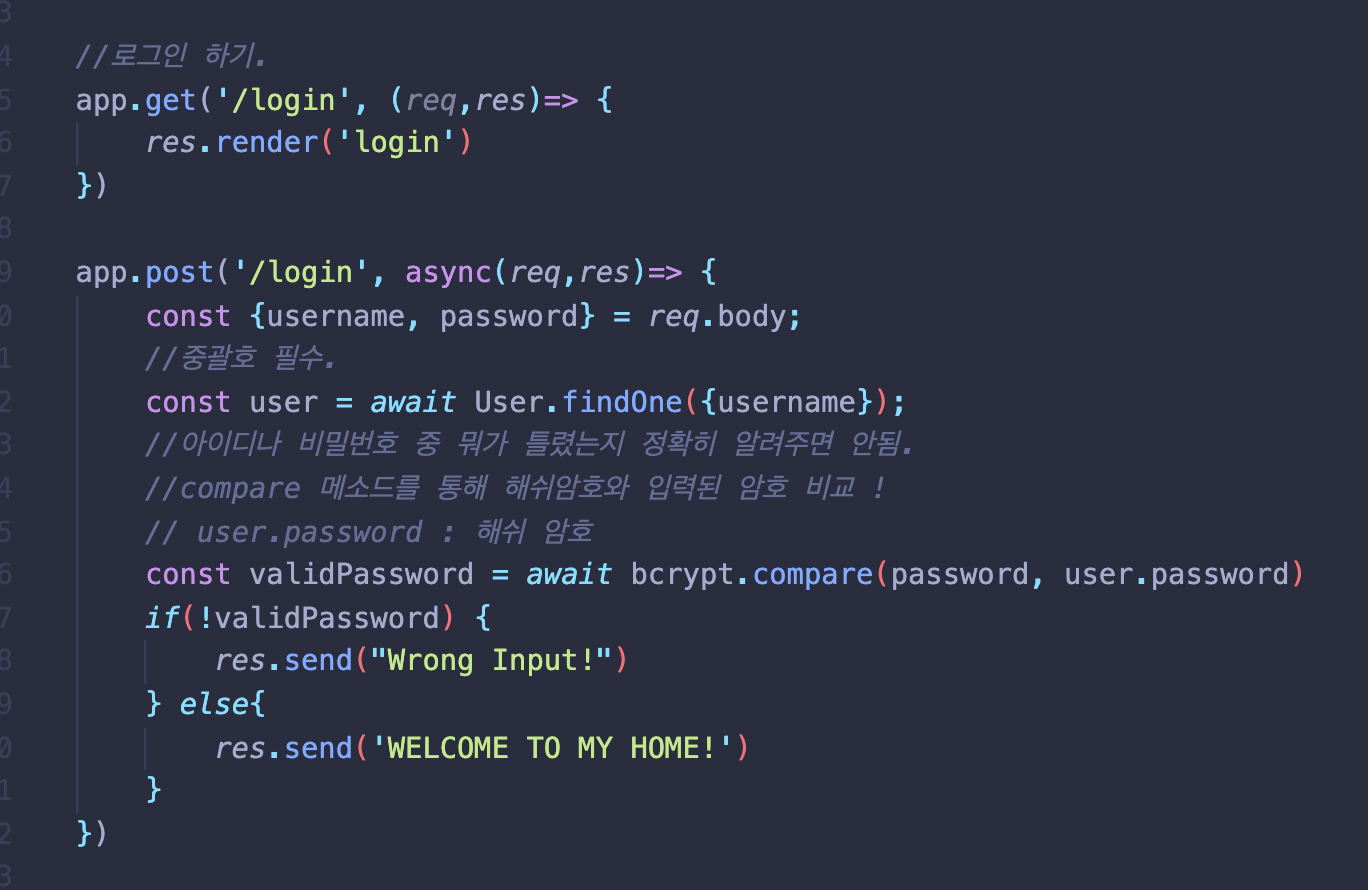
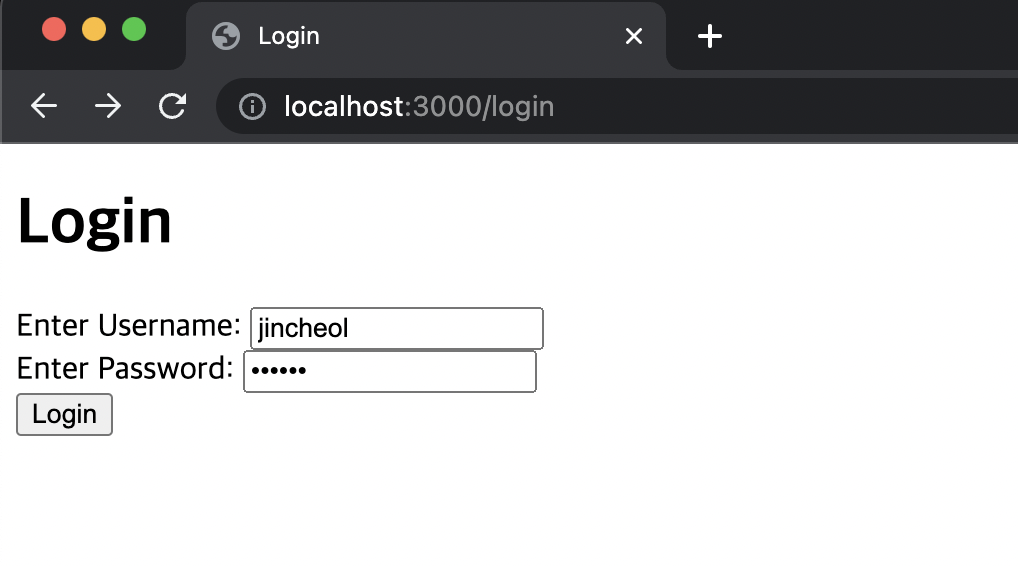
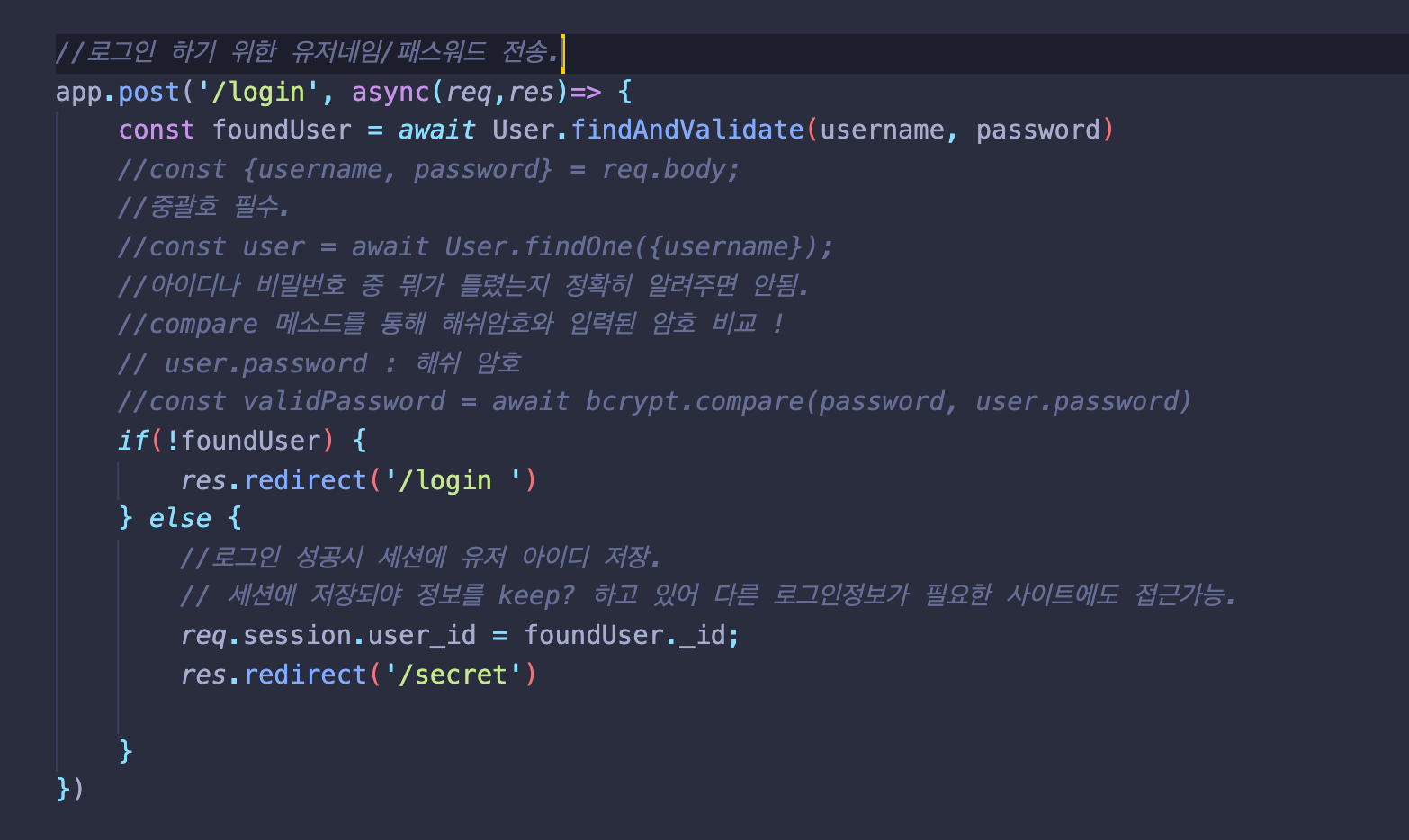
8) Auth Demo: 로그인
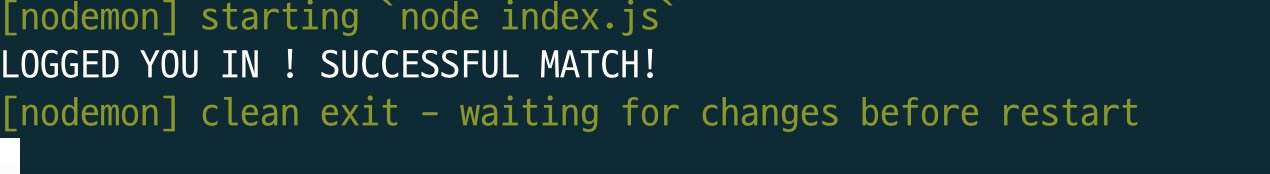
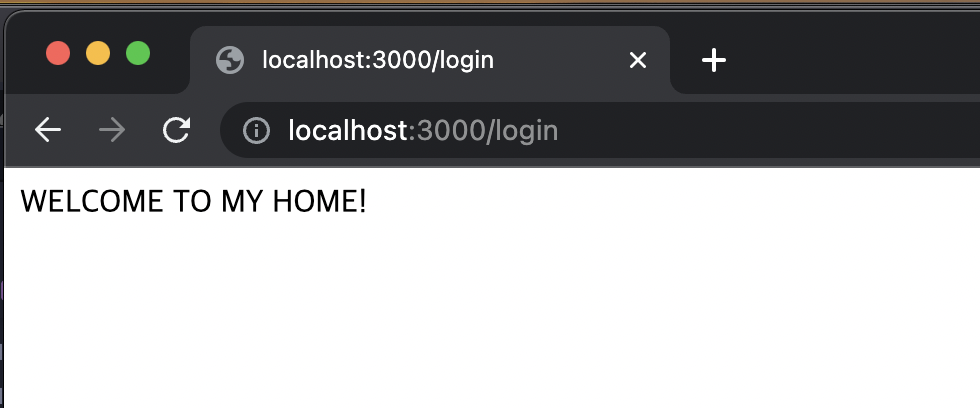
- 저장된 유저네임과 패스워드가 로그인시 일치하면 로그인 완료.


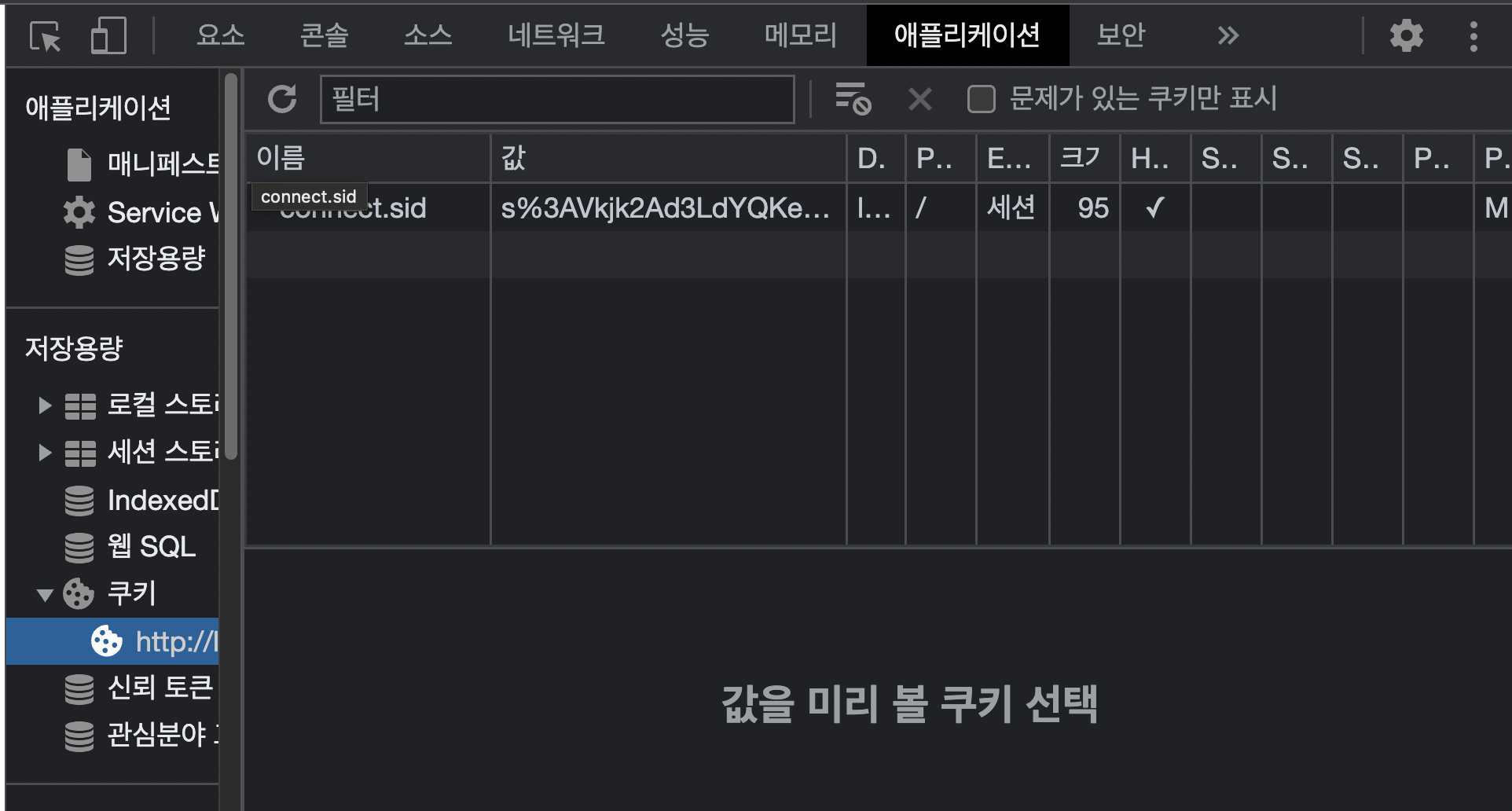
9) Auth Demo: 로그인한 상태로 세션 유지
- 로그인 성공시 세션에 유저아이디 추가.
- 사용자에게 자동으로 반환되는 특정 쿠키에 세션 저장소가 정보 연계.
- 세션id(쿠키)를 브라우저에서 보내는 요청과 서버에 함께 보내면 서버측에서는 세션id의 유효성, 위변조 유무, 서명 유무등을 확인.
- 또한 id에 관한 연관데이터를 가져옴.
-
유저 등록 후 해당 유저정보와 동일한 유저네임/패스워드 입력시 유저등록시 세션에 저장된 정보와 일치시 /secret 라우터로 이동가능.





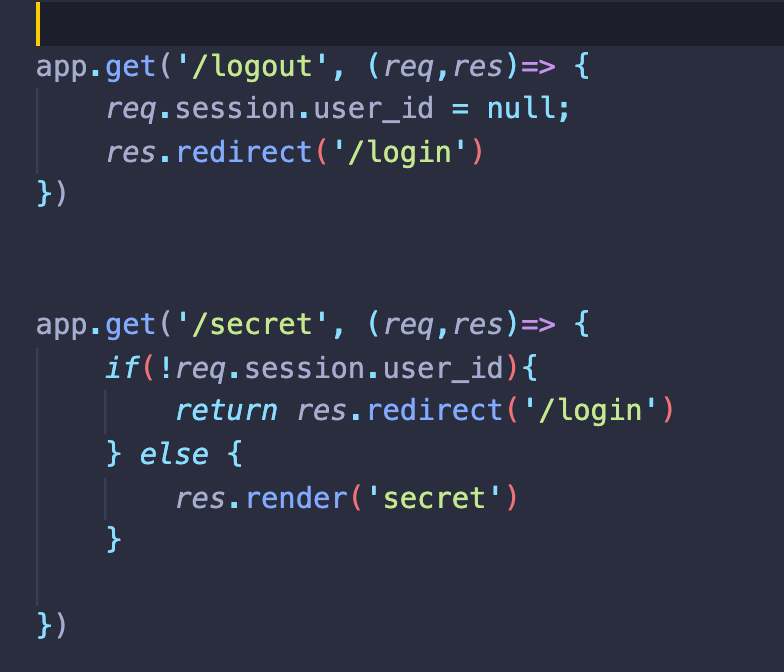
10) Auth Demo: 로그아웃
- 세션에서 사용자 ID 제거 목표.

- 로그인 시 secret 라우터로 이동.
- 로그아웃 시 사용자 정보 삭제
- 해당 유저정보가 없어져서 다시 /secret 으로 라우팅 불가.


req.session.destroy( );
- 유저정보의 일부가 아닌 세션 정보 전부를 삭제 할 때 사용.
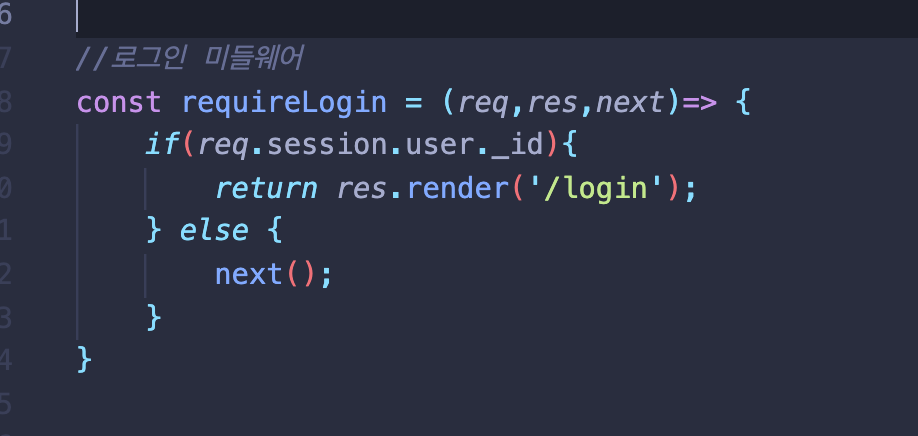
11) Auth Demo: 로그인 미들웨어 요구
requireLogin
- 로그인시 해당 유저에 대한 아이디 데이터가 존재시에만 next로 진행. (없으면 login 창 행)


- 로그인 성공시 /topsecret 접근가능.

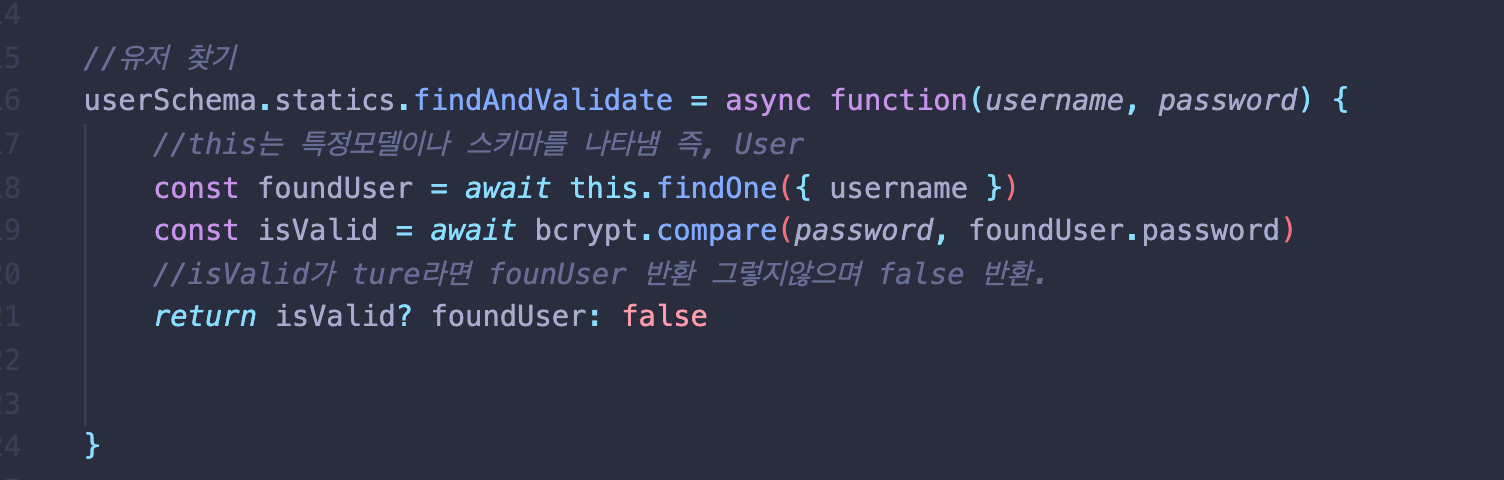
12) Auth Demo: 모델 메서드 리팩토링
- 스키마 이용한 정적 메소드 statics 설정.

- 정적메소드 적용

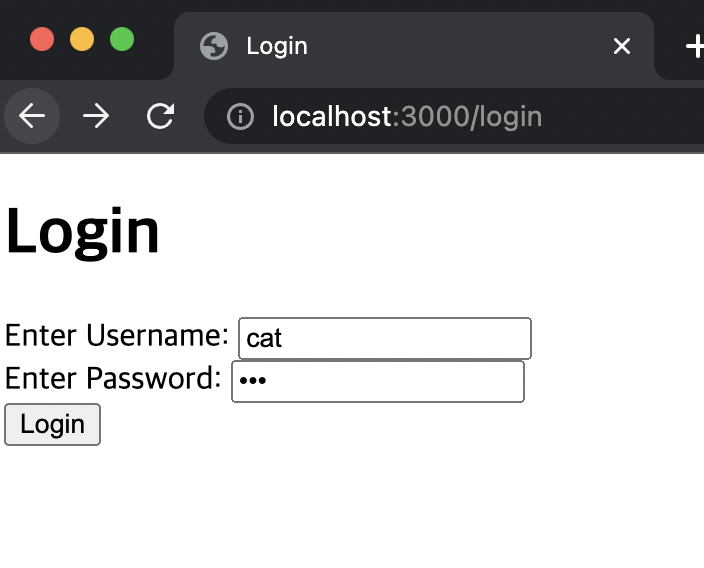
- username: cat / password: cat 으로 사용자 등록 후 로그인

- 로그인 성공 후 sign out. (로그인 성공시 내 유저네임/패스워드 세션에 등록됨)

- 결과 : 따라서 사인아웃 후 재 로그인 했을 때 다시 로그인 가능해짐.
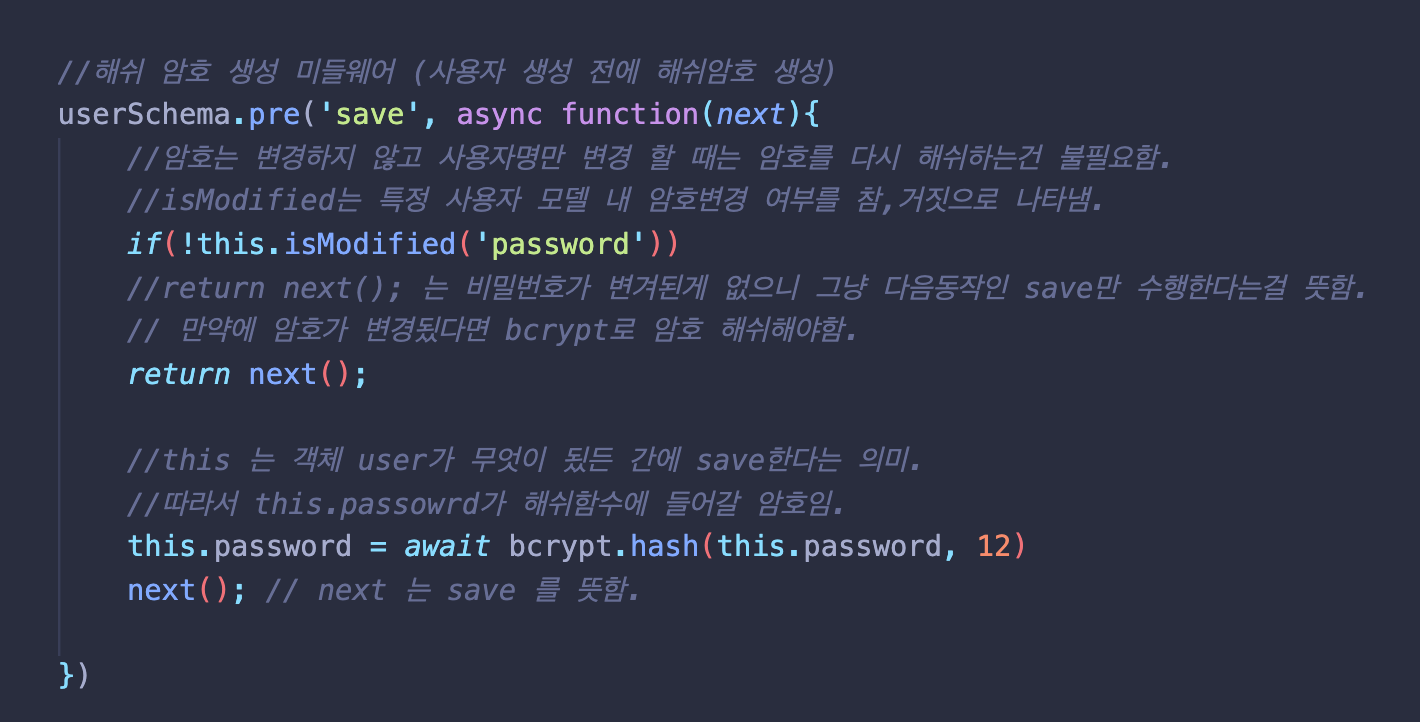
Mongoose와 모델이 직접 해쉬 암호 생성하게 만들기
- 사용자가 직접 해쉬암호를 생성하는 코드를 작성하지 않고서.
<user.js>

<index.js>