npx tsc 명령어 입력 후 생성되는 Javascript 파일에서 발생하는 [ERR_MODULE_NOT_FOUND]Cannot find module.. 해결법 !!!!
나는 현재 Typescript 파일을 작성하고 npx tsc 명령어로 dist 폴더내에 Javascript파일로 변환하는 작업을 수행중이다.
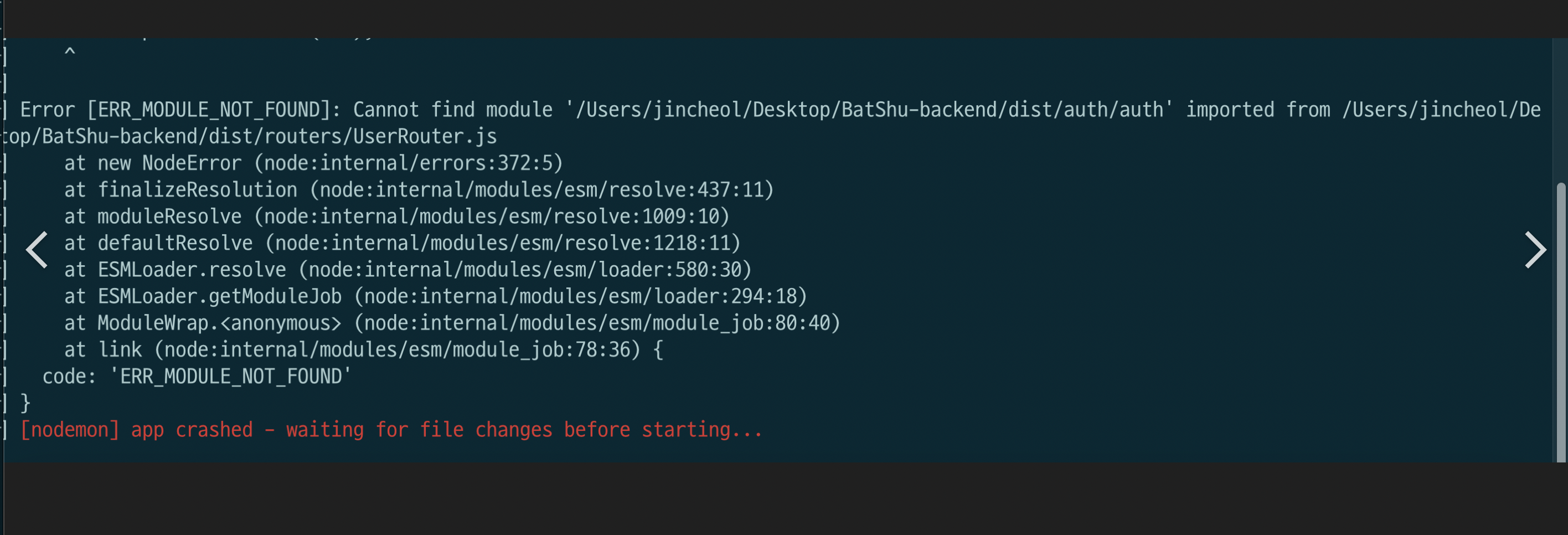
하지만 TS 파일 내에서는 정상적으로 Import 되는 파일들이 컴파일 후 생성되는 dist 폴더 내의 app.js 파일을 실행시키면 import된 모듈들을 찾을 수 없다는 오류가 지속적으로 발생했다

해결 point
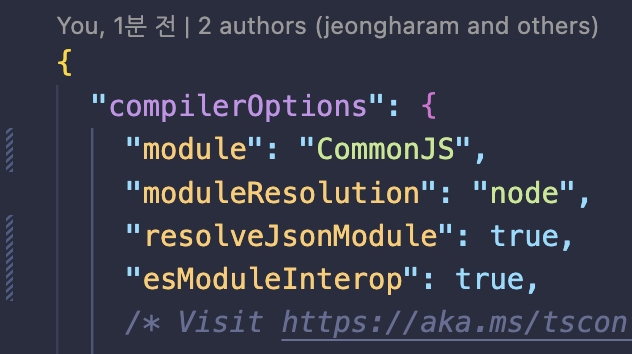
tsconfig. json 파일 설정

tsconfig.json 파일은 TypeScript 컴파일러에게 프로젝트를 어떻게 컴파일할지에 대한 지침을 제공합니다. TypeScript 컴파일러는 이 설정 파일을 참조하여 소스 코드 파일을 JavaScript로 변환하고 다양한 컴파일 옵션을 설정합니다.
따라서 "compilerOptions"에서 "module": "CommonJS"를 설정하는 이유는 주로 Node.js 환경에서의 모듈 시스템과의 호환성 때문입니다.
Node.js 환경에서 기본적으로 CommonJS 모듈 시스템을 사용합니다. 이 모듈 시스템은 require 및 module.exports 또는 exports를 사용하여 모듈을 가져오고 내보내는 방식입니다.
TypeScript로 Node.js 애플리케이션을 개발할 때, TypeScript 파일을 CommonJS 형식으로 컴파일하면 Node.js 환경과의 호환성을 높일 수 있습니다. 이렇게 하면 다른 Node.js 모듈과 상호 작용하기가 더 쉬워집니다.
또한 "esModuleInterop" 옵션은 CommonJS 모듈과 ES 모듈 사이의 호환성을 향상시키기 위해 사용됩니다. true로 설정하면 CommonJS 모듈에서도 ES 모듈의 import 문을 사용할 수 있습니다.
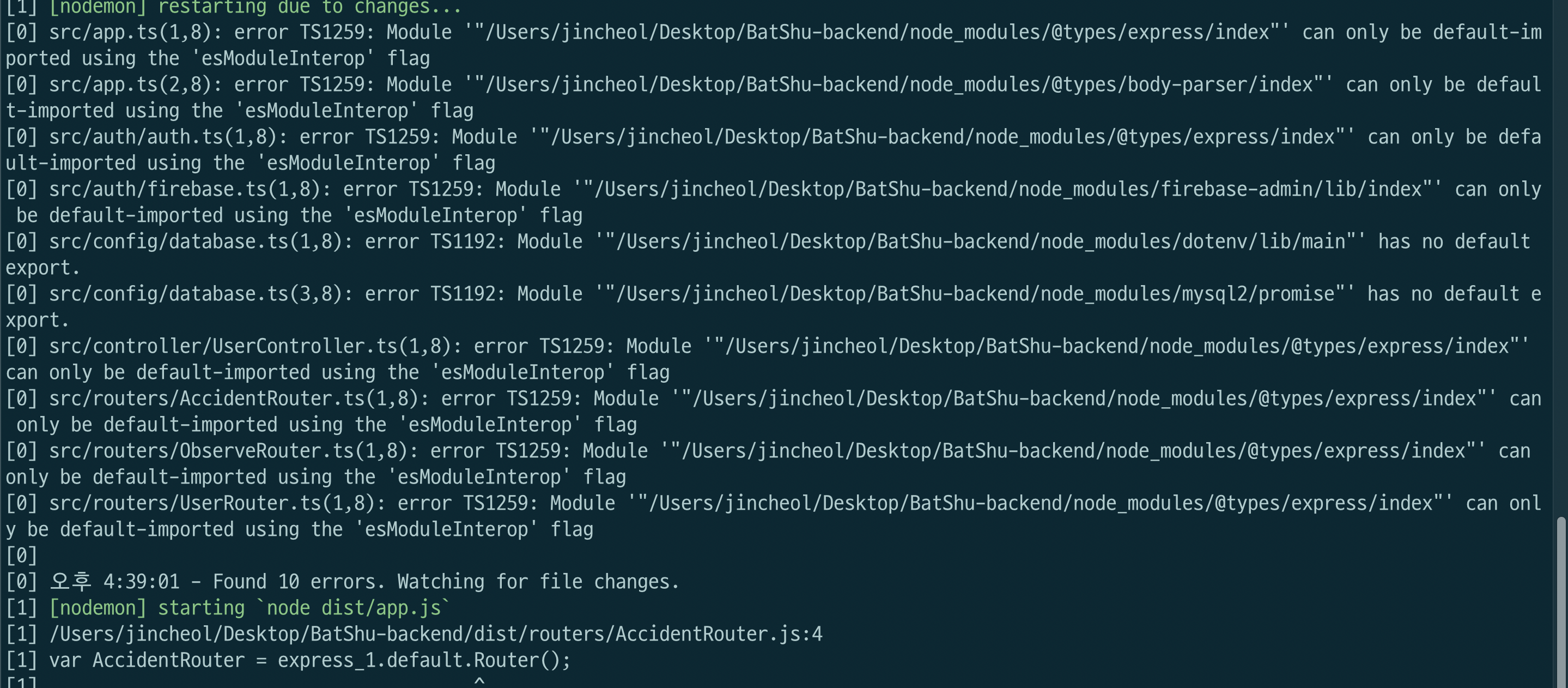
esModuleInterop 을 true 라고 설정하지 않으면 아래와 같은 오류가 발생한다.
esModuleInterop 속성이 위의 코드 처럼 true로 설정될 경우, ES6 모듈 사양을 준수하여 CommonJS 모듈을 가져올 수 있게 됩니다.
해당 옵션을 통해 코드는 트랜스파일링 되며, 그 결과 정상적으로 import 하는 것이 가능해집니다.