
Marble Diagram
-
마블(Marble)은 실제로 ‘구슬’이라는 뜻이 있다.
-
구슬 모양의 알록달록한 동그라미는 하나의 데이터를 의미하며, 다이어그램 상에서 시간의 흐름에 따라 변화하는 데이터의 흐름을 표현한다.
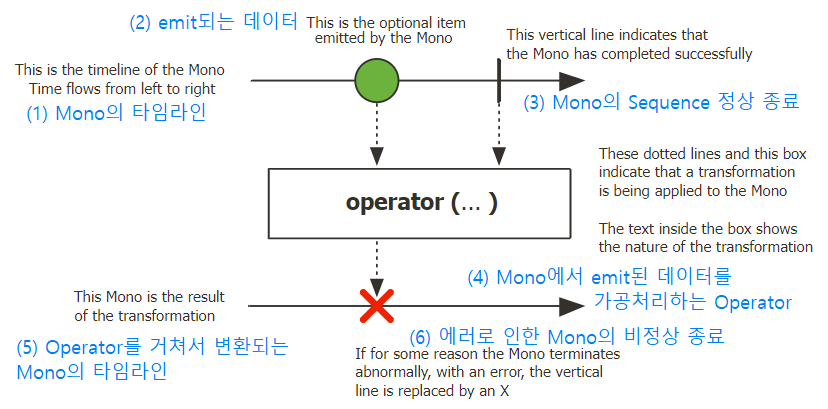
Mono의 마블 다이어그램

https://projectreactor.io/docs/core/release/api/reactor/core/publisher/Mono.html
마블 다이어그램에는 아래 위로 두 개의 타임 라인이 있는데 모두 데이터가 흘러가는 시간의 흐름을 표현하고 있다. 시간은 왼쪽에서 오른쪽으로 흘러가기 때문에 시간 상으로는 왼쪽이 빠른 시간이다.
(1)은 원본 Mono(Original Mono)에서 Sequence가 시작되는 것을 타임라인으로 표현한 것이다.
(2)는 Mono의 Sequence에서 데이터가 emit 되는 것을 표현하고 있다.
그림 상에서 구슬 모양의 데이터 하나가 emit되는 것을 확인할 수 있는데, 단순히 그냥 구슬 모양의 데이터 하나만 표시한게 아니라 Mono는 0건 또는 1건의 데이터만 emit하는 Reactor 타입이기 때문에 마블 다이어그램에서 이를 표현하고 있는 것이다.
(3)의 수직 막대 바는 Mono의 Sequence가 정상 종료됨을 의미한다.
(4)는 Mono에서 지원하는 어떤 Operator에서 입력으로 들어오는 구슬 모양의 데이터를 가공 처리되는 것을 표현하고 있다.
(5)는 Operator에서 가공 처리된 데이터가 Downstream으로 전달될 때의 타임라인이다. 시간의 흐름은 윗쪽에 있는 타임라인과 마찬가지로 왼쪽이 빠른 시간다.
만약 Mono에서 emit된 데이터가 처리되는 과정에 에러가 발생한다면 (6)과 같이 ‘X’로 표시한다.
‘
|’ 는 정상 종료, ‘X’는 에러로 인한 비정상 종료를 의미한다.
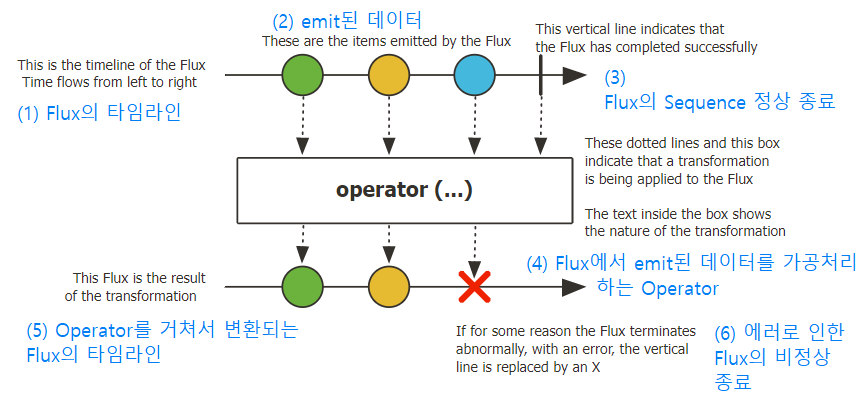
Flux의 마블 다이어그램

https://projectreactor.io/docs/core/release/api/reactor/core/publisher/Flux.html
Mono가 0 또는 1개의 데이터만 emit하는 것과는 달리 Flux는 여러 개(0 … N)의 데이터를 emit하는 Reactor 타입이다.
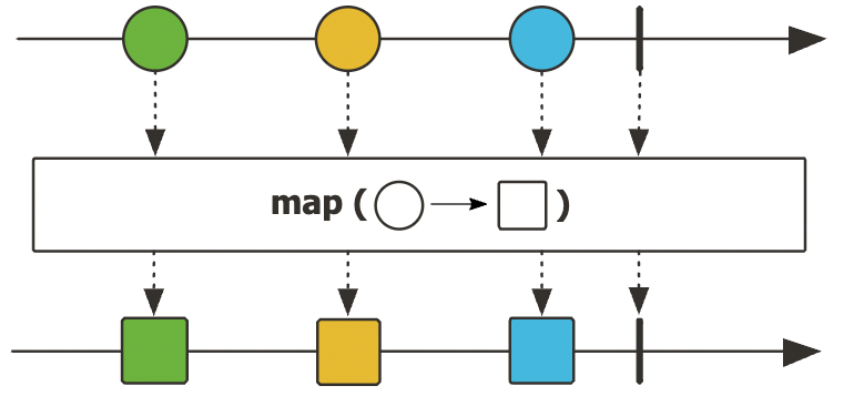
Operator의 마블 다이어그램

map() Operator는 입력으로 들어오는 데이터를 개발자가 구현하는 동작대로 변환해서 Downstream으로 전달하는 역할을 한다.
import reactor.core.publisher.Flux;
public class MarbleDiagramExample {
public static void main(String[] args) {
Flux
.just("Green-Circle", "Orange-Circle", "Blue-Circle") // (1)
.map(figure -> figure.replace("Circle", "Rectangle")) // (2)
.subscribe(System.out::println); // (3)
}
}-
(1)에서 세 개의 문자열(색깔을 가지는 동그라미를 문자열로 표현)을 emit한다.
-
(2)를 보면 map() Operator 내부에서 동그라미를 네모로 바꾸고 있다.
-
map()Operator 내부에서 변환된 문자열을 (3)에서 출력한다.
