.png)
-
컴포넌트는 재사용이 가능하지만 라우터는 주의해야한다.
라우터는 페이지 기준이기때문에 내가 어느 폴더에서 사용하냐에 따라 바뀔 수 있다.
⚙︎ 주소를 설계하는 방법
주로 사용되는 법
/board — 게시물목록
/boards / new — 등록하기
/boards / : boardId — 상세보기
/board / : boardId / edit — 수정하기
⚙︎ Array.prototype.map
Array.prototype.map() - JavaScript | MDN
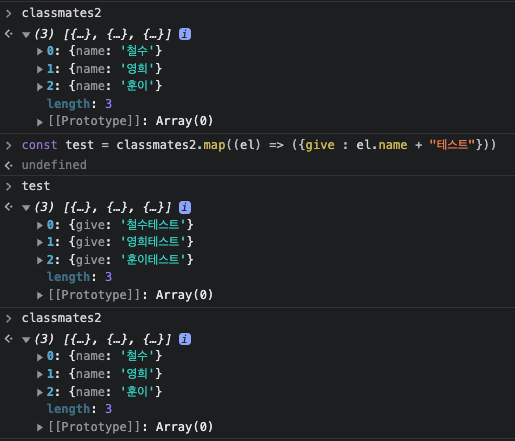
arr.map(callback(currentValue[, index[, array]])[, thisArg])const classmates = { name : "철수" name : "영희" name : "훈이" } classmates.map((el) => ({name: `${el.name} 어린이`}))** map함수는 복사의 개념으로 원본이 바뀌지는 않는다.

- 소괄호 생략
- 화살표 함수 안에 기능 하나일 경우 { }, ( ) 생략 가능const dalaran = () => { return 100 } // 똑같이 동작한다. const dalaran = () => 100 array.map((x) => (x + 1)) array.map((x) => x+1) - 객체는 불가능
위의 경우 소괄호를 생략하면 객체를 의미하는 { } 가 화살표 함수를 의미하는 { }가 된다. 고로 반드시 ( ) 객체를 감싸줘야 한다.const classmates = { name : "철수" name : "영희" name : "훈이" } classmates.map((el) => ({name: `${el.name} 어린이`}))
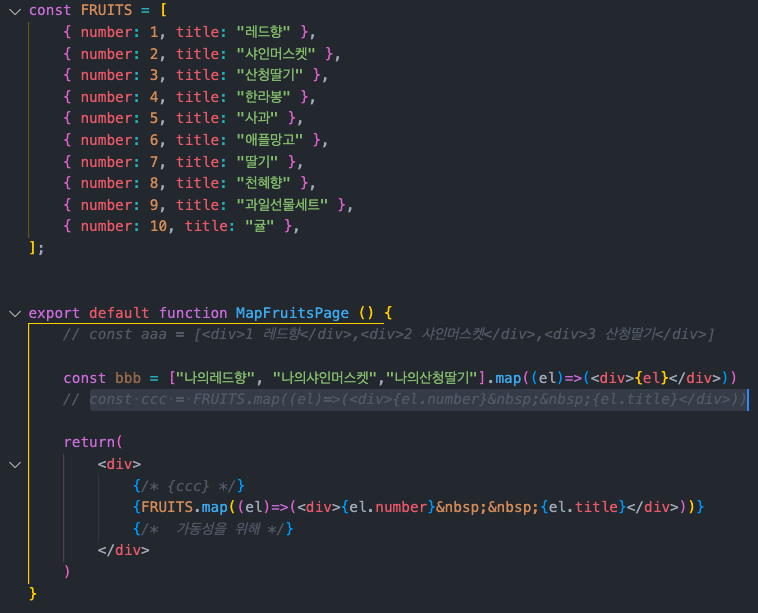
- HTML 적용
- 소괄호 생략

Array.Prototype.Filter()
Array.prototype.filter() - JavaScript | MDN
const classmates = {
name : "철수", age: 11
name : "영희", age: 13
name : "훈이", age: 10
}
classmates.filter((el) => (el.age >= 10)).map((el) => (school: "람쥐"))
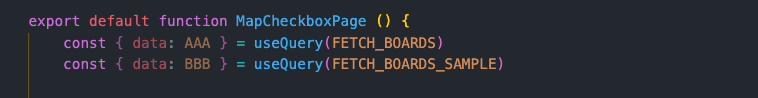
- Query

- query는 기본적으로 data로 밖에 받을 수 없다.하지만 여러가지 query를 동시에 할 경우 : 를 사용하여 변수명을 커스텀할 수 있다.
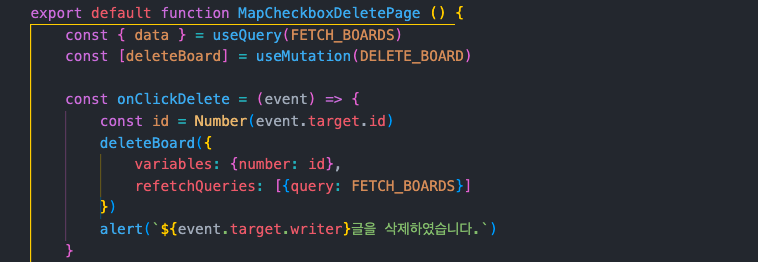
- refatchQueries
 리패치할 부분에 variables 값을 주었다면 리패치부분에도 넣어주어야한다. (해당코드는 FETCH_BOARDS 할때 variables를 사용하지 않았다.)
리패치할 부분에 variables 값을 주었다면 리패치부분에도 넣어주어야한다. (해당코드는 FETCH_BOARDS 할때 variables를 사용하지 않았다.)⚙︎ Key
-
map 사용할떄는 key를 넣어주어야한다. 이때 key값은 중복이 안되는 고유한 값이어야한다.
: 이는 React가 어떤 항목을 변경, 삭제 등을 할지 식별하는데 도움을 준다. 즉, 이는 element에 안정적인 고유성을 주기위함이다.
-
map을 사용할떄 index 값을 받아올 수 있다. 하지만 이를 key에 넣는건 좋지않다.
: index의 value는 배열의 변동가능한 값이기 때문이다.
: 별도의 key값을 넣지 않을경우 기본적으로 index가 키값으로 들어간다.⚙︎ Array.Prototype.reduce()
: 합산할 데이터들을 모두 연산해서 결과를 리턴, 배열에서만 사용할 수 있다.
Array.prototype.reduce() - JavaScript | MDN
arr = [2, 3, 4, 5]; // cu : current - 누적된 값 // el : element - 배열의 각각의 요소 arr.reduce((cu, el ) => cu + el) // 최초 요소를 넣어주면 그 요소부터 누적시작 arr.reduce((cu, el ) => (cu + el), 10) // 10 + 2, 12 + 3, 15 + 4, 19 + 5⚙︎ Array / String.Prototype.Slice
Array.prototype.slice() - JavaScript | MDN
String.prototype.slice() - JavaScript | MDN
: 문자열과 배열에 사용 가능, 배열을 얕게 복사 가능하다. (범위를 자르고 자른값을 복사하는 개념)
arr = [1, 2, 3, 4]; arr.slice(beginIndex, endIndex) // end 인자가 없을경우 begin부터 배열 끝까지를 자른다. arr.slice(1) // 결과값 [2, 3, 4] arr.slice(1,3) // 결과값 [2, 3] //음수는 끝에서부터 arr.slice(1, -1) // 결과값 [2, 3]
