.png)
* const aaa = New Date()
: Date()는 기본적으로 내장하고있는 method이다.
- aaa.getFullYear() - 년
- aaa.getMonth() + 1 - 월
: getMonth()의 경우 0-11 까지의 범위로 return을 하기 때문에 반드시 + 1 을 해주어야한다.
- aaa.getDate() - 일
⚙︎ 매개변수(parameter) & 인자(argument)
function add(a, b) {
console.log(a + b)
}
add(10, 30)위의 코드에서 함수를 호출할때 넘겨준 값 (10, 30)을 인자(argumanet)라 하며 function add 에서 받은 값값 (a, b) 을 매개변수(parameter)라 한다.
⚙︎ table Tag
- HTML: Hypertext Markup Language | MDN
<table>
<tr>
<td></td>
<td></td>
</tr>
</table>table이라는 큰 틀에 이라는 row (열)이 생기고 그 안에 로 요소를 만든다.
UI를 스타일링하기가 어렵기 때문에 주로 관리자 페이지 같은 곳에서 사용한다.
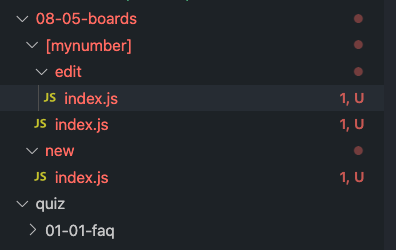
수정페이지
- 주의사항 : 수정페이지는 페이지값을 받아야와함으로 동적라우팅 폴더 ([ ] 폴더) 아래에 생성해야한다.

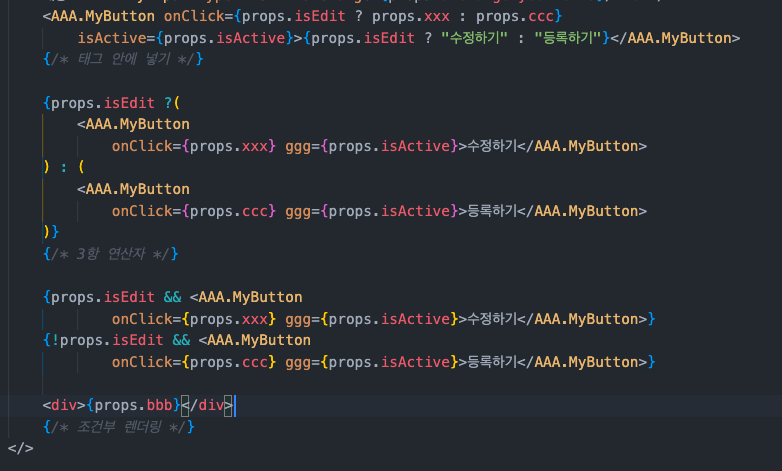
3가지 case

- 3항 연산자의 안좋은 케이스
- 3항 연산자 안에 3항연산자가 있는경우
- 소스코드가 너무 길은경우 (보통 1줄 많아야 3줄정도일 떄 사용)
- 컴포넌트를 사용할때는 항상 router를 조심해야한다.
⚙︎ Algorithm
-
Array.Prototype.indexOf()
https://developer.mozilla.org/ko/docs/Web/JavaScript/Reference/Global_Objects/Array/indexOf
: 해당 배열에서 기입한 데이타가 있는 첫번째 값의 index 값을 return한다.
→ 해당 값이 없을 경우 -1 return
-
isNaN() & Number.isNeN()
https://developer.mozilla.org/ko/docs/Web/JavaScript/Reference/Global_Objects/isNaN
: isNaN() - 데이터를 숫자 타입으로 변경
: Number.isNaN() - 데이터를 그대로 사용
→ 들어오는 값이 반드시 숫자타입 이어야 한다. 아니라면 무조건 false 리턴
엄격하게 검증해야 할 수록 Number.isNaN()을 권장한다.
- array.fill()
: 해당 배열을 () 안의 값으로 채워준다.
https://developer.mozilla.org/ko/docs/Web/JavaScript/Reference/Global_Objects/Array/fill
