.png)
⚙︎ Git
git pull : 모든 최신상태를 가져온다.
git branch: 브랜치 목록과 현재 있는 브랜치를 표시해준다.
git checkout 브랜치 이름 : 브랜치이름으로 브랜치를 이동한다.
⚙︎ tpye script
Omit < == > Pick
const [createBoardComment] = useMutation<Pick<Mutation,
"createBoardComment">, MutationCreateBoardCommentArg>(CREATE_BOARD)
// Pick 해당 api를 선택해서 사용한다.
const [createBoardComment] = useMutation<Omit<Mutation,
"createBoardComment">, MutationCreateBoardCommentArg>(CREATE_BOARD)
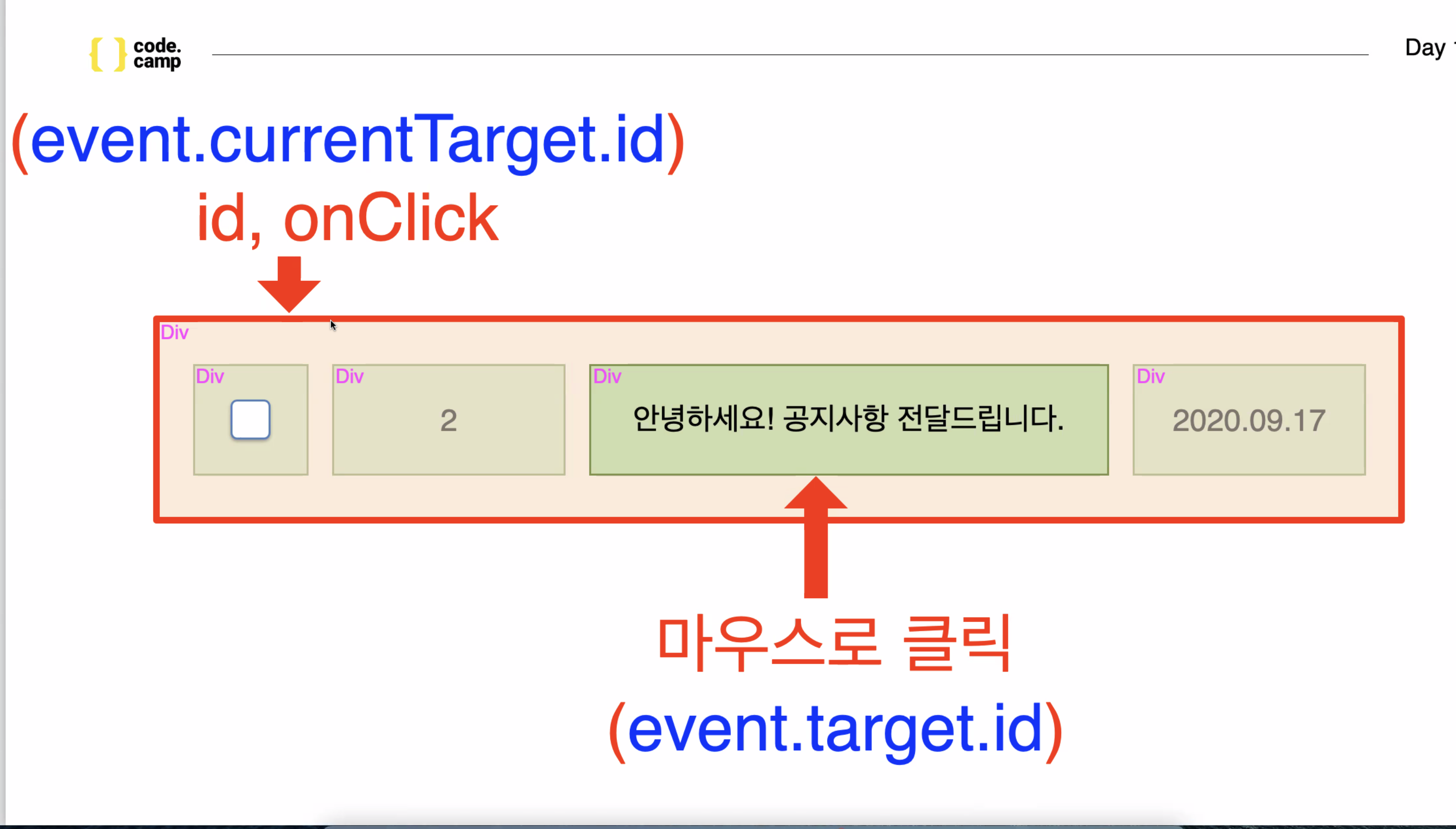
// Omit 해당 api를 빼고 사용한다.⚙︎ Event - Bubbling < == > Event - Capturing
: 자식에서 부모로 이벤트 전파
부모에게 onClick을 주었을경우 자식태그를 클릭해도 onClick함수가 실행된다.
만약 부모와 자식 둘다 onClick을 주었을 경우 자식태그를 선택하면 자식, 부모의 onClick이 전부 실행된다.
-
event.currentTarget

⚙︎ Library
: 바퀴를 재발명하지 마라
이미 만들어진 component를 library에서 가져와 사용
이유 - 1. 시간절약 2. 버그 최소화 3. 브라우저 환경에따른 최적화
but, 검증된 라이브러리(다운로드수 등)가 아니라면 직접 만들어 사용하는 것이 좋다.
Ant Design - The world's second most popular React UI framework
MUI: The React component library you always wanted
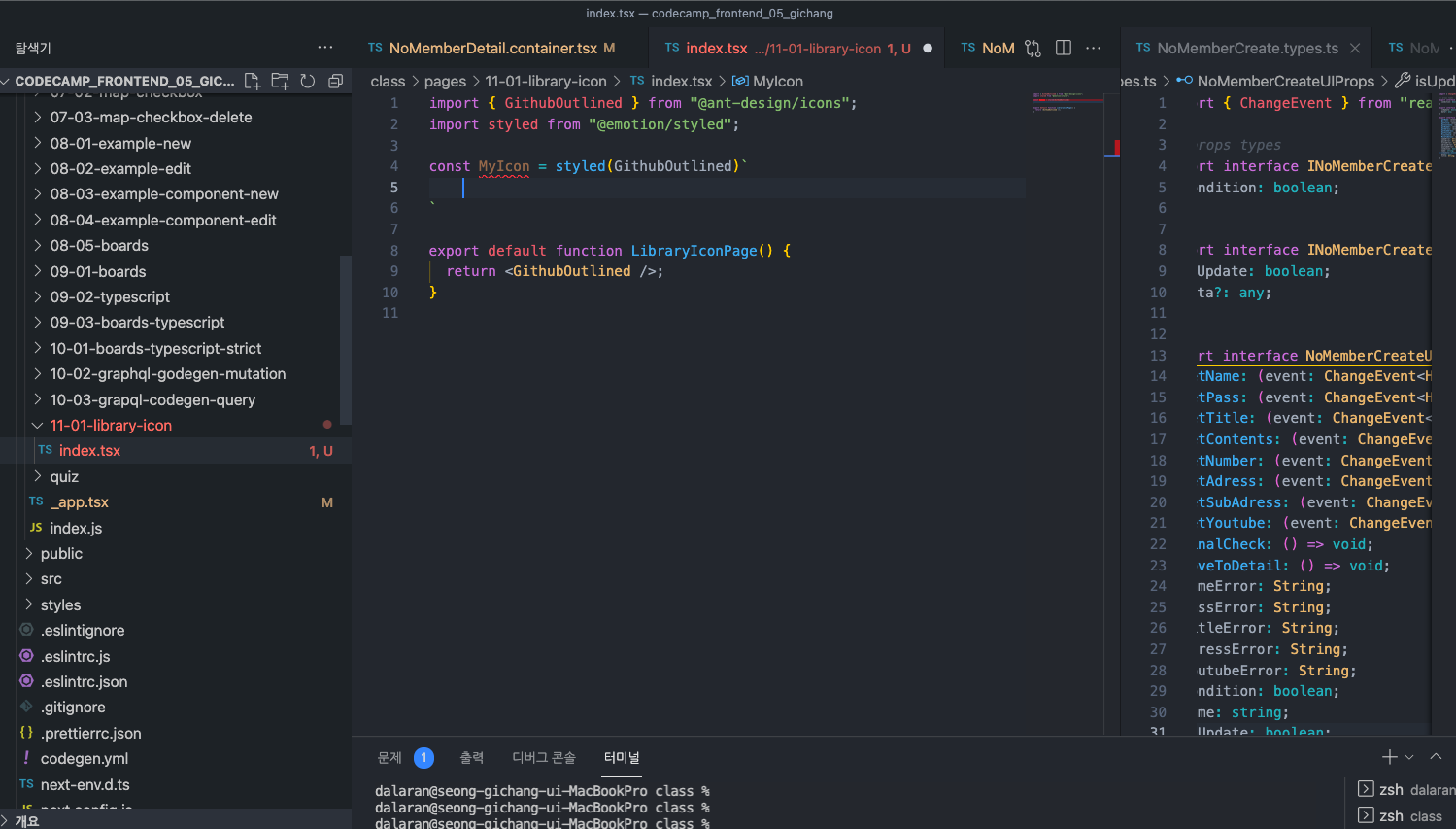
Ant Design 아이콘 사용

-
작은규모 : Libaray , 큰 규모 : FrameWork
-
youtube 관련 component
