개인적으로 html과 css가 자바스크립트보다 더 어렵다 ㅠ
이번 과제를 하면서 css가 많이 약하단걸 알았다. 특히 수업에 배웠던 flexbox를 100% 활용못한 것이 아쉽다. 큰 틀을 잡는 레이아웃은 flex로 수직, 수평 정렬을 맞췄지만 각 각의 컨테이너들의 위치는 margin을 많이 써서 잡아줬다.😹
틈나는대로 css로 이것저것 해보는 연습을 해야겠다!! 🔥
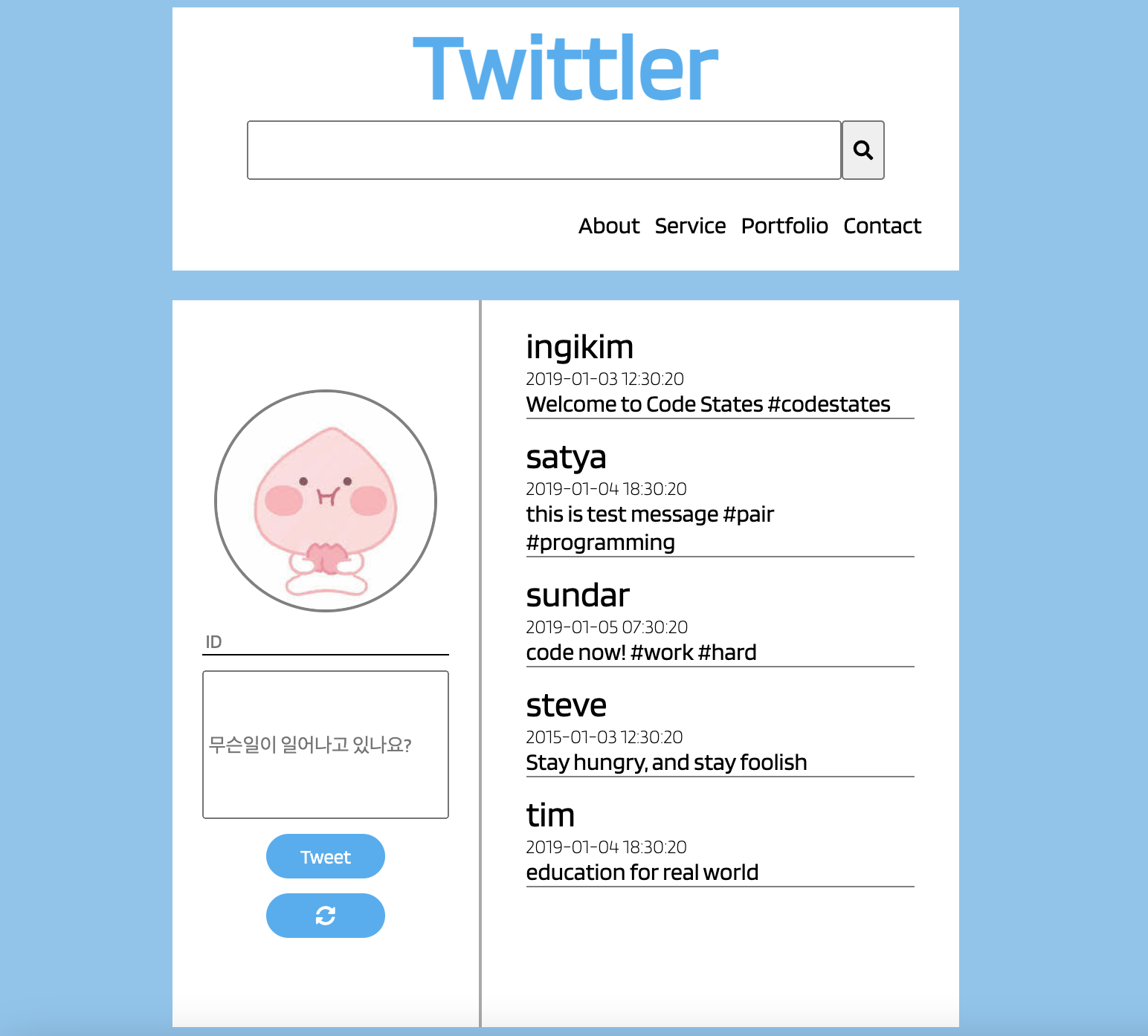
아래가 페어와 내가 만든 twittler 디자인인데 둘이서 "심플한게 좋아요" 하며 모던&심플을 추구하며 만들었는데 카카오 리틀프렌즈 버전으로 나와버렸다 ㅎㅎㅎ

더 공부할 부분
- 스크롤바를 없애고 싶었는데 크기에 따라 생기는 부분을 해결하지 못했다. 이건 더 공부해보기
- flex: row;일 때와 flew:column;일 때 justify-content, align-items 배치
👩🏻💻 실습에 도움됐던 사이트
그라데이션 조합 사이트
https://uigradients.com/#Netflix
아이콘 찾는 사이트
https://fontawesome.com/
브랜드 로고 찾는 사이트
https://logodix.com/
목업 구성해볼 수 있는 사이트
https://www.figma.com/file/PgDu4pfZcewTWBr1d5zK1U/Untitled?node-id=0%3A1
CSS Layout 수평 & 수직 정렬
https://medium.com/@sym1945/css-layout-%EC%88%98%ED%8F%89-%EC%88%98%EC%A7%81-%EC%A0%95%EB%A0%AC-81cffe9938a1
