HTML / CSS
1.[html] 시맨틱 태그(sementic tag)

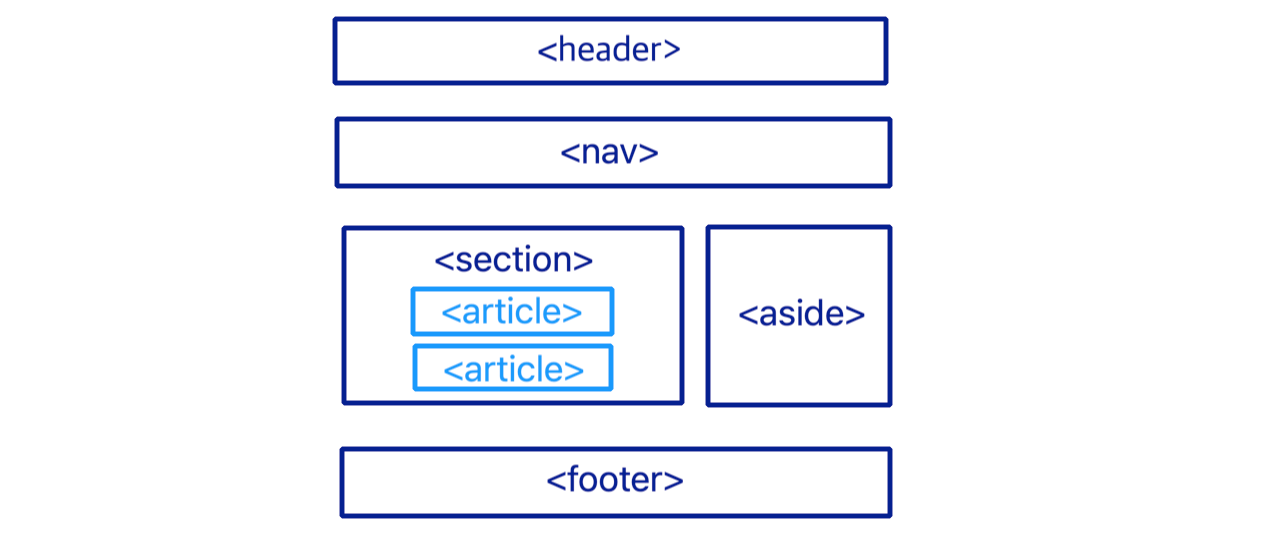
HTML은 웹 문서를 구조적으로 표현하기 위한 언어이다. CSS는 구조적인 문서를 어떻게 시각적으로 표현하는지에 대한 언어이다. JavaScript는 본래 브라우저에 웹 문서를 표현하기 위한 스크립팅 언어였으나, 이제는 nodejs를 활용하여 서버 제작 및 PC
2021년 3월 16일
2.[CSS] CSS 이해하기

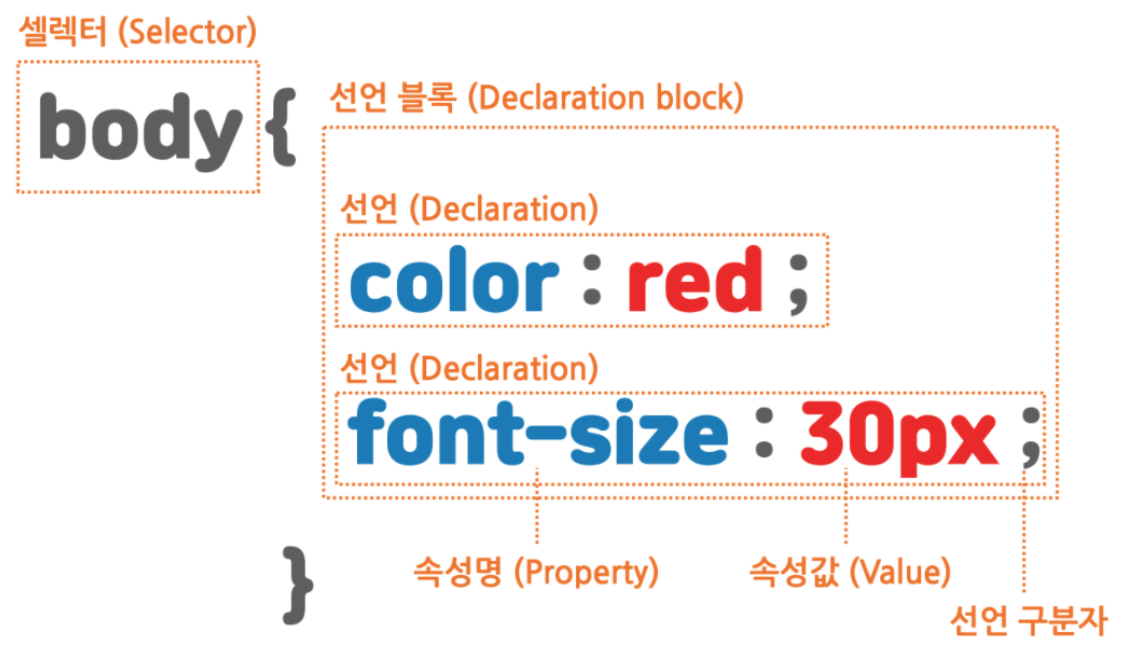
Cascading Style Sheets 약자로, 문서의 스타일링을 담당하는 스타일 시트 언어이다. 아무리 잘 설계된 구조와 로직을 가지고 있어도 스타일이 가미되지 않은 웹은 모양새가 별로다. 보기 좋은 떡이 먹기도 좋다고 css로 디자인을 해준 웹이 더 풍성해 보인
2021년 3월 16일
3.[css] Flex Box로 layout 구성하기

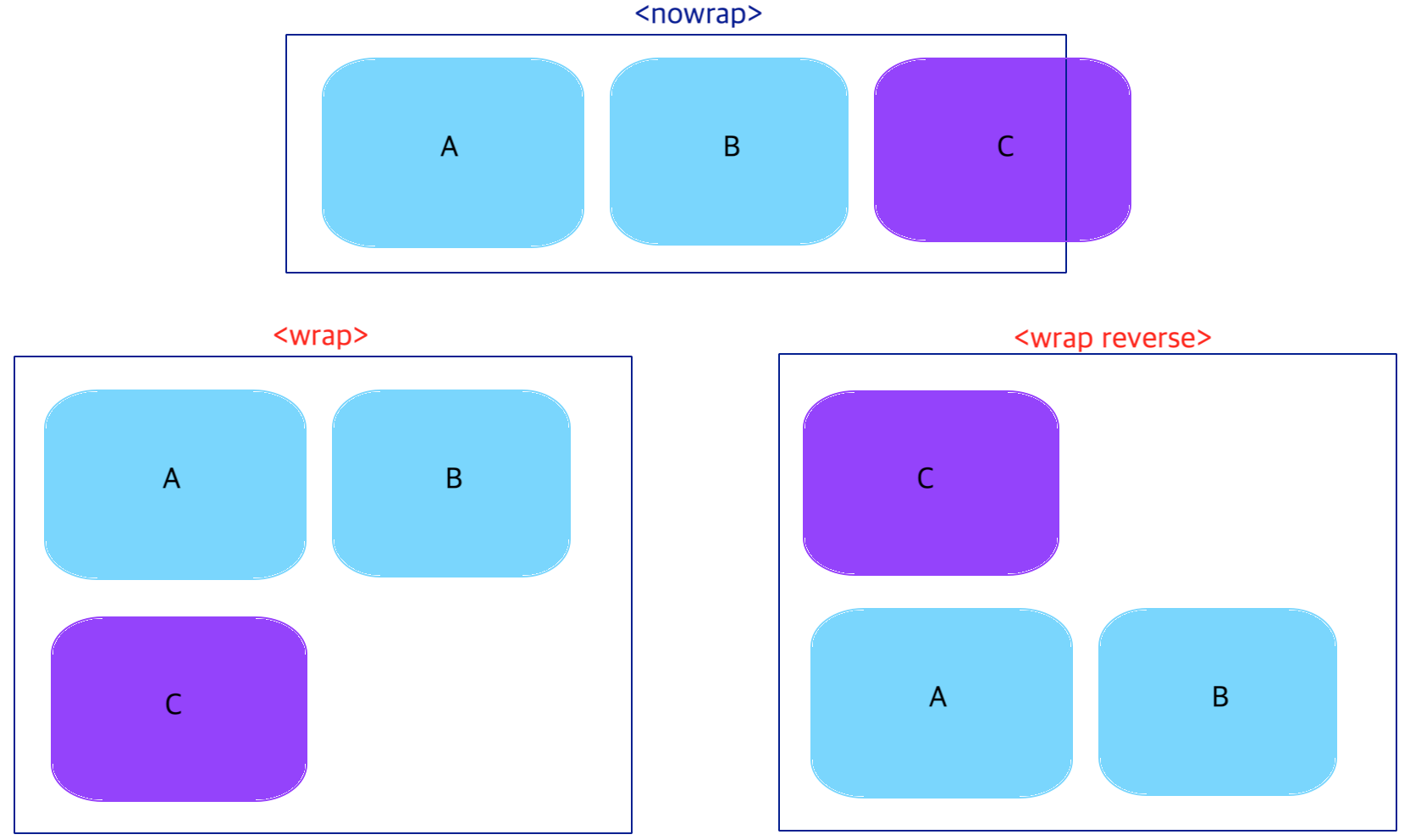
기본적으로 콘텐츠의 흐름은 좌에서 우로, 위에서 아래로 흐른다. 먼저 수직으로 분할하고, 수직으로 분할된 div에서 height 속성을 이용해 수평 분할을 하는 것이 좋다. Flexbox로 레이아웃 잡기 flexbox 레이아웃은, 말 그대로 박스를 유연하게 늘리고 줄
2021년 3월 31일
4.[css] 레이아웃 실습 (twittler 목업)

👩🏻💻 실습에 도움됐던 사이트 그라데이션 조합 사이트 https://uigradients.com/#Netflix 아이콘 찾는 사이트 https://fontawesome.com/ 브랜드 로고 찾는 사이트 https://logodix.com/ 목업 구성해볼 수
2021년 4월 1일