타입스크립트 설치
타입스크립트를 프로젝트에 사용하기 위해 설치부터 해준다.
공식문서에 들어가보면 npm으로 설치할 수 있도록 명령어를 제공해주고 있다.
나는 글로벌로 설치하여 모든 프로젝트에 적용될 수 있게 해줬다.
타입스크립트는 컴파일 언어이므로 위 명령어로 컴파일러를 설치해준것이다.
고로 타입스크립트 컴파일러를 뜻하는 tsc 명령어를 사용해서 타입스크립트를 자바스크립트로 변환 가능해진 것을 의미한다.
타입스크립트 실행
VS code에 app.ts 파일을 만들어서 아래 코드를 넣어준다.
function logName(name: string) {
console.log(name)
}
logName('Bin')app.ts를 tsc app.ts 명령어를 통해 자바스크립트 파일로 컴파일 해주면 app.js 파일이 생성되는 것을 확인할 수 있다.
app.js에는 js 문법으로 변환된 코드가 들어간다.
function logName(name) {
console.log(name);
}
logName('Bin');
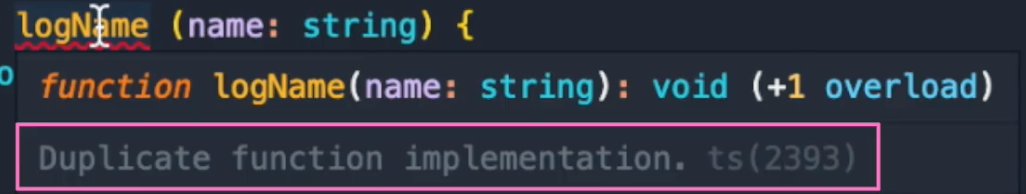
컴파일 후에 ts 파일에 아래와 같이 Duplicate function이란 에러가 뜨는데 이건 VS code의 버그 같은 것이다.

해결 방번은 타입스크립트 configuration 파일을 추가 해주면 된다.
- 명령어 : tsc --init
tsconfig.json 파일 생성되고 이 파일안에는 여러가지 설정 옵션들이 들어가있다.
ts 코드 수정 시
ts 코드를 수정한다고 js 파일이 자동 수정 되지 않는다.
이때, 유용한 명령어가 tsc -w 파일명이다
-w는 watch의 약자로 타입스크립트 컴파일러가 파일 내 변경사항을 감지해서 js 파일로 자동 컴파일 할 수 있도록 만들어주는 명령어이다.
tsc -w app.ts를 실행하면 감시모드가 작동되고 변경 사항을 자동으로 컴파일 해준다.