
static typing(정적 타이핑) 기능을 자바스크립트 언어에 제공한다.
static typing(정적 타이핑)이란?
타입을 선언하고 타입에 맞는 값만이 할당, 반환 되어야한다.
타입 추론(Type Inference)
타입스크립트에서 타입 표기가 없는 경우 코드를 읽고 분석하여 타입을 유추해낸다.
예를 들어 변수에 number 타입을 할당한 후 다시 string 타입으로 재할당할 경우 타입스크립트는 에러로 인식한다.
let a = 5
a = 'hello' //Type 'string' is not assignable to type 'number'이런 현상이 나타나는 이유는 타입 추론 때문이다.
타입스크립트에서는 타입 표기가 없는 경우 타입 정보를 제공하기 위해 타입을 추론한다.
변수 a의 할당값이 숫자였기 때문에 값을 재할당할 때 a의 타입을 number로 인식하게 된다.
예시2)
student 변수에 객체를 할당하고, 객체의 키값들을 아래와 같이 정의한다면 타입스크립트는 키값에 할당된 타입으로 타입을 정의하게 된다.
name 프로퍼티에 숫자값을 재할당하고 컴파일 하려하면 에러메세지를 출력한다.
let student = {
name: 'Jake',
course: 'Getting',
codingIQ: 80,
code: function() {
console.log('brain is working hard')
}
}
student.name = 10 //Type 'number' is not assignable to type 'string예시3)
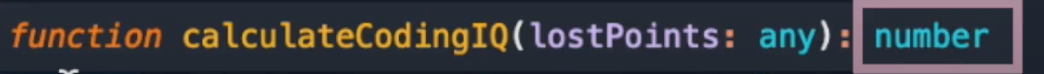
function calculateCodingIQ(lostPoints) {
return 100 - lostPoints
}lostPoints 파라메터의 데이터 타입을 지정해주지 않았지만 function에 마우스를 대면 number 타입을 반환값으로 갖는 것을 확인 할 수 있다. 이는 타입스크립트가 뺄셈 연산자를 통해 반환 값의 타입을 추론할 수 있다는 것을 의미한다.

타입 명시
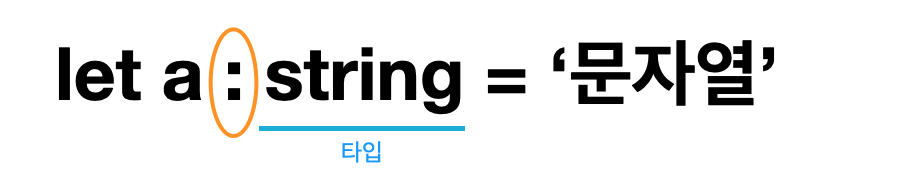
변수를 선언할 때 변수 값의 타입을 명시함으로써 변수 값의 데이터 타입을 지정한다.
변수 이름 뒤에 콜론(:)을 찍고 데이터 타입을 지정해줄 수 있다.

1) 변수 타입 명시
let studentID: number = 12345;
let studentName: string = 'Moon';
let isTrue: boolean = false;
let arr: object = []
let obj: object = {}2) 함수 타입 명시
함수의 parameter 타입과 return 값의 타입을 명시적으로 나타낼 수 있다.
파라메터의 타입 지정
function getStudentDetails(studentId: number) {
}함수가 반환값을 가지지 않을 때
void를 써서 해당 함수의 반환값이 없음을 나타낸다.
function getStudentDetails(studentId: number):void {
}함수가 반환값을 가질 때
- 특정값을 반환한다면 반환되는 값의 타입을 명시할 수 있다.
함수의 리턴값은 object이다.
function getStudentDetails(studentId: number):object {
}위와 같이 함수를 선언하면 타입스크립트는 A function whose declared type is neither 'void' nor 'any' must return a value 라는 에러 메세지를 띄운다.
그 이유는 함수의 반환값의 타입을 명시해줬을 때는 반드시 리턴값이 있어야하는데 리턴값이 없기 때문이다.
function getStudentDetails(studentId: number):object {
return {}
}++알아가기
리턴값을 object라고만 명시해도 되지만 타입스크립트에서 타입 명시를 디테일하게 할 수록 더 깔끔하고 유지보수에 좋은 코드를 작성할 수 있다.
그래서 object 대신 반환되는 object 프로퍼티의 타입까지 명시해주면 best!
function getStudentDetails(studentId: number):{
studentId: number,
studentName: string,
age: number,
createDate: Date
} {
return {
studentId: 3,
studentName: 'Moon',
age: 19,
createDate: new Date
}
}