.png)
JSON(Javascript Object Notation)이란?
서버에서 클라이언트로 데이터를 보낼 때 사용하는 양식이다.
클라이언트가 사용하는 언어에 상관없이 통일된 데이터를 주고 받을 수 있도록 만들어진 텍스트 기반의 데이터 교환 표준이다.
자바스크립트 객체에 프로퍼티 값들을 넣어 JSON형태로 Ajax에 전달한다.
기본 형태는 JSON Object 형태로 객체와 비슷한 형태지만 key와 value의 string 타입은 ""를 붙여 나타낸다.
{
"name": "hong",
"job" : [],
"age" : 20,
}JSON 메서드
JSON.stringify()
javascript 객체를 JSON 문자열로 변환한다.
- JSON.stringify(value, replacer[optional], space[optional])
- value : JSON 문자열로 변환할 값
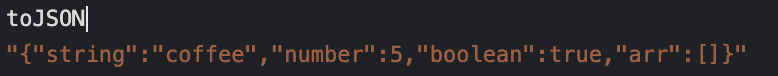
기본적인 메서드 사용
let obj = {
string: 'coffee',
number: 5,
boolean: true,
arr: []
}
let toJSON = JSON.stringify(obj);
replacer 파라미터 사용
replacer에는 함수나 배열이 온다.
함수일 때 number, string, boolean 타입을 리턴하면 리턴값이 value로 들어가고, undefined를 리턴하면 JSON 문자열 결과에 포함되지 않는다.
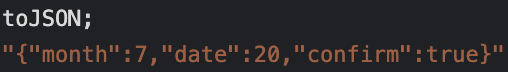
- 함수일 때 예시
let obj = {
drink: 'coffee',
appetizer: 'banana',
month: 7,
date: 20,
confirm: 'yes'
}
function func(key, value) {
//key가 confirm이면 value이 true로 변환
if(key === 'confirm') return true
//value가 string 타입이면
else if(typeof value === 'string') {
//JSON 문자열 변환 X
return undefined
}
else return value;
}
let toJSON = JSON.stringify(obj, func);
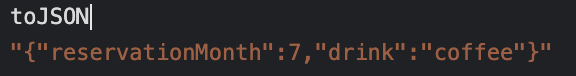
- 배열일 때 예시
배열의 요소는 JSON 문자열에 포함할 key가 된다.
배열 요소가 객체의 key가 아니라면 JSON 문자열 변환 시 포함하지 않는다.
let obj = {
drink: 'coffee',
appetizer: 'banana',
reservationMonth: 7,
reservationDate: 20,
confirm: 'yes'
}
let toJSON = JSON.stringify(obj, ['reservationMonth', 'drink'])
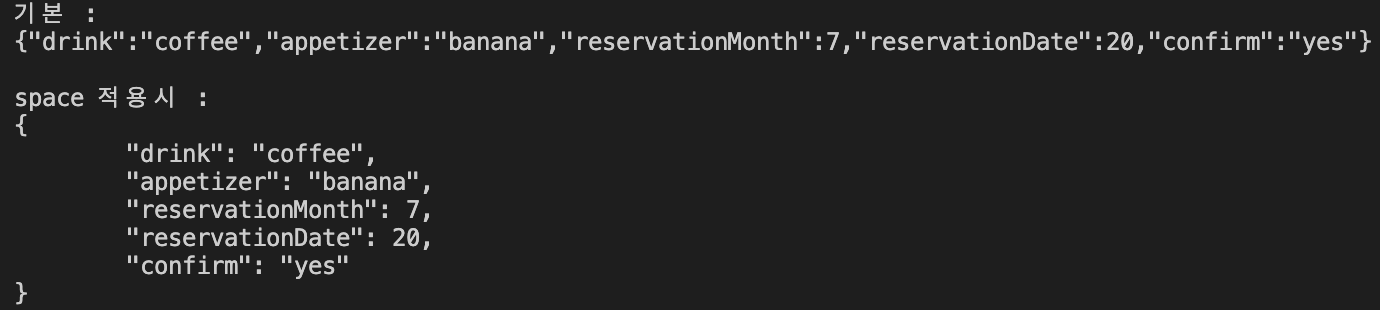
space 파라미터 사용
JSON 문자열의 간격을 space 옵션으로 줄 수 있다.
let obj = {
drink: 'coffee',
appetizer: 'banana',
reservationMonth: 7,
reservationDate: 20,
confirm: 'yes'
}
console.log(JSON.stringify(obj));
console.log(JSON.stringify(obj, null, '\t'));
JSON.parse()
JSON 문자열을 javascript 객체로 변환한다.
- JSON.parse(text)
서버에서 응답으로 받아온 JSON 형태 데이터를 parse()로 변환해서 javascript에 적용시킬 때 쓸 수 있다.
let json = {
"drink": "coffee",
"appetizer": "banana",
"confirm": 56
}
JSON.parse(json);
fetch json()메서드
fetch API의 응답(response) 객체는json()를 제공하고 있어JSON.parse() 대신 사용할 수 있다.
response.json()메서드를 호출하면 JSON 데이터를 javascript 객체로 변환한다.
fetch(데이터요청 할 서버 url)
.then(response => response.json())
.then(data => {
//데이터 처리 부분
}JSON.parse()와 response.json()의 차이
JSON.parse()에는 응답(response) 바디만을 넣어야한다.바디와 헤더가 들어가면 데이터를 읽어오지 못한다
response.json()에는 응답 헤더가 들어가도 바디만 읽어서 불러온다.
