
dynamic web page의 등장
초기 웹은 form 태그의 데이터를 서버에 전송하고, 서버에서는 새로운 페이지를 보내줬다. 새로운 페이지 전부를 로딩함으로 페이지 깜빡임 현상이 있었다.
현대 웹은 app과 같은 사용성(빠른 로딩)을 위해 필요한 부분만 부분적으로 업데이트하여 페이지 일부만 랜더되도록 하는 기술이 필요해졌다.
그래서 dynamic web page(동적 웹 페이지)란 개념이 등장했다.
dynamic web page는 XML을 사용해 서버와 자유롭게 통신하며, javascript의 DOM을 이용해 깜빡임 없이 작동되는 웹을 말한다.
- 서버와 자유롭게 통신
XMLHttpRequest(XHR) - 깜빡임없는 seamless 작동
javascript의 DOM을 이용
AJAX(Asynchronous JavaScript and XML)는 뭘까?
자바스크립트의 라이브러리로 비동기적으로 통신하며 클라이언트와 서버간에 데이터를 주고 받을 수 있는 웹 애플리케이션 제작을 위한 웹 개발 기법이다.
웹 페이지에 일부분만 변경하고 싶을 때 별도의 api요청을 보내 데이터를 응답받을 수 있다.

초기 XMLHttpRequest 서버 통신
XMLHttpRequest API를 활용하여 XML 데이터를 주고 받았는데 아래 코드를 보다시피 코드가 복잡해서 가독성도 떨어지고 서버의 동작 상태를 파악하기 힘들었다.
let xhr = new XMLHttpRequest();
xhr.open('get', 'http://localhost:3000/messages');
//요청의 상태 변화를 추적한다.
xhr.onreadystatechange = function() {
if(xhr.readyState !== 4) return;
//readyState 4: 완료
if(xhr.status === 200) {
//status 200: 성공
console.log(xhr.responseText); //서버로부터 온 응답
} else {
console.log('에러: ' + xhr.status); //요청 도중 에러 발생
}
}
xhr.send(); //요청 전송jQuery를 활용한 서버통신
jQuery 라이브러리를 활용해서 사람에게 친숙한 방식으로 코드를 간결하고 명시적으로 작성하고자 했다.
$.get('http://localhost:3000/messages', function(response) {
//response : 서버로부터 온 응답
};fetch API를 활용한 서버통신
fetch API는 더 직관적이고 가독성이 좋은 API이다.
fetch API가 ES6 표준이 되면서 별도의 import가 필요없어졌다.
//요청할 서버 url을 입력
fetch('http://localhost:3000/messages')
.then(function(response) {
return response.json();
})
.then(function(json) {
//json 형태로 전달받은 서버로부터의 응답
})현대 웹의 서버통신 흐름
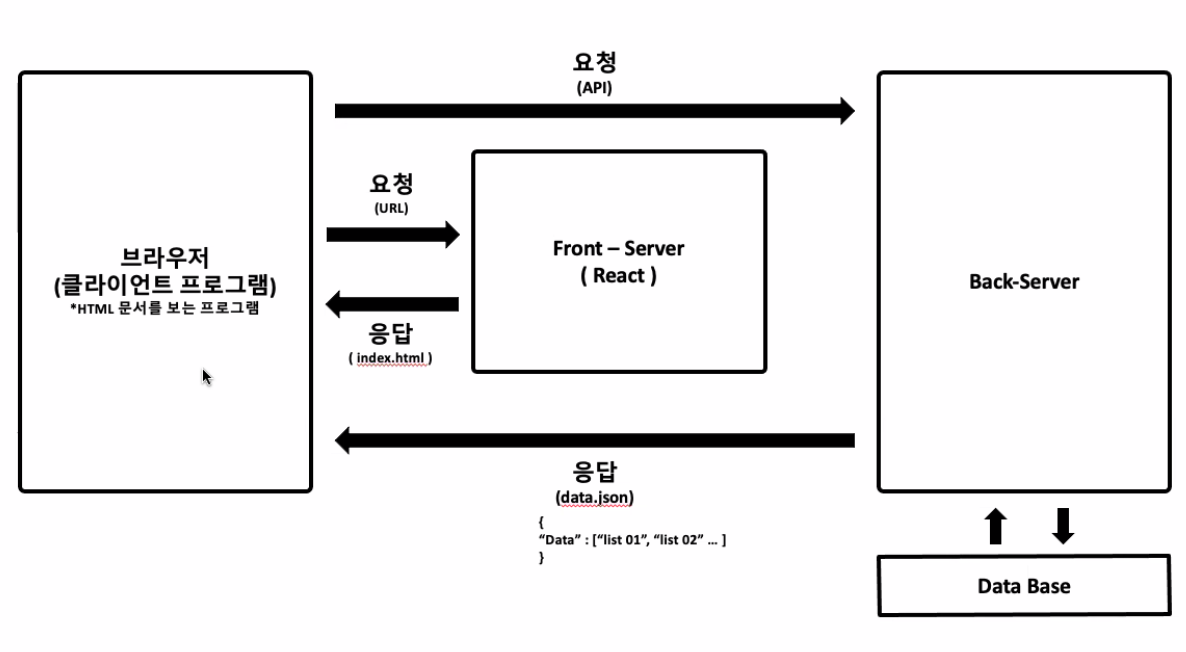
브라우저가 처음 시작을 하면 index.html파일을 프론트 서버에 요청한다. 프론트엔드 서버는 react로 만들어진 index.html파일을 응답해준다.
데이터만 fetch를 통해서 백엔드 서버에 api로 요청한다.
서버는 응답을 해주는데 json데이터로 데이터만 보낸다.

fetch API 살펴보기
let obj = {}
//데이터를 받아올 url
fetch('http://localhost:5000/data/latestNews')
.then(response => response.json()) //응답온 것을 json으로 받는다. resend라는 객체안에 json()이란 메서드가 구현이 되어 있음
.then(json1 => {
console.log('json1', json1);
obj.news = json1.data
})
.catch(err => throw(err)) //에러 처리Headers 인터페이스
Headers() 생성자를 사용해 헤더 객체를 생성 할 수 있다.
let content = "Hello World";
let myHeaders = new Headers();
myHeaders.append("Content-Type", "text/plain");
myHeaders.append("Content-Length", content.length.toString());
myHeaders.append("X-Custom-Header", "ProcessThisImmediately");