.jpg)
ES6부터 새로 등장한 let, const가 있다. var와 어떤 차이가 있는지 살펴보자.
Scope에 대한 개념이 있어야 해서 Scope를 먼저 공부했었다.
var 와 let 키워드의 차이
var와 let 둘 다 변수를 정의하는 키워드이다.
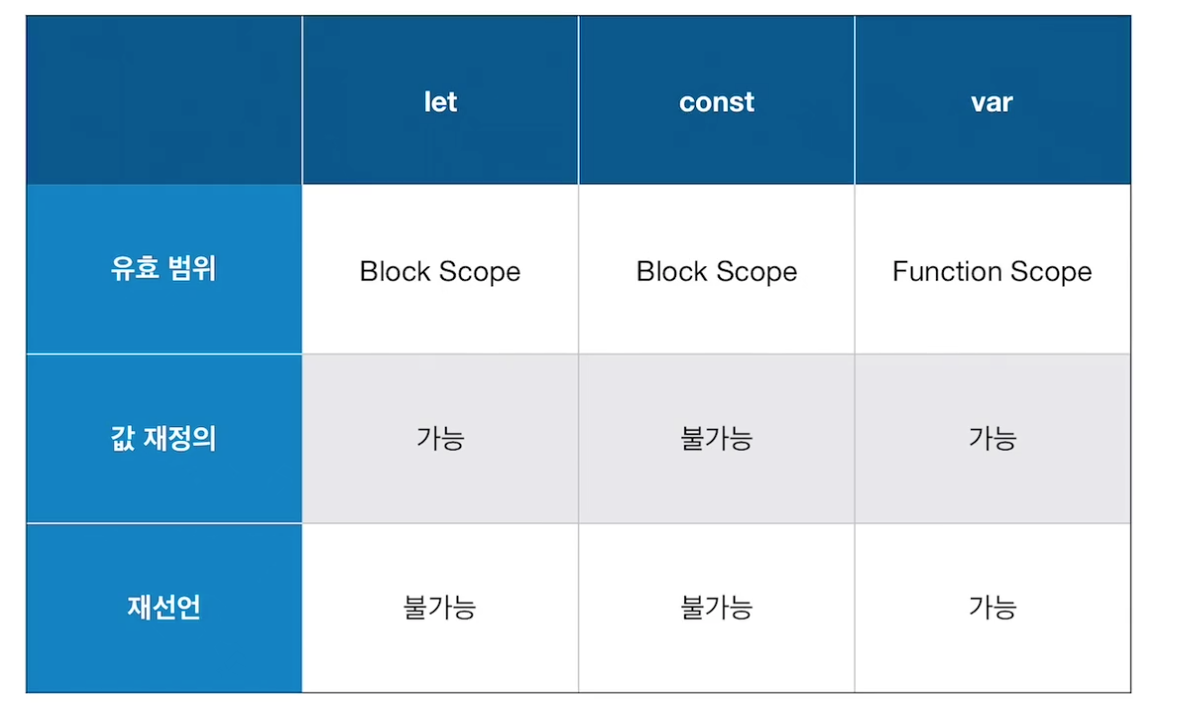
둘의 가장 큰 차이는 유효 범위라고 볼 수 있다.
javascript는 기본적으로 함수 단위(function Scope)로 자신만의 scope를 가질 수 있도록하는 엔진이 있다.
이 var는 함수 단위로 유효 범위(function Scope)를 가지는 키워드이고, let은 블록 단위로 유효범위(block Scope)를 가진다. 블록 단위 유효범위는 대괄호({})를 중심으로 범위를 정하게 된다.
예시를 들어보면,
var와 let으로 선언했을 때 greetSomeone('Steve')의 실행결과는 var는 "Good Night Steve"이지만 let은 greeting이 정의되지 않았다는 에러가 나온다.
function greetSomeone(firstName) {
var time = 'night';
if(time === 'night') {
var greeting = 'Good Night';
}
return greeting + ' ' + firstName;
}
greetSomeone('Steve'); // 뭐가 출력될까?
// "Good Night Steve"function greetSomeone(firstName) {
let time = 'night';
if(time === 'night') {
let greeting = 'Good Night';
}
return greeting + ' ' + firstName;
}
greetSomeone('Steve'); // // 뭐가 출력될까?
VM711:6 Uncaught ReferenceError: greeting is not defined
at greetSomeone (<anonymous>:6:5)
at <anonymous>:1:1결과의 차이는 변수를 선언한 키워드에 있다.
let의 경우 선언된 변수의 유효범위가 대괄호({})를 기준으로 끝나기 때문에 if안에 선언한 greeting은 if문 안에서만 유효하다. 반면에 var는 어디서 선언했건 greetSomeone() 함수 안에서만 선언됐다면 유효한 변수가 된다.
그렇다면 var를 쓰는게 더 편하지 않을까? 생각할 수도 있겠지만 함수 안에는 조건문, 반복문 등이 여러개 존재할 수 있다. 이 때 var를 쓰는 경우 예상치 못하게 중복된 변수를 조건문에 하나, 반복문에 하나 쓰게된다면 예상과 다른 결과를 초래할 수 있다.
이 처럼 var는 재사용할 수 있는 위험성이 있기 때문에 let,const를 쓰는것이 좋다.
const 키워드
let 키워드와 동일하게 block scope를 따르는 const는 값이 변하지 않는 변수를 선언할 때 쓰인다.
즉, 상수를 정의할 때 사용하는 키워드이다.
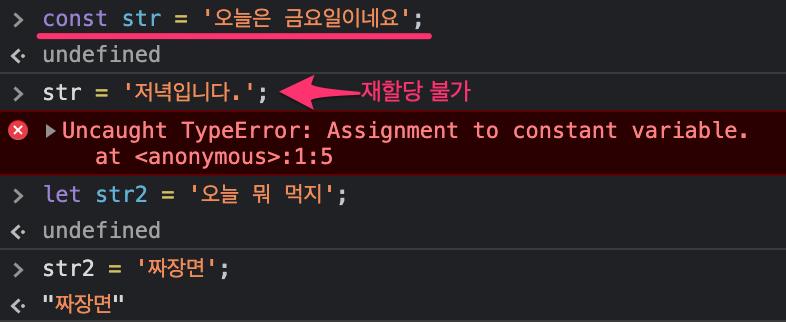
let과 가장 큰 차이는 const는 재할당할 수 없다는 것이다.
값을 재정의하려고 하면 TypeError를 낸다.

let / const / var