.jpg)
반복문은 같거나 비슷한 코드를 여러번 실행시켜야 할 경우에 쓴다.
let sum = 1;
sum = sum + 2;
sum = sum + 3;
sum = sum + 4;위 코드의 반복되는 부분을 반복문을 써서 바꿔줄 수 있다.
이때 반복되는 특정 패턴을 찾는게 중요하다.
조건을 만들어보면 세가지로 추론해볼 수 있다.
1) sum에 더해지는 숫자(n)은 2부터 시작한다. ( sum = sum + n )
2) 숫자(n)은 1씩 증가한다. ( n = n + 1 )
3) 숫자(n)은 4가 되면 증가하지 않는다. ( n <= 4 )
조건을 토대로 반복문을 만들어 줄 수 있다.
1. while문
반복할 조건 중, 초기화, 증감문은 따로, 조건식만 괄호 안에 넣어준다.
반복문은 아래와 같이 쓸 수 있고, 조건식엔 비교뿐만 아니라 모든 종류의 표현식, 변수가 올 수 있다.
초기화
while(조건식) {
본문 (true일 때 실행된 코드)
증감문
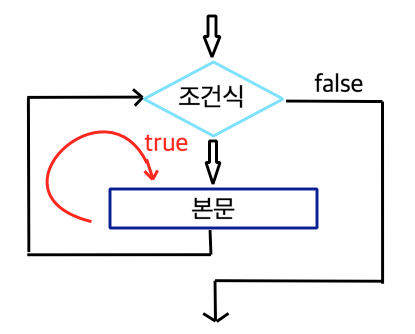
}while문의 실행 흐름을 보면 가장 먼저 조건식을 평가한다.
평가한 결과가 false이면 while문을 그대로 빠져 나와 다음 처리로 이동하고, true이면 본문을 실행하고 다시 while문의 시작부분으로 돌아가서 조건식을 평가한다.

반복문 본문이 한 번 실행되는 것을 이터레이션(iteration)이라 한다. 아래 예시에선 반복문이 네 번 이터레이션된다.
let sum = 1;
//초기화
let n = 2;
//조건식
while(n <= 4) {
//본문
sum = sum + n;
n = n + 1; //증감문
}
console.log(sum); //10while은 초기화가 필요없거나 증감문이 필요없을 때 쓰기 유용하다.
무한루프 돌아야하는 경우일 때 주로 사용한다.
2. do/while 문
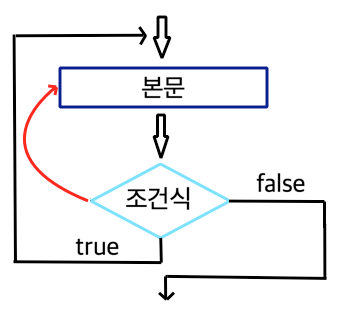
while문은 반복해서 실행할지를 시작 부분에서 판단하지만 do...while문은 반복해서 실행할지를 마지막 부분에서 판단한다.
do/while문은 아래와 같이 쓰고 do/while문 끝에 세미콜론(;)을 반드시 붙여준다.
do {
// 본문
} while (조건식);
let i = 0;
do {
console.log( i );
i++;
} while (i < 8);while문과 do/while문의 "가장 큰 차이"는 while문 안에 있는 본문은 한 번도 실행되지 않을 수 있지만 do/while문 안에 있는 본문은 반드시 한번 이상 실행된다는 것이다.
3. for 문
반복할 조건을 괄호 안에 초기화, 조건식, 증감문 순으로 넣어줘서 반복 루프를 돌게하는 구문
반복문에서 for문을 while문 보다 더 자주 사용한다.
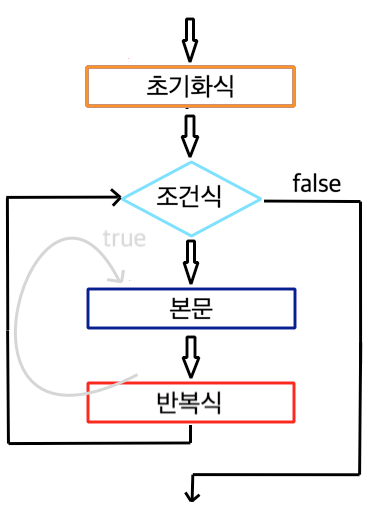
for문의 처리 순서를 보면 반복문을 시작하기 전에 초기화식을 딱 한 번 실행한다. 그 후에 반복문 루프를 돌리는데 false이면, for문을 빠져나오고 true이면 본문을 실행하고 증감문(반복식)을 실행한다. 조건식이 만족될 때 까지 for문은 반복된다.
그림으로 나타내어 보면 아래와 같다.

let sum = 1;
//초기화, 조건식, 증감문
for(let n = 2; n <= 4; n = n+1) {
//본문
sum = sum + n;
}
console.log(sum); //10예시로 쓴 코드를 보면 for문 괄호() 안에 변수 n을 선언해서 사용해줬는데 이런 방식을 '인라인 변수 선언'이라고 한다. 이렇게 선언된 변수는 반복문 안에서만 접근할 수 있다.
이 이유는 변수의 유효범위와 관련이 있는데 더 자세한 내용은 다른 포스팅에 올려야겠다. ^^;
4. break
break문은 switch문과 반복문 안에서 사용할 수 있다.
break문을 실행하면 가장 안쪽에 있는 반복문이나 switch문에서 빠져나옵니다.
break;만 쓰면 가장 가까운 while, do/while, for 또는 switch문 종료하고 다음 명령어로 넘어간다.
testBreak 함수에 i가 3일 때 반복 구문을 종료하도록 break를 써주었다. 그럼 반복문에서 빠져나와 3*x값을 반환한다.
function testBreak(x) {
let i = 0;
while(i < 6) {
if(i === 3) {
break;
}
i += 1;
}
return i * x;
}break 라벨 이름은 여러 개의 중첩 반복문을 한 번에 빠져나와야 하는 경우에 유용하다.
i,j를 반복하면서 배열 a와 배열 b가 같은 요소를 가질 때 전체 반복문에서 빠져나오고 싶다고 가정해본다.
let a = [2, 4, 6, 8, 10];
let b = [1, 3, 5, 7, 9];
for (let i=0; i<a.length; i++) {
for (let j=0; j<b.length; j++) {
if(a[i] === b[j]) //여기서 반복문을 빠져나와 같은 요소를 출력하고 싶다면?
}
}
console.log(`a[${i}] = b[${j}]` 일 때 같은 요소를 가진다.`);조건문 뒤에 break만 쓰게되면 가장 안쪽에 있는 for (let j=0; j<b.length; j++)만 빠져나오게 된다.
if(a[i] === b[j]) //break;이 때 break 라벨 이름을 사용해서 중첩 반복문을 한번에 빠져 나올 수 있다.
라벨(label)은 반복문 앞에 콜론(:)과 함께 쓰이는 식별자이다.
아래 예시에서 loop라는 라벨을 넣어주면 break loop;했을 때 loop가 써진 반복문을 찾게 되고, 그 반복문을 빠져나오고, console.log를 출력한다.
let a = [2, 4, 6, 8, 10];
let b = [1, 3, 5, 7, 9];
loop: for (let i=0; i<a.length; i++) {
for (let j=0; j<b.length; j++) {
if(a[i] === b[j]) break loop;
}
}
console.log(`a[${i}] = b[${j}]` 일 때 같은 요소를 가진다.`);5. continue
continue는 전체 반복문을 멈추지 않고, 현재 실행중인 반복 멈추고 다음 반복을 강제로 실행시키게 된다. (조건식이 true일 때)
예를 들어 배열 a 안에서 값이 0 이상인 요소의 값을 모두 더한다고 해보자.
let a = [2, 5, -1, 7, -3, 6, 9];
let sum = 0;
for(let i=0; i<a.length; i++) {
if(a[i] < 0) continue;
sum += a[i]
}
console.log(sum); // 29continue를 쓰면 if의 조건식이 ture일 때 현재 실행중인 이터레이션을 멈추고 되므로 sum에 더해지지 않고 다음 이터레이션을 실행하게 된다.
반복분 공부하다 푸념 🌚
반복문 문제를 풀다보니 너무 헷갈린다;; break와 continue문을 언제 써야할지 아직도 막막하고 이중 반복문은 몇 번을 생각하고 떠올려 봐서 이해했어 싶다가도 또 어렵다 ..ㅎㅎㅎ 여러번 풀어봐야 익숙해지겠지
