.jpg)
1. 배열
배열은 대량의 정보를 보관하고 관리하기 유용하다.
배열은 순서가 있는 값이다.
배열 선언
대괄호(square bracket)을 이용해서 배열을 만들고 각각의 원소(element)는 쉼표(comma)로 구분한다.
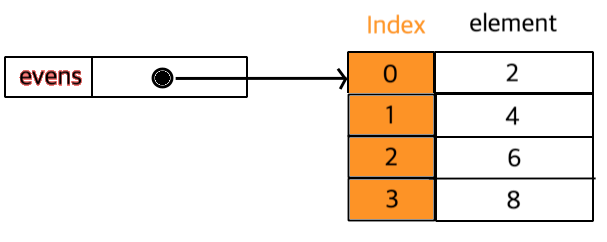
let evens = []; evens = [2, 4, 6, 8];
배열은 순서가 있는 값이라고 했는데 순서는 index라 하고 0부터 번호를 매긴다. 값은 요소(element)라고 한다.

이 인덱스 번호로 해당 인덱스에 들어있는 값을 조회할 수 있다.
let fruits = ['apple', 'banana', 'painapple'];
//인덱스2의 값
fruits[2]; //painapple
//인덱스4의 값
fruits[4]; //undifined배열의 인덱스는 2까지 존재하는데 4인 인덱스를 조회해 값을 조회해보면 값이 정의되있지 않기 때문에 undefined가 나온다.
fruits[2]의 값을 watermelon으로 요소를 수정할 수도 있다.
fruits[2] = 'watermelon';
fruits = ['apple', 'banana', 'watermelon'];length
.(온점)을 이용해 변수가 가지고 있는 속성(property)에 접근할 수 있다.
.length는 배열의 담긴 요소가 몇 개인지 길이로 나타낼 수 있다.
let name = ['James', 'Jon', 'Adam', 'Micky', 'Smith'];
name.length; // 5배열 요소의 자료형
배열 요소에는 여러 자료형이 올 수 있다.
string, number, boolen, 함수, 배열, 객체 등등
let arr = [ '과일', 64, { name: 'red' }, true, function() ]다만 위 와 같이 한 줄로 늘어지게 요소들을 연결하면 요소들이 많을 때는 가독성이 떨어지므로 아래 처럼 요소들을 구분해서 써준다. (❗️ 마지막 요소에는 쉼표를 붙이지 않는다.)
let arr = [
'과일',
64,
{ name: 'red' },
true,
function()
]2. 이차원 배열
이차원 배열은 배열안에 배열이 들어가 있는 구조이다.
이차원 배열 선언은 아래와 같이 배열안에 중첩시켜서 넣어준다.
let 변수명 = [
[element, element, ...],
[element, element, ...],
[element, element, ...]
];let myNumber = [
[0, 9],
[73, 8],
[10, 13]
];
//배열안에 배열이 또 들어가있는 구조이다.
myNumber; // [Array(2), Array(2), Array(2)]배열안에 들어있는 배열의 요소(값)을 찾고 싶다면 어떻게 해야할까?
결론적으로 일차원 배열을 찾는 방식과 같다. 다만 두번 찾는다는 것이 다를뿐 ><
73만 출력하고 싶다고 생각해보자.
myNumber 인덱스 1의 요소의 배열에 들어있다.
myNumber[1]; // [73, 8]이 배열안에 73은 인덱스 0의 요소이다.
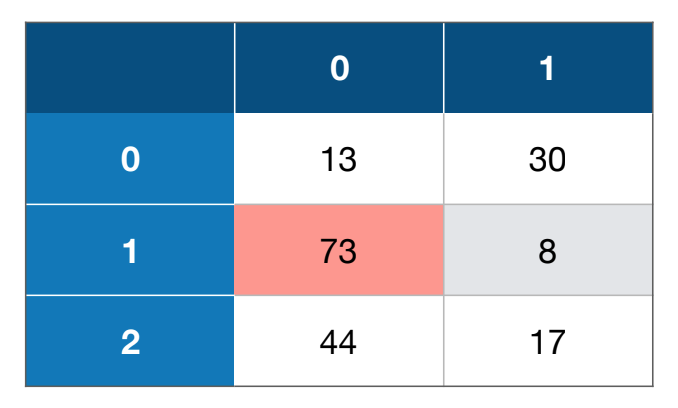
myNumber[1][0]; // 73위의 배열을 표로 표현 하면 이렇게 된다.

이차원 배열을 표현하는 방식은 마치 행렬과 같다.
3. 배열의 반복
반복문을 써서 배열의 요소를 찍어볼 수 있다.
a라는 변수가 가진 배열의 요소들을 모두 알고 싶을 땐 어떻게 해야 할까?
let a = [2, 4, 5, 9, 11];
a[0];
a[1];
a[2];
a[3];위 처럼 하나 하나 다 찍어봐야 할까...? 할 수는 있겠지만 매우 수고스러울 뿐 아니라 요소가 20개만 되도 찍어보다가 아까운 시간 다 보낼 것이다..😭
앞서 우리는 index가 0부터 시작한다는 것을 알았고, 배열에 몇 개의 요소가 존재하는지 .length를 이용해 알 수 있었다.
배운 내용을 토대로 for문을 활용하면 배열에 들어있는 모든 요소 값을 확인할 수 있다.
조건
숫자(i)는 0부터 시작한다.
숫자(i)는 배열의 길이보다 작을 때까지 반복한다.
숫자(i)는 1씩 증가한다.
let myNum = [73, 98, 86, 61];
//요소를 한번씩 출력
// i 변수는 index 자리에 들어간다.
for(let i=0; i<myNum.length; i++) {
console.log(myNum[n]);
}요소를 모두 더해보기
let myNum = [10, 20, 40, 10];
let sum = 0;
//요소를 모두 더한다.
for(let i=0; i<myNum.length; i++) {
sum = sum + myNum[i];
}
console.log(sum); //804. 배열 메소드
4-1. Array.isArray()
배열인지 확인할 수 있다. boolean으로 반환된다.
배열은 typeof를 찍어보면 'object'라고 나온다.
자바스크립트에서는 배열은 Array 객체이며 '객체'안에 속하기 때문이다.
그래서 Array인지 확인을 위해 Array.isArray()를 쓴다.
Array.isArray('문자열');
false
Array.isArray(1234);
false
Array.isArray( [1, 2, 3] );
true4-2. 배열 요소(값) 추가/ 삭제
특정 메소드를 써서 배열 요소를 추가하거나 삭제 할 수 있다.
push()
배열 끝에 새로운 요소(값)을 추가한다.
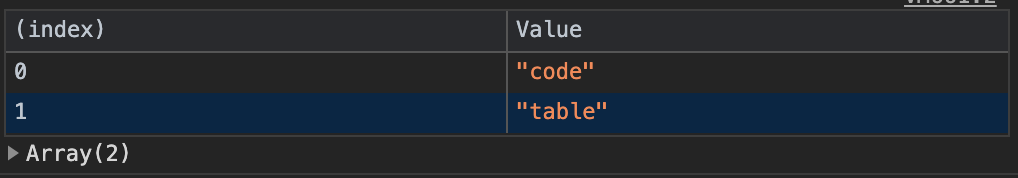
let arr = ['code', 'table'];
//table 형태로 출력된다.
console.table(arr);
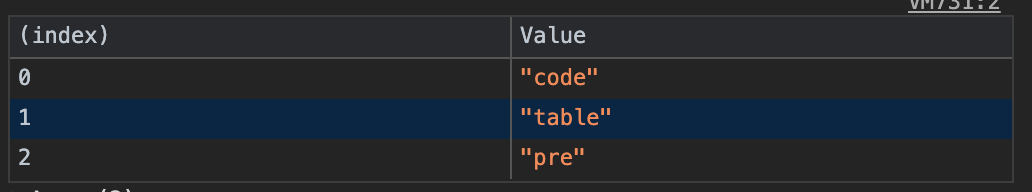
push로 배열 끝에 'pre'를 추가를 추가한다.
arr.push(...)의 반환값은 arr.length가 된다.
arr.push('pre'); // 3 (배열 길이가 반환)
console.table(arr);
pop()
배열 끝에 요소를 삭제하고, 제거한 요소를 반환한다.
arr.pop(); //pre
console.table(arr);
shift()
배열 앞의 요소(첫번째 인덱스)를 제거하고, 제거한 요소를 반환한다.
arr.shift(); //code
console.table(arr);
unshift()
배열 앞에 새로운 요소를 추가한다.
arr.unshift('create'); // 2
arr.unshift('create'); // 3
console.table(arr);
4-3. indexOf()
배열 요소 포함 여부를 확인할 수 있다.
요소가 포함된 index를 반환하며, 배열안에 없는 요소를 찾는 경우 -1을 반환한다.
let words = ['I', 'am', 'blue'];
words.indexOf('am'); //1
words.indexOf('blue'); //2
words.indexOf('없는 단어'); //-1
words.indexOf('blue') !== -1 //true
words.indexOf('없는 단어') !== -1 //false4-4. slice()
slice는 원본 배열을 변경하지 않고 새로운 배열을 복사 혹은 지정 범위 만큼 "잘라서(slice)" 원하는 만큼 집어서 사용할 수 있다.
slice의 두 인자는 arr.slice(begin, end)(end 미만)를 잘라낸다.
begin에는 추출 시작점에 대한 인덱스를 넣어준다.
begin이 undefined이면, 0번 인덱스부터 잘라낸다.
또한 배열의 길이보다 큰 경우에는, 빈 배열을 반환한다.
end에는 추출을 종료할 인덱스를 넣어준다.
📌 이때 조심할 것은 end 인덱스는 제외하고 잘라낸다는 것이다.
end가 생략되면 slice()는 배열의 끝까지(arr.length) 잘라낸다.
배열의 길이보다 큰 경우에도 배열의 끝까지 잘라낸다.
아래 예시는 arr.slice(3, 8)은 arr[3] 부터 arr[8] 이전까지의 값을 잘라오게 된다.
let arr = [1, 2, 3, 4, 5, 6, 7, 8, 9, 10];
arr.slice(3, 8); // [4,5,6,7,8]✨ slice() 특징
slice()는 원본 배열에서 요소의 얕은 복사본을 반환한다.
이게 무슨 말인지 예시로 한번 살펴보자
let drink = [
'coke',
'milktea',
{ coffee : 'americano' }
];
let newDrink = drink.slice();
newDrink[1] = 'water';
newDrink[1]; // water
drink[1]; // milktea
newDrink[2].coffee = 'latte';
newDrink[2]; //{coffee: "latte"}
drink[2]; //{coffee: "latte"}
slice()는 요소가 참조타입인 경우 원본 배열 요소의 주소값을 복사해온다.
원본 배열과 새 배열은 모두 동일한 주소를 참조한다.
그래서 참조타입인 요소가 변경되면 변경 내용은 새 배열과 원래 배열 모두에서 바뀌게 된다.
원시타입의 경우 slice()는 값을 새배열에 복사한다. 때문에 한 배열에서 문자열이나 숫자를 변경해도 다른 배열에는 영향을 주지 않습니다.
또한 새 요소를 두 배열 중 하나에 추가해도 다른 배열은 영향주지 않는다. 이는 두 배열은 요소가 객체 타입일 때 요소가 참조하는 주소값을 동일하게 참조하는 것이지 두 배열은 다른 주소값을 가졌기 때문이다.
4-4. splice()
splice()는 요소 자르기와 추가를 같이 할 수 있는 메소드이다.
splice(제거할 인덱스, 제거할 엘리먼트 개수, 추가할 엘리먼트)
let arr = ["Hello", "today", "is", "Friday"];
// arr[1]~arr[3]의 요소를 지우고, 이 자리에 다른 요소를 넣어준다.
arr.splice(1, 3, "yesterday", "was", "Friday");
console.log(arr) // ["Hello", "yesterday", "was", "Friday"]4-5. concat()
concat(인수)은 인자로 주어진 배열이나 값들을 기존 배열에 합쳐서 새 배열을 만들거나 기존 배열에 요소를 추가한다.
인수가 참조 타입인 경우 주소를 복사해오고, 그냥 값(문자열, 숫자 등등)일 경우에는 값 그대로가 복사되서 추가된다.
concat()도 slice()처럼 얇은 복사를 한다.
const arr1 = ['a', 'b', 'c'];
const arr2 = ['d', 'e', 'f'];
//arr1에 arr2를 붙인다.
const arr3 = arr1.concat(arr2);
console.log(array3); // ['a', 'b', 'c', 'd', 'e', 'f']
4-6. join()
배열의 모든 요소를 연결해 하나의 문자열로 만든다.
arr.join([separator]);
separator는 구분자로써 배열의 각 요소를 구분할 문자열을 넣어준다. 구분자를 생략하면 배열의 요소들이 쉼표로 구분되고 빈 문자열이면 문자 없이 요소들을 연결해준다.
let a = ['아침', 2 , '점심', '저녁'];
let str1 = a.join(); // 아침,2,점심,저녁
let str2 = a.join(', '); // 아침, 2, 점심, 저녁
let str3 = a.join(' + '); // 아침+2+점심+저녁
let str4 = a.join(''); // 아침2점심저녁4-7. reverse()
배열의 순서를 반전한다. 첫 번째 요소가 마지막 요소가 되고 마지막 요소가 첫 번째 요소가 된다.
const array1 = ['one', 'two', 'three'];
array1.reverse(); ['three', 'two', 'one'];reverse 메서드는 호출한 배열을 반전하고 원본 배열을 변형하며 그 참조를 반환한다.
const array1 = ['one', 'two', 'three'];
let array2 = array1.reverse();
array2; //["three", "two", "one"]
array2[1] = 'middle';
array2; // ["three", "middle", "one"]
array1; // ["three", "middle", "one"]