
웹 접근성?
웹 접근성이란 웹 사이트, 도구, 기술이 장애를 가진 사용자들이 사용할 수 있도록 설계 및 개발된 것을 말한다. 더 자세하게 말하자면, 사람들은 다음과 같은 행동을 할 수 있다.
- 웹으로 인지, 이해, 탐색, 상호작용
- 웹에 기여
웹 접근성은 웹에 접근하는 데에 영향을 주는 다음을 포함하여 모든 장애를 아우른다.
- 시각
- 청각
- 인지
- 신경
- 신체
- 언어
뿐만 아니라 웹 접근성은 장애를 갖지 않은 사람에게도 아래와 같은 이점을 줄 수 있다.
- 작은 화면, 다른 입력 모드 등을 가진 휴대폰, 스마트 워치, 스마트 TV 및 다른 디바이스를 사용하는 사람
- 나이가 들어감에 따라 기능적 능력이 변한 연로한 사람
- 팔이 부러지거나 안경을 잃어버린 등 "일시적인 장애"를 겪는 사람
- 밝은 햇빛이나 소리를 듣기 힘든 환경에 있어 "상황적 제약"을 겪는 사람
- 느린 인터넷을 사용하거나 제한적이거나 비싼 대역폭을 사용하는 사람
웹 접근성 필수 요소
장애가 있는 사용자가 웹에 접근 가능하도록 하기 위해서는 웹 개발과 상호작용의 아래와 같은 여러 요소들이 함께 동작되어야 한다.
- 콘텐츠 - 웹 페이지/웹 애플리케이션에 있는 정보
- 예) 텍스트, 이미지, 소리와 같은 기본 정보
- 예) 구조나 표현 방법 등을 저의한 코드나 마크업 등
- 웹 브라우저, 미디어 플레이어, 다른 "사용자 에이전트"
- 보조 기술 - 스크린 리더, 대체 키보드, 스위치, 스캐닝 소프트웨어 등
- 사용자의 지식, 경험, 웹 사용 시 적응 전략
- 개발자 - 디자이너, 코더, 저자 등 콘텐츠에 기여한 사용자와 장애가 있는 개발자 포함
- 저작 도구 - 웹 사이트를 만드는 소프트웨어
- 평가 도구 - 웹 접근성 평가 도구, HTML 유효성 검사, CSS 유효성 검사 등
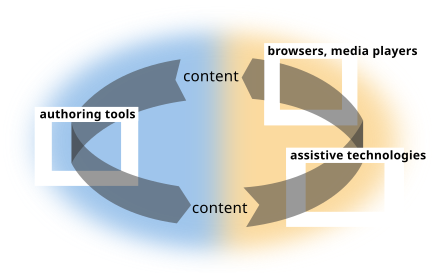
요소 간 상호의존성
이 요소들 간에는 분명한 상호의존성이 있다. 웹에 접근 가능하도록 하기 위해서는 이 요소들이 "함께" 동작해야 한다.
이미지의 대체 텍스트가 있는 경우,
- 기술 명세는 대체 텍스트에 대해 말하고 있다. (예를 들어, HTML은 이미지 요소(img)의 대체 텍스트 속성(alt)을 정의한다.)
- WAI 지침 - 여러 요소들에서 접근성을 위한 대체 텍스트를 어떻게 사용할 지 정의한다.
- 개발자는 적절한 대체 텍스트 내용을 작성한다.
- 저작 도구는 웹 페이지에서 대체 텍스트 제공을 가능하게 한다.
- 평가 도구는 대체 텍스트의 유무를 확인하는 데에 사용된다.
- 사용자 에이전트는 인간 기계 인터페이스에 대체 텍스트를 제공한다.
- 보조 기술은 인간 인터페이스에 다양한 양식의 대체 텍스트를 제공한다.
- 사용자는 필요에 따라 그들의 사용자 에이전트나 보조 기술로부터 대체 텍스트를 제공받는 방법을 안다.
실행 사이클
접근성 기능이 한 요소에서 효과적으로 실행된다면, 다른 요소들도 해당 기능을 실행할 수 있을 것이다.

- 웹 프라우저, 미디어 플레이어, 보조 기술, 사용자 에이전트가 접근성 기능을 지원할 때 사용자는 해당 기능을 더 요구할 것이고, 개발자들은 더 쉽게 그들의 콘텐츠에 해당 기능을 적용할 수 있을 것이다.
- 개발자가 그들의 콘텐츠에 접근성 기능을 적용하고 싶을 때 그들의 사용자 에이전트에 해당 기능을 더 쉽게 이용할 수 있도록 요구할 수 있다.
- 저작 도구가 접근성 기능을 잘 실행할 수 있도록 해주었을 때 개발자들은 그들의 콘텐츠에 해당 기능을 더 잘 적용할 수 있을 것이다.
- 접근성 기능이 주요 콘텐츠에 적용되었을 때 개발자와 사용자는 사용자 에이전트가 지원하도록 요구하기 쉬워진다.
웹 접근성의 필수 요소에 대한 내용을 간단하게 알아보았다. 아래에도 표기했지만, 위 내용은 W3C - 웹 접근성을 참고하여 작성했다.
스크린 리더를 위한 구현
웹 접근성의 여러 상황 중, 웹 사이트가 "스크린 리더"에서 잘 작동하기 위해서는 어떻게 구현되어야 할까?
스크린 리더?
스크린 리더는 시각 장애인을 위해 설계된 도구이다. 스크린 리더는 웹 페이지에 있는 텍스트와 콘텐츠를 오디오로 변환하여 소리로 들려준다. 대표적인 스크린 리더로는 Mac에서 기본적으로 제공하는 VoiceOver와 Windowsdml JAWS가 있다.
구현 1) 올바른 HTML 태그 사용하기
여기서 '올바른 HTML 태그' 사용이란 '시맨틱 태그' 사용을 말한다.
예를 들어, <div> 대신 <button>와 같은 태그 자체에 의미가 담긴 태그를 사용하자는 것이다.
시맨틱 태그, 즉 기본 HTML 요소는 스크린 리더가 의존하고 있는 많은 의미 체계를 담고 있다. 예를 들어,
- "< checkbox >"에는 box가 'checked' 되었는지를 나타내는 속성이 있으며, 이를 스크린 리더가 읽을 수 있다.
- "< link >"에는 link가 'visited' 되었는지를 나타내는 속성이 있고, 이 역시 스크린 리더가 읽을 수 있다.
구현 2) aria-labels 사용하기
ARIA(Accessible Rich Internet Applications)는 마크업에 추가할 수 있는 속성 모음이다. ARIA 속성들은 웹 페이지에 접근성 도구와 소통할 수 있는 정보를 추가해주지만, 웹 페이지의 모습이나 동작에는 영향을 미치지 않는다.
그중에서도 aria-label은 스크린 리더가 읽을 수 있도록 요소에 라벨을 더해주는 속성이다. 예를 들어, 스크린 리더 사용자가 아이콘 하나만을 갖는 버튼에 접근할 때 유용하게 사용될 수 있다.
<button aria-label = "Copy"><CopyIcon /></button>구현 3) ARIA 랜드마크 "role" 사용하기
ARIA 랜드마크인 "role"은 스크린 리더 사용자에게 매우 즉각적인 가치를 제공하고, 추가하기도 쉬운 기능이다. 요소에 role="..."을 추가하면 스크린 리더 사용자들은 쉽게 랜드마크를 탐색할 수 있다. ARIA 랜드마크 role에는 다음과 같은 8가지가 있다.
role="banner"
role="navigation" (예_ 메뉴)
role="main" (페이지 내의 메인 콘텐츠)
role="complementary" (예_ 사이드 바)
role="contentinfo"
role="search"
role="form"
role="application"구현 4) 장식 콘텐츠 숨기기
스크린 리더를 위한 마지막 팁은 장식 콘텐츠를 숨기는 것이다. 스크린 리더에 정보를 제공하는 것이 아닌, 장식을 위한 용도(예_ 이미지)로 웹 페이지에 사용된 것이 있다면, 이를 완전히 숨기는 것이 스크린 리더에 좋다. aria-hidden 속성을 요소에 추가해줌으로써 장식 콘텐츠를 스크린 리더에서 숨길 수 있다.
<img aria-hidden="true" />운동 조절 장애를 위한 구현
운동 조절 장애는 사람들이 물리적인 장치와 상호작용하는 능력에 영향을 미친다. 운동 조절 장애에는 진전과 근육 약화 등이 있는데, 운동 조절 장애가 있다면 마우스 사용이나 모바일 기기의 작은 버튼을 누르는 데에 어려움을 겪을 수 있다.
구현 1) 웹 페이지의 모든 기능은 "키보드"를 통해 조작할 수 있어야 한다.
일부 사용자들은 마우스를 사용할 수 없다. 따라서 웹 페이지는 키보드를 통해 탐색 및 작동이 가능해야 한다. 이는 다음을 의미한다.
- 요소 사이를 탐색하기 위해 'tab' 키 사용
- 버튼을 누르거나, 체크박스를 선택하거나, 드롭다운을 확장하기 위한 'enter' 키 또는 'space' 키 사용
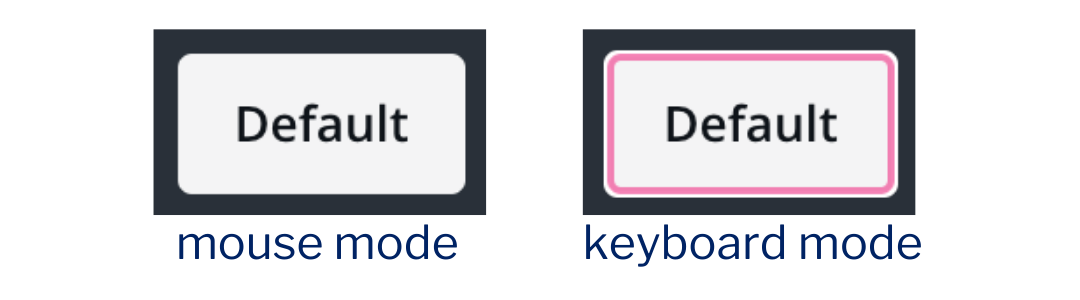
구현 2) 활성화된 요소가 표시되어야 한다.
키보드 상호작용의 두 번째 규칙은 활성화된 요소가 표시되어야 한다는 것이다. 기본적으로 브라우저는 활성화되어 있는 버튼에 빨간색 테두리를 표시하는데, 이는 버튼 외 포커스 가능한 모든 요소에도 동일하게 적용된다.

구현 3) 탭 순서는 논리적이어야 한다.
키보드 사용자들에게 HTML이 논리적으로 구성되어 있는 것은 중요하다. tab 키를 이용하여 페이지를 탐색할 때, 요소들이 적절한 순서로 하이라이트 되어야 한다. 이를 구현하는 가장 쉬운 방법은 웹 페이지의 HTML을 합리적인 방식으로 구조화하는 것이다.
웹 개발자들은 종종 DOM 요소를 랜덤한 순서로 배치하거나, CSS를 이용하여 배치하는데, 이는 키보드를 이용하여 페이지를 탐색할 때 이용자들에게 혼란을 줄 수 있다고 한다.
또 다른 구현 방법으로는 tabindex를 양수로 설정하여 포커스 순서를 잡는 것이다. 이 방법은 유지보수의 어려움이 있어 좋은 방식은 아니다.
구현 4) 좁은 터치 범위는 피한다.
모바일 기기에서 버튼이나 상호작용 요소에 대해 터치 범위가 너무 좁지 않도록 주의해야 한다. WCAG(Web Content Accessibility Guidelines) 규칙에서는 최소 44 CSS 픽셀 이상을 규정하고 있다.
구현 5) 모바일의 모든 기능은 간단한 제스처로 작동할 수 있어야 한다.
운동 조절 장애가 있는 사용자들을 위해 고려해야 하는 또 다른 사항은 '복잡한 제스처를 피하는 것'이다. 간단한 제스처는 한 개의 손가락만을 사용하고, 스와이프 길이에 의존적이지 않은 것을 의미한다.
간단한 제스처 동작 예시
- ✅ 한 손가락 탭
- ✅ 한 손가락 이중 탭
- ✅ 한 손가락으로 길게 누르기
- ❌ 한 손가락 스와이프
- ❌ 두 손가락 탭
시각 장애를 위한 구현
시각 장애 사용자의 웹 이용에 스크린 리더 도구도 도움이 되지만, 맹인과 더불어 저시력자, 색맹인 사용자들의 웹 페이지 접근성을 고려한 구현 방법에 대해서도 간단하게 알아보았다.
구현 1) 색상 대비
시각 장애의 관점에서 가장 첫 번째로 고려되어야 하는 사항은 "색의 대비"이다. 색상 대비는 요소의 색상과 배경색의 비율로 계산된다.
WCAG에는 요소와 텍스트에 대한 색상 대비의 기준이 있다. 시력이 안 좋은 사용자들은 종종 색상 대비가 낮은 요소나 텍스트를 보는 데 어려움을 겪기 때문이다.
WCAG의 색상 대비 기준은 다음과 같다.
- 4.5 : 1 - < body > 텍스트
- 3 : 1 - < header > 텍스트 (header 텍스트는 이미 크기 때문에 상대적으로 낮은 색상 대비를 허용한다.)
- 3 : 1 - 다른 종류의 요소
- '로고'는 색상 대비 기준을 준수할 필요 없다.
- 비활성화된 요소 (예_ 비활성 버튼)는 색상 대비 기준을 준수할 필요 없다.
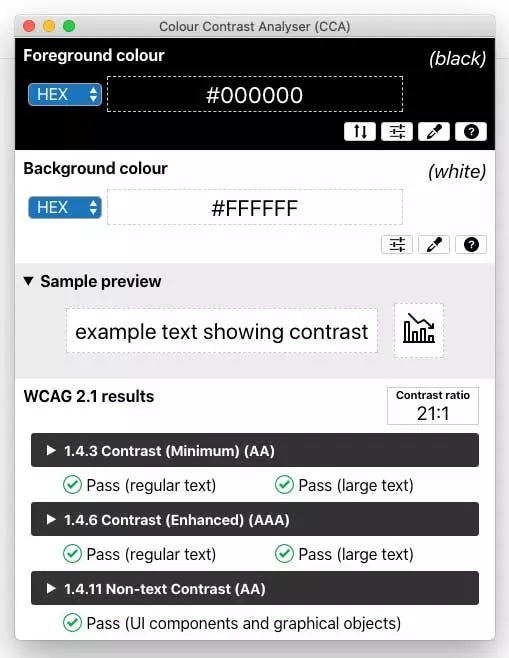
참고로 CCA(Color Contrast Analyser) 라는 도구를 사용하면 색상 대비를 쉽게 계산할 수 있다. CCA에 색상 코드를 입력하거나, 컬러 피커를 통해 색상을 선택하면 색상 대비 정도를 알려준다. 또한 해당 색상 대비가 WCAG AA 나 AAA 의 기준 만족 여부도 알려준다.

구현 2) 색맹을 고려한 UI 구현하기
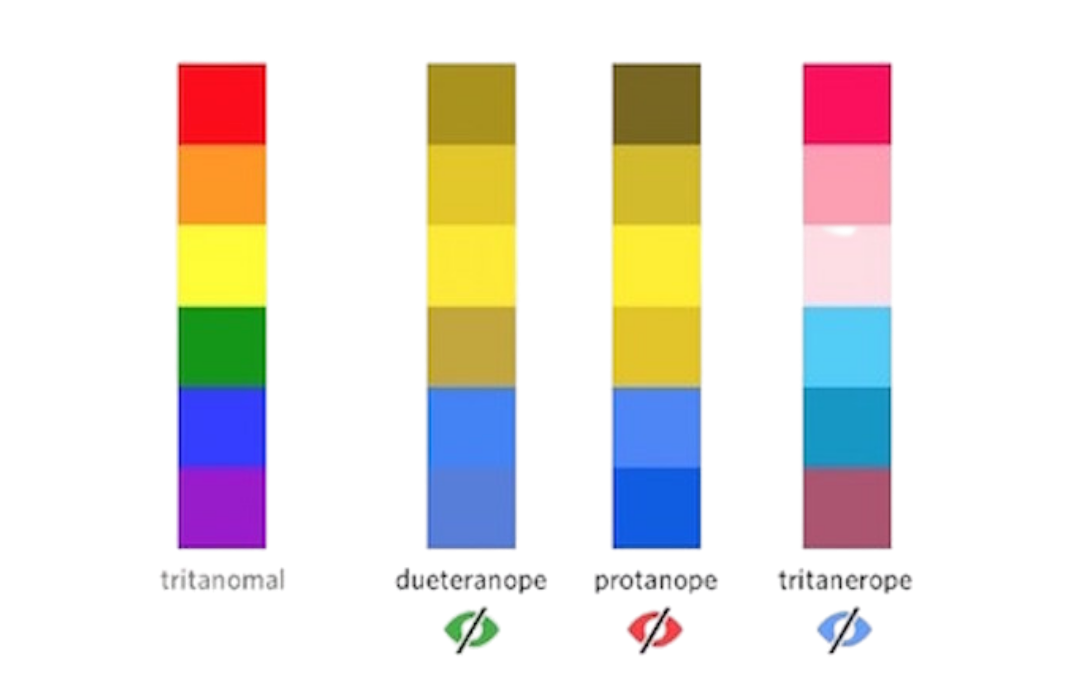
색맹인 사용자들을 위한 구현 역시 중요하다. 색맹도 여러 종류가 있는데, 아래의 다이어그램은 그 중 몇 가지를 나타낸 것이다.

위 그림의 녹생맹(dueteranope)을 보면 적색과 녹색의 구분이 어려움을 확인할 수 있다. 다양한 사용자들의 환경에 맞추어 좋은 개발을 하기 위해서는 이러한 상황 역시 염두에 두고 UI를 구현하는 것이 중요할 것이다.
색맹인 사용자들을 위한 UI 구현 방법 중 하나는

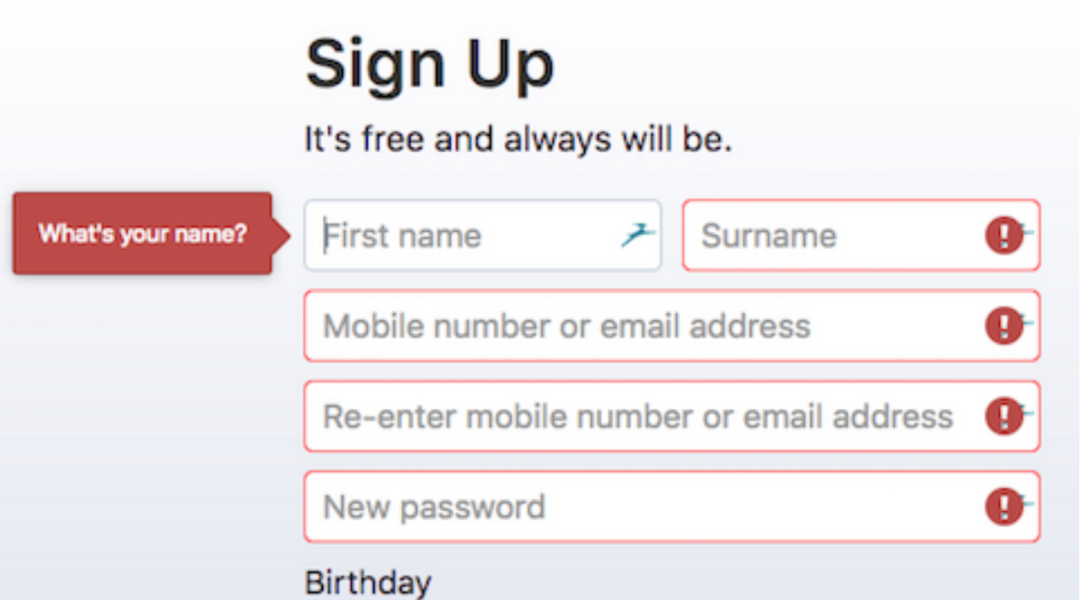
위 그림에서 에러 표시 영역에 빨간 테두리와 에러 심볼이 모두 표시된 것처럼
정보 전달을 위해 '색상'과 '심볼'을 모두 사용하는 것이다.
구현 3) 확대 비율과 글꼴 크기
시각 장애 사용자가 '확대 비율'과 '글꼴 크기'를 늘릴 때에도 웹 페이지는 깨지지 않아야 한다.
브라우저의 확대 기능은 시각 장애가 있는 사용자들이 많이 사용하는 기능이다. 따라서 200% 확대했을 때에도 깨지는 것이 없도록 200% 테스트를 진행해보는 것이 좋다.
청각 장애를 위한 구현
청각 장애를 위해 수용해야 할 주요 사항은 바로 중요한 정보가 오디오만을 통해 전달되어서는 안 된다는 것이다.
중요한 정보가 아니라면 웹 페이지 상의 오디오를 통해 전달되어도 괜찮지만, 그렇지 않다면 영상의 경우에는 자막을 넣는 것이 좋다.
인지 기능 장애를 위한 구현
마지막으로 인지 기능 장애가 있는 사용자들의 접근성을 높이는 방법을 알아보자.
구현 1) 소요 시간 기반의 작업 피하기
사이트에서 사용자가 작업에 소요할 시간을 가정해서는 안 된다는 의미이다. 예를 들어, 에러 메시지나 팝업이 몇 초 뒤에 자동으로 사라지게 해서는 안 된다. 사용자들에게 콘텐츠를 읽을 충분한 시간이 제공되어야 하기 때문이다.
이와 유사하게 입력 폼에는 제한 시간을 두어서는 안 된다.
구현 2) 간단한 폼과 자동 입력
폼은 간단하게 채울 수 있으며, 쉽게 이해할 수 있어야 하고, 에러 메시지는 명료하게 보여주어야 한다. 자동 입력(Autofill)은 사용자들이 신용 카드 넘버나 주소를 외울 필요 없도록 도와주는 도구이다. 이는 HTML의 autofill 속성을 이용해 간단히 적용할 수 있다.
autofill="off"
autofill="name"
autofill="email"
autofill="organization"
autofill="street-address"
autofill="country"
autofill="postal-code"
autofill="cc-number"
autofill="bday"
autofill="tel"구현 +
인지 기능 장애가 있는 사용자를 위한 웹 페이지 접근성에는 염두에 두어야 할 사항이 더 많지만, 몇 가지만 간단히 살펴보고 마무리하려고 한다.
- 텍스트 복사를 간단하게 유지하기
- 광고 또는 팝업과 같은 부수적인 콘텐츠 최소화하기
- 친숙한 요소 사용하기 (예_ 링크 요소에는 밑줄이 있고, 클릭했을 때는 색상 바뀌기)
- 웹 사이트 전반에 일관된 레이아웃 적용하기
도움될 만한 도구, 리소스
- WAVE - 브라우저 접근성 분석 도구
- Accessibility Insights
- ARIA MDN 문서
- Windows JAWS - 스크린 리더 소프트웨어
- Macs VoicdOver - 스크린 리더 소프트웨어
마무리
과제 수행 중, '스크린 리더'에 대한 요구사항으로 이런 저런 글을 찾아보았다. 그러면서 자연스럽게 '웹 접근성'에 대한 설명글도 몇 개 읽었다. 컴공은 아니지만 IT 관련 학과에서 공부했던 나는 이런 저런 서비스를 기획하고 제안하는 팀 프로젝트를 몇 번 한 적 있는데, 그 시간 가운데 내가 제안했던 아이디어 하나가 생각났다. 시각 장애인 관련 서비스였는데, 그때 처음 '스크린 리더'라는 도구를 들어봤다. 내가 생각한 것이지만 제법 괜찮은 서비스라고 생각했었는데... 종강하고 팀 프로젝트가 끝나면서 제안했던 아이디어는 까맣게 잊고 있었다. 그때의 내가 생각했던 서비스를 내가 구현할 수 있을까? 나는 FE 공부를 하고 있어 지금보다 고수가 되어도 이 서비스를 혼자 구현해내는 것은 분명 한계가 있겠지만, 그러니 같이 프로젝트 할 수 있는 사람을 만나거나 내가 필요한 부분도 더 공부해서 할 수 있는 그런 기회도 있었으면 좋겠다.
그렇게 스크린 리더와 더불어 참고한 글 중에 굉장히 잘 정리된 글이 있어 스크린 리더 외에 다른 '웹 접근성' 상황에 대한 내용도 함께 정리해보았다.
참고한 글
