
Icon Font란?
아이콘 폰트(icon font)란 문자/숫자 대신 아이콘(icon)과 심볼(symbol)로 채워진 "폰트 파일"이다.
일반적인 '.png' 이미지 유형 예시

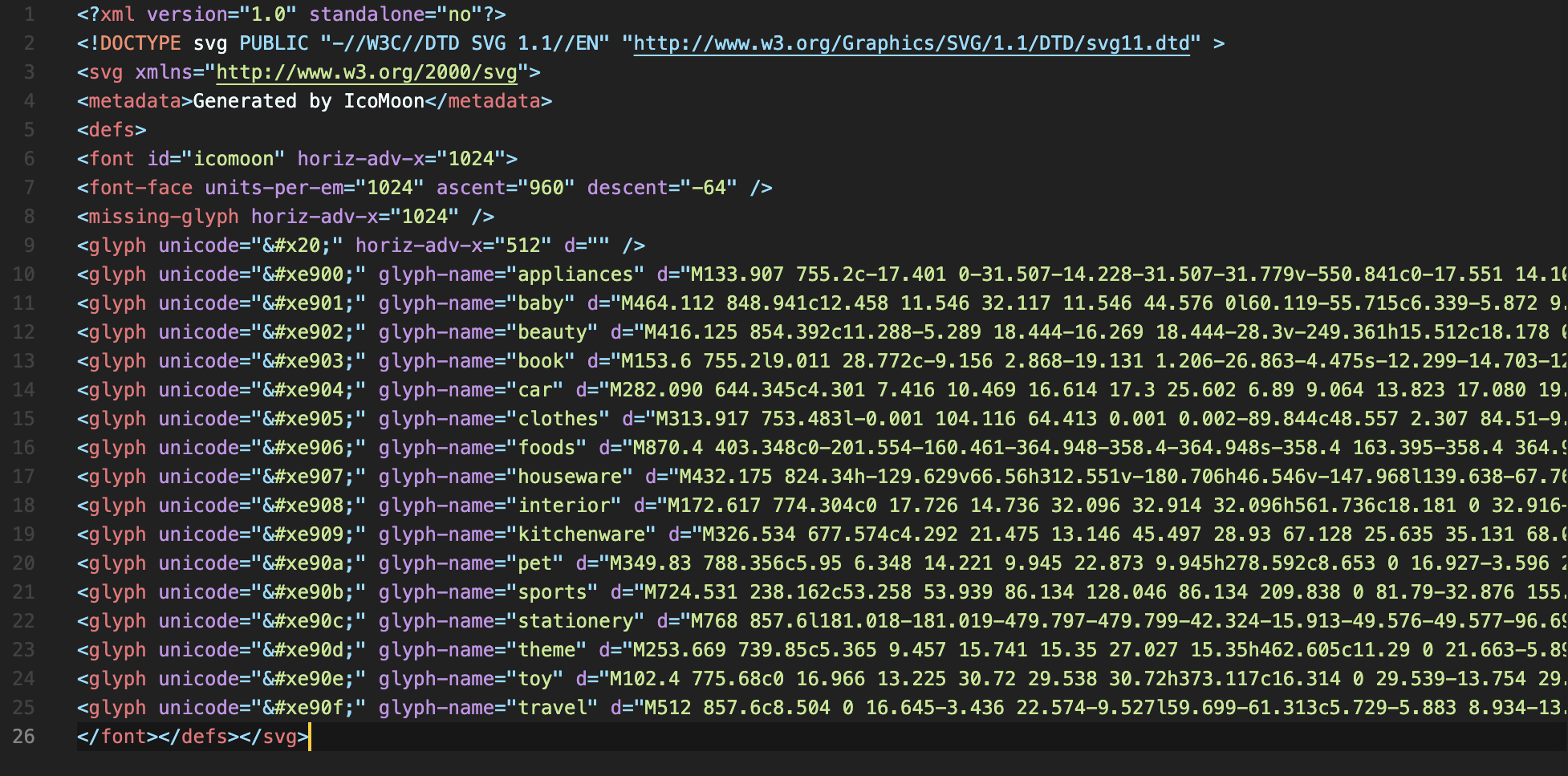
아이콘 폰트 파일 예시
Icon Font 장점
- Icon font는 vector 이미지로, image 보다 훨씬 가볍다.
- 글자 색상, 글자 크기 등 일반 텍스트와 같은 방식으로 CSS를 통해 간편하게 스타일링할 수 있다.
- 기존에 만들어진 아이콘을 획 추가 또는 삭제하는 등 CSS 스타일링으로 이미지를 간단하게 커스터마이징 할 수 있다.
- 반응형으로, 모바일 환경에서 특히 유용하다.
(참고) Icon Font 추천 사이트
Icon Font 단점

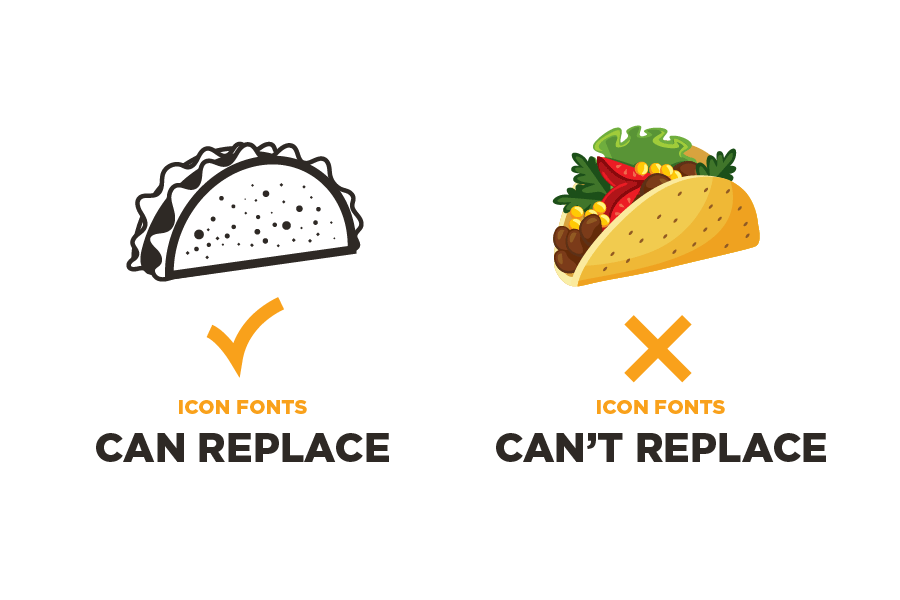
- 아이콘의 컬러로 한 가지 색상 또는 그라데이션만 설정할 수 있다. (일반 이미지처럼 부분마다 컬러 지정X)
- 몇몇 스크린 리더는 Icon Font가 무엇인지 읽지 못한다.
- 아이콘 폰트가 로드되지 않는 경우, 적당히 대체할 것이 없다.
Icon Font vs. SVG
► Icon Font
- 로딩 속도가 빠름
- 구 버전의 IE browser(IE 6-8)도 지원
► SVG (scalable vector format)
- 한 가지 이상의 색상 사용 가능
- 라이브러리를 다루고 관리하는 것을 원하지 않는다면, SVG가 보다 유용
- 애니메이션 효과 주기 좋은 타입
마무리
과제 수행 중 과제 요구사항을 읽다가 'icon font'라는 개념을 처음 들어봤다. '이건 또 뭔데?'라며 구글링을 하다보니 'img와 svg도 있는데... 이미지 삽입 유형이 참 다양하군!' 싶었다. 그 유형마다 어울리는 상황이 있어 기록으로 남겨보고자 이번 주 WIL 으로 작성해보았다. 글을 읽는 것까지는 되는데, 그걸 다시 나의 언어로 작성해보는 것은 아직 (조금 귀찮고) 쉽지 않다...! 구글링으로 찾아본 글이 전부 영문이라 해석 오류가 있을지도 모르겠다. 혹시 이 글을 읽은 분이 계시다면... 내용 중 잘 못된 부분이 있다면 언제든 댓글 부탁드립니다 🤗
참고한 글
