크로스브라우징(Cross Browsing)이란?
크로스브라우징(Cross-browsing)이란 웹 페이지 또는 웹 애플리케이션이 다양한 브라우저와 버전에서 개발자의 의도대로 올바르게(호환성) 작동하도록 하는 기술을 말한다. 여기서 중요한 것은 크로스브라우징이 모든 브라우저에서 '100% 똑같이' 보이도록 만드는 '동일성'이 아닌, '동등성(등가성)'을 의미한다는 것이다. 크로스브라우징은 특정 브라우저/기기 환경에 최적화되지 않고, 공통 요소를 사용하여 웹 페이지를 제작하는 기법으로 다양한 환경으로부터 동등한 수준의 정보, 기능 접근이 가능하도록 하는 것에 초점을 맞춘다.
'동일성'이 아닌 '동등성'은 무슨 의미인가?
웹 페이지/애플리케이션이 개발자의 의도대로 작동해야한다면서 동일하다는 것이 아닌 '동등성'을 이야기하니 뭔가 싶을 수 있다. 그 이유는 '렌더링 엔진(or 레이아웃 엔진)'이다. 렌더링 엔진이란 페이지를 렌더링할 때 실질적으로 작업하게 되는 엔진을 말한다. 다른 브라우저일지라도 같은 엔진을 사용한다면 비슷하게 출력된다.
렌더링 엔진 종류
| 엔진 | 내용 | 회사 |
|---|---|---|
| 트라이던트(Trident) | IE, Outlook 이메일 클라이언트나 윈도우 프로그램의 미니 브라우저 등에 사용되는 레이아웃 엔진 | 마이크로소프트 |
| 게코(Gecko) | Firefox, Modzilla 재단의 이메일 클라이언트인 선더버드에 사용되는 레이아웃 엔진 | 모질라 |
| 웹킷(Webkit) | - 초기 애플사가 Safari 엔진으로 사용하기 위해 차용했으나, 현재는 웹킷 프로젝트로 분리되어 개발되고 있다. - Chrome에서도 사용됐던 엔진이며, iOS나 Android의 기본 브라우저들이 이 웹킷 엔진을 사용한다. - 점유율이 높은 렌더링 엔진이다. | 애플 |
| 프레스토(Presto) | Opera v.15부터 더 이상 사용하지 않는 렌더링 엔진 | 오페라 소프트웨어 |
| 블링크(Blink) | - 웹킷 엔진을 사용하던 구글의 Chrome이 개발 및 사용하고 있는 렌더링 엔진 - 웹킷에서 줄기를 가져왔기 때문에 웹킨 엔진과 비슷한 모습이 있다. - 프레스토 엔진을 버린 Opera가 블링크 엔진을 사용하고 있다. | 구글 |
| 듀얼 엔진 | - 국내 이스트소프트의 스윙(Swing) 브라우저를 예로 들면, Chrome과 같으면서도 ActiveX를 지원하는데, 독자적인 엔진이 아닌 두 가지 엔진을 번갈아 사용하는 방식이기 때문에 가능하다. - 보통 트라이던트와 웹킷 또는 블링크 엔진을 사용한다. |
이렇듯 브라우저마다 렌더링 엔진이 다르기 때문에, 모든 브라우저가 100% 동일하게 작동하도록 만드는 것은 불가능한 일이다.
동등성의 기준은 무엇일까?
'크로스브라우징의 동등성은 ~이다.'라는 명확한 기준은 없다. 브라우저마다 렌더링 엔진이 달랐듯이, 서비스하려는 대상에 맞추어 적합하다고 결정되는 내용을 채택하면 될 것이다. 이에 앞서 서비스하려는 웹 페이지/애플리케이션이 어떤 브라우저들을 지원할 것이며, 브라우저 점유율은 어떻게 되는지를 고려하는 것이 좋다. 아무래도 점유율이 높은 브라우저를 우선시할 수 밖에 없기 때문이다.
'웹 브라우저 점유율' 및 '브라우저 호환성'은
어디에서 알아볼 수 있나
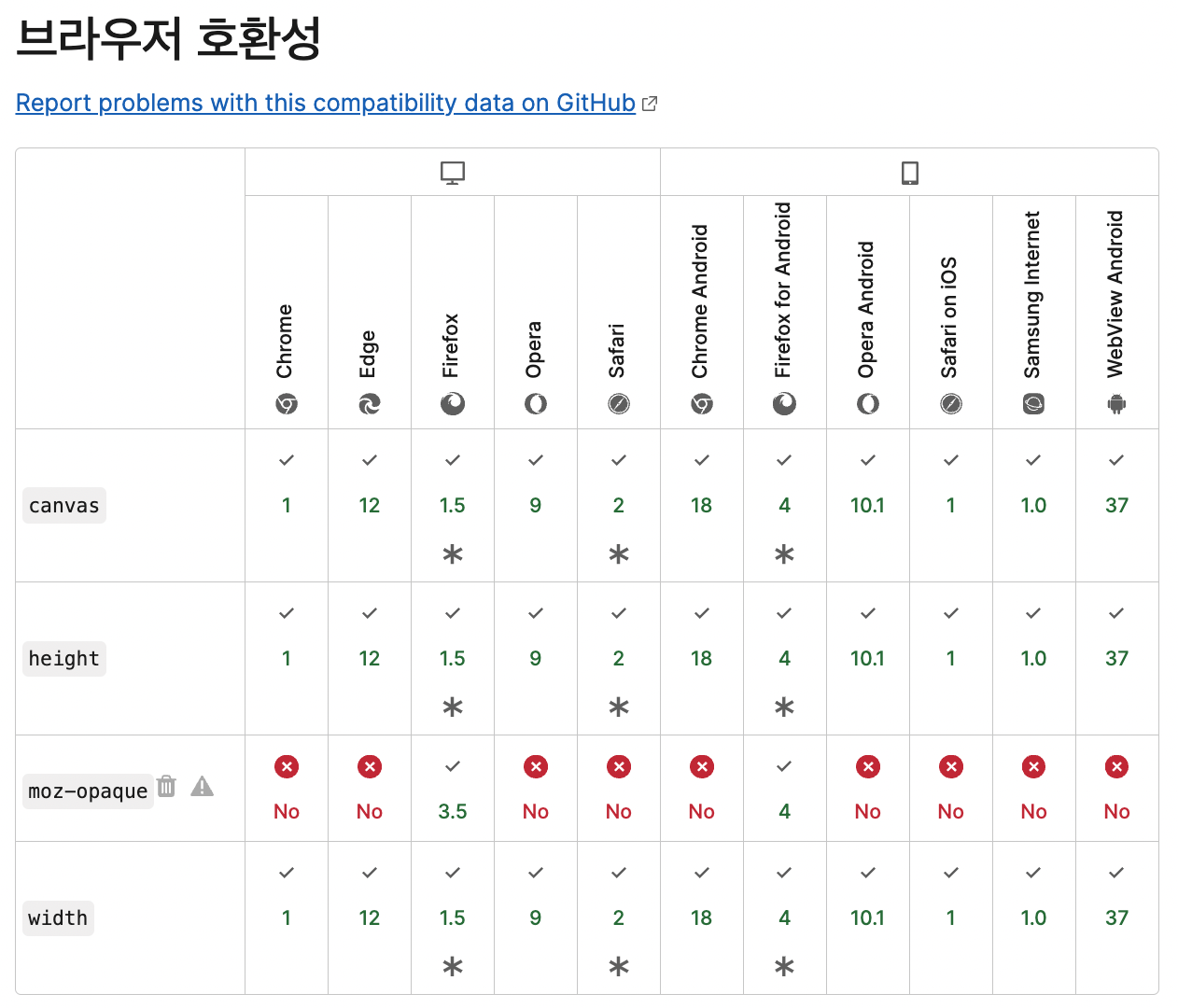
- 모질라 MDN
개발 공부하면서 가장 많이 이용하는 사이트 중 하나인 'MDN'에서도 브라우저 호환성을 확인할 수 있다. 검색한 키워드 내용의 최하단에 정리되어있어 공부할 때마다 한 번씩 확인하기 편하다고 생각한다.

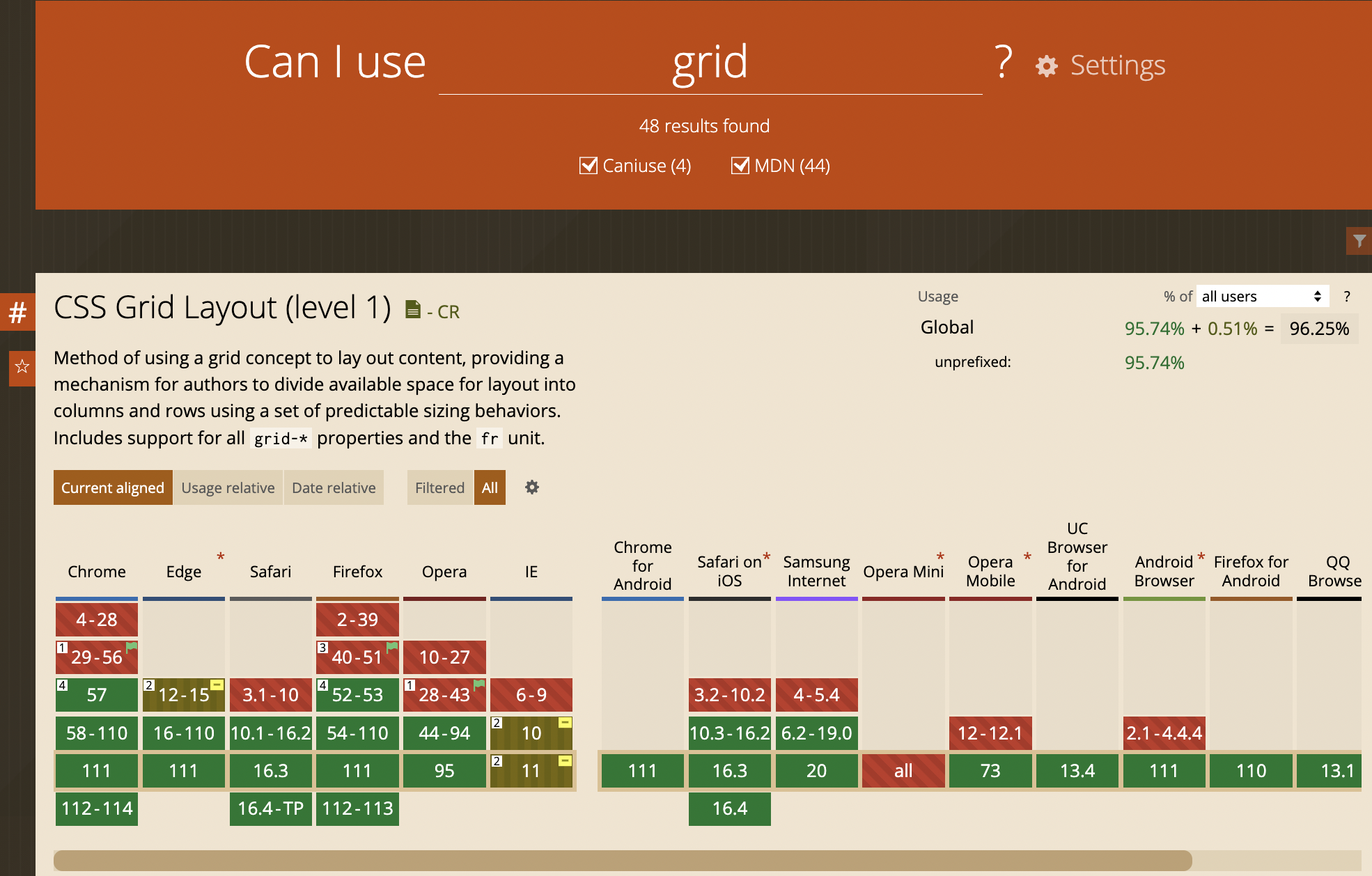
- Can I Use
궁금한 기능을 검색하면 브라우저 호환성을 표로 정리해서 보여주는 사이트이다.
- Modernizr
Modernizr는 다운로드 및 설치하여 사용하는 자바스크립트 라이브러리이다. CSS와 HTML 기능의 브라우저 호환성을 확인할 수 있다. 위의 두 사이트는 많이 들어보기도 했고 사용한 적 있는데, Modernizr는 이번에 처음 알게 됐다. 공식 사이트의 문서를 조금 읽어봤는데, 사용법을 꼼꼼히 읽고 사용해야 할 것 같고 익숙하게 사용하려면 문서와 함께 적응을 좀 해야할 것 같았다.
크로스브라우징의 중요성
크로스브라우징은 웹 페이지 또는 웹 애플리케이션 기능이 개발자의 의도대로 다양한 브라우저와 버전에서 동일하게 작동하도록 하는 기술이다. 하지만 각 브라우저마다 HTML, CSS, JavaScript 구현 방식, 즉 렌더링 엔진이 다르기 때문에 특정 브라우저에서는 의도와 다른 동작이 나타날 수 있다. 브라우저와 상관없이 웹 페이지/애플리케이션 서비스를 이용하는 사용자에게는 동등한 서비스를 제공해야하므로 크로스브라우징은 웹 페이지 개발시 고려해야하는 중요 사항 중 하나이다.
마무리
브라우저 호환성에 대해 들어본 적 있고, MDN에서 매번 보는 브라우저 호환성 표를 보면서도 이의 중요성에 대해서는 생각해본 적 없었다. 크로스브라우징이라는 개념에 대해서도, 중요성에 대해서도 배우면서 다시 생각해볼 수 있었다.
참고한 글
Cross Browsing 가이드 - 한국소프트웨어진흥원 공개 SW 지원센터 발간
크로브 브라우징이란? - XE Group
크로스 브라우징이란? - 서스포PAR



안녕하세요, 제로베이스 프론트엔드스쿨 멘토입니다. 작성해주신 글 잘 읽었고, 앞으로의 더 나은 블로깅을 응원하는 마음에서 작은 의견을 남기고 갑니다 :)
감사합니다!