시작에 앞서서
그동안은 강의를 들으며 한 강의마다 계속해서 글을 작성했는데, 시간도 너무 많이 들고 비효율적이라는 생각이 들었다. 그래서 하루 들은 강의에 대해서 한번에 정리하려고 한다.
오늘의 주제
오늘은 div를 이용하여 레이아웃을 만들어보고, 이 과정에서 float와 inline-block에 대해서 알아보려 한다. 또 margin을 조정하는 과정에서 발생하는 margin collapse 현상에 대해서 알아보고, 이를 이용해 예제를 연습해 보려 한다.
div를 이용해 레이아웃을 만들어 보자
우리가 그동안 html을 다루면서 p, h1등 다양한 태그를 사용해왔다. div는 레이아웃을 설계할 때 사용하며 div 자체의 특별한 기능이 존재하지는 않는다.
레이아웃을 설계하기 전에 div를 활용해 간단하게 네모 상자를 디자인해보도록 하자.
<div class = "box">
<p>I'm a Ajou Univ Student</p>
</div>이런 식으로 p태그나 여러 태그를 하나의 div로 묶어서 레이아웃을 설계한다. 저 p태그 안의 내용을 담고 있는 파란색 상자를 하나 만들어보았다.
.box {
width: 200px;
background-color: rgb(0, 91, 171);
margin: 10px;
padding: 40px;
text-align: center;
border: 2px solid gray;
border-radius: 10px;
margin-left: auto;
margin-right: auto;
font-size: 15px;
font-weight: bold;
color:white;
box-shadow: 5px 5px gray;
}뭔가 엄청 많은데, 기존 글에서 다루지 않았던 style 속성에 대해서만 언급하고 넘어가도록 하겠다.
padding: 안쪽 여백 (여기서는 div box안의 여백을 의미한다.)
text-align: 글자를 정렬해 주는 속성
border: 테두리 속성. 순서대로 두께, 선의 종류, 색상을 의미한다.
border-radius: 테두리를 둥글게 처리해 준다. 입력하는 px이 커질수록 더 둥글어 진다.
box-shadow: 그림자를 부여할 수 있는 속성이다. 순서대로 x offset, y offset, color를 의미한다.
이런식으로 다음과 같이 블록을 구현하였다. 지난번 프로필 페이지 밑에 추가해보았다.

div의 display 속성
div, p, h1, li 태그 등은 display: block 속성을 주지 않아도 기본적으로 내장되어 있다. 그래서 그냥 div 속성을 사용하게 된다면 한 행을 그대로 다 차지하게 된다.
레이아웃 만들기 : float 사용
float는 html 요소를 공중에 띄워 왼쪽, 오른쪽 정렬하는 속성이다. 우리가 사이트 레이아웃을 만들다 보면, 한 행에 여러개의 블록이 들어가야 하는 경우가 있다. 그러나 div 속성은 기본적으로 block 속성을 가지고 있어 한 행을 그대로 차지하게 된다. 이 경우 우리는 float를 사용하여 한 행에 여러 블록을 배치하게 된다. 예시 코드를 보면서 알아보자.
<div class = "container">
<div class="header"></div>
<div class="left-menu"></div><div class="right"></div>
<div class="footer"></div>
</div>.container {
width: 800px;
}
.header {
width: 100%;
height: 100px;
background-color: aquamarine;
}
.left-menu {
width: 20%;
height: 400px;
background-color: cornflowerblue;
float: left;
}
.right {
width: 80%;
height: 400px;
background-color: coral;
}
.footer {
width: 100%;
height: 100px;
background-color: grey;
}위와 같이 하나의 큰 div에 4가지 블록을 배치하려고 한다.
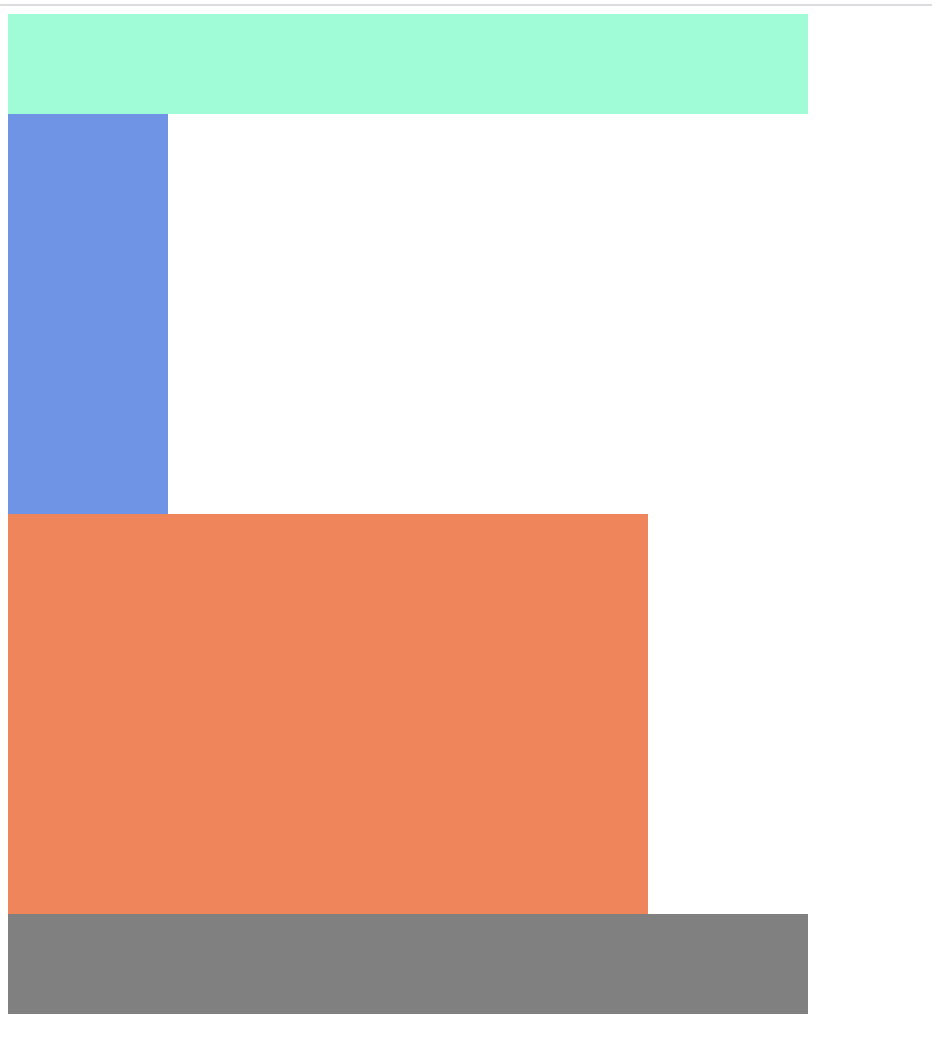
하지만, float 속성없이 만들다 보면 다음과 같이 한 행에는 한 블록만이 들어가는 것을 볼 수 있다.

.container {
width: 800px;
}
.header {
width: 100%;
height: 100px;
background-color: aquamarine;
}
.left-menu {
width: 20%;
height: 400px;
background-color: cornflowerblue;
float: left;
}
.right {
width: 80%;
height: 400px;
background-color: coral;
float: left;
}
.footer {
width: 100%;
height: 100px;
background-color: grey;
clear: both;
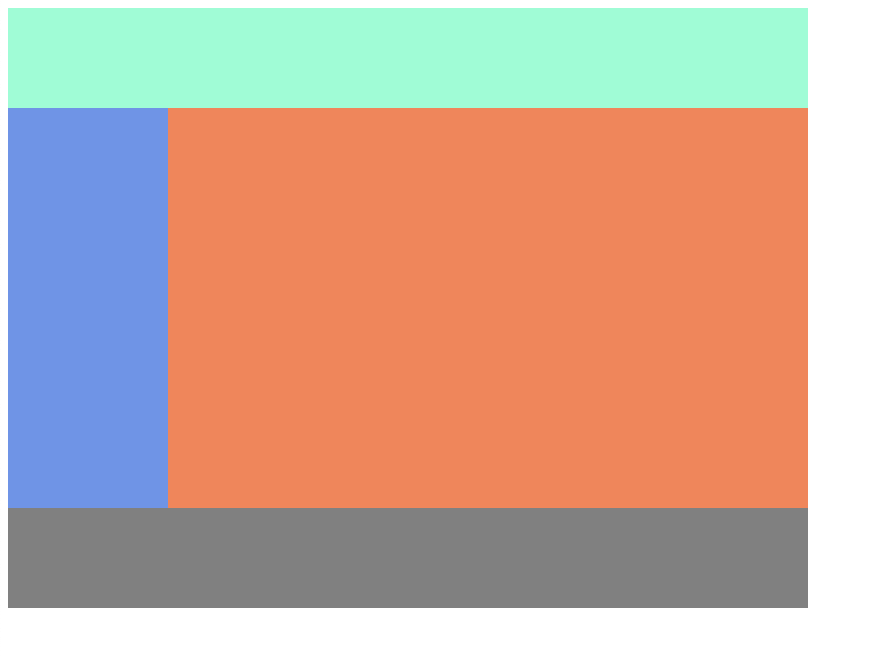
}다음과 같이 css code에 float left를 이용해 가로로 정렬해 준다면,

의도한 대로 한 행에 여러 블록을 넣을 수 있게 된다.
그리고 float 속성을 사용한 후에 다음에 온 박스, 이 html code에서는 footer class의 div인데 여기서는 clear 속성을 사용하여 다음에 오는 박스들이 제 자리를 찾을 수 있게 해주어야 한다.
배경 관련 css 속성 알아보기
다음으로는 배경 관련 css 속성을 알아보자
background-image : url(/mokoko.jpeg) background에 url에 있는 사진으로 채운다.
background-size: 배경의 크기를 나타내는데, 대표적으로 배경으로 꽉 채우는 cover, 배경이 짤리지 않게 크기를 조정해주는 contain이 존재한다.
background-repeat: 배경이 사이즈가 작게되면 배경이 반복되어 여러개로 채워지게 되는데, 이를 조정하는 속성
background-position: 배경의 위치를 조정하는 속성
margin collapse effect
원래 박스들의 테두리가 만나면 margin이 합쳐지는 현상을 말한다. margin이 합쳐지면서 둘 다 마진이 있는 경우 더 큰 마진 하나만 적용되게 되는 현상이다. 이는 레이아웃을 설계할때 매우 불편한 경우가 많은데, padding에 1px을 주는식으로 해결할수 있다. (박스들의 테두리가 겹치지 않게 만들어주자)
마무리
오늘 같은 경우는 기존에 배운 html, css와 추가적인 내용을 활용해 이것저것 만들어보는 수업이 많았다. 모든 실습 과제를 여기다가 적어두진 않았지만, 추후에 내 코드에 자신이 생긴다면 github 주소를 공개하도록 하겠다.
