html,css
1.html, css-(1)

안녕하세요, 지난 인사에서 인사드렸던 것 처럼 html, css, js를 통해서 웹사이트를 만들어 보는 공부를 시작해보려합니다.
2.html, css-(2)

오늘의 주제 html에 존재하는 기본적인 style 속성을 활용해 간단한 자기 프로필을 만들어 봅시다. style 속성으로 html 페이지를 꾸며보자 지난 글에서 기본적인 html태그를 이용해 웹페이지를 작성해보았다. 하지만 줄 간격도 안맞고, 배치도 이상하고,
3.html, css-(3)

기존에 html에 작성한 style 속성을 css 파일로 분리해서 만들고, CSS selector, class, id에 대해서 알아보려 합니다.html에 style 속성으로 웹페이지를 꾸미다 보면, style 속성에 들어가는 코드들이 점점 길어지며 보기도 번잡하고, 더
4.html, css-(4)

그동안은 강의를 들으며 한 강의마다 계속해서 글을 작성했는데, 시간도 너무 많이 들고 비효율적이라는 생각이 들었다. 그래서 하루 들은 강의에 대해서 한번에 정리하려고 한다.오늘은 div를 이용하여 레이아웃을 만들어보고, 이 과정에서 float와 inline-block에
5.html, css-(5)

오늘은 css에서 위치 조정에 사용하는 position과 form, input에 대해서 알아보도록 하자css에서 우리는 좌표 속성을 이용해서도 요소를 배치할 수 있다.하지만 이 좌표 속성을 이용해서 요소의 위치를 변경하려면, 좌표 속성을 어떤 기준으로 적용할 건지 지정
6.html, css-(6)

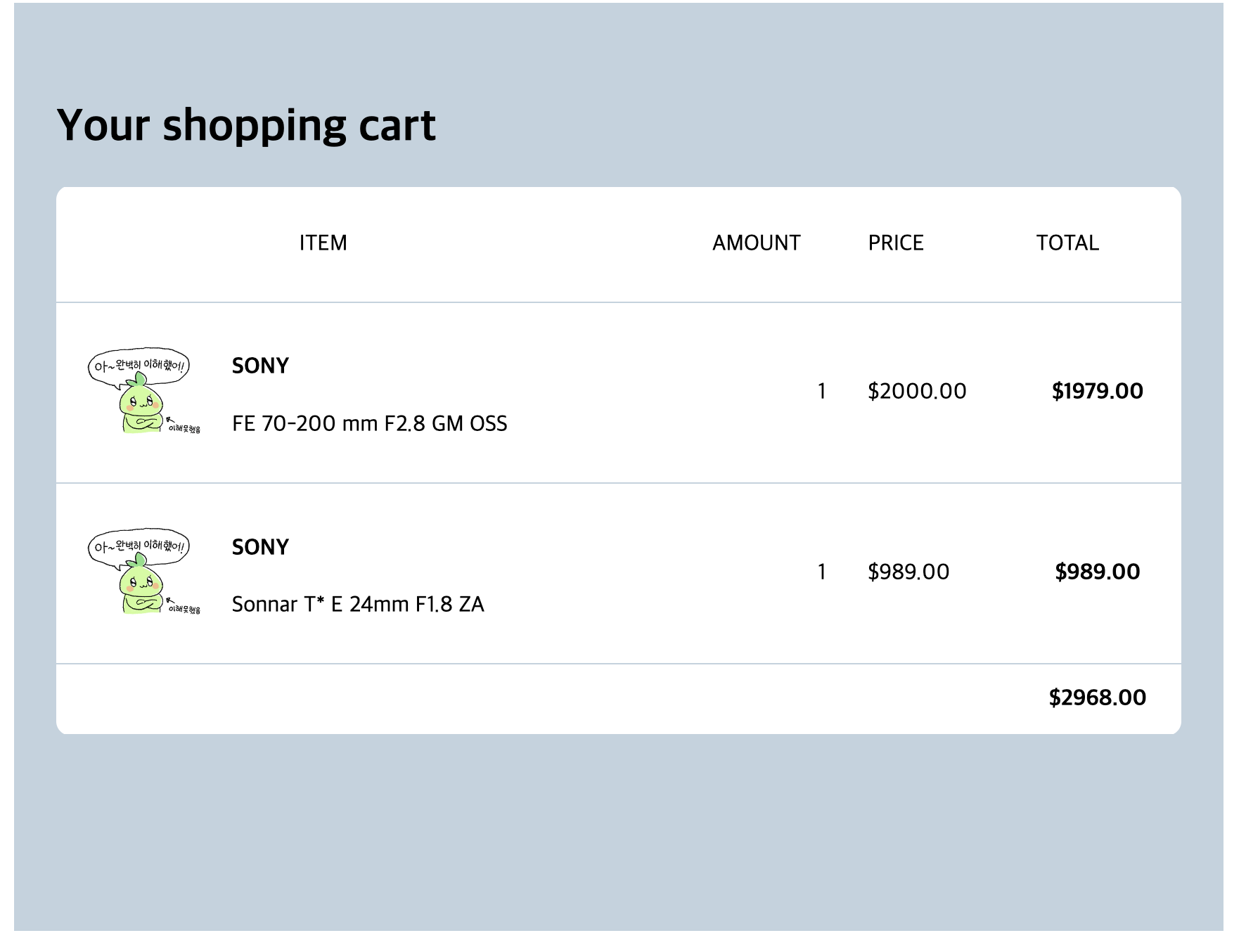
오늘은 table 레이아웃에 대해서 배워보고 이를 이용해 간단한 장바구니 창을 만들어 보도록 하겠다.기본적인 table 구성은 다음과 같다.table: 이 태그안에서 테이블을 구성한다thead: 표에서 가장 위, 헤드부분 바디부분 구분을 위해 사용하며 기능상 차이는 없
7.html, css-(7)

오늘은 코딩애플 강의 초급모듈 마무리 부분에 있는 pseudo-class, 그리고 중급모듈 시작부분에 있는 html, css 웹폰트 추가하는 방법, flexbox, head 태그에 대해서 알아보도록 하겠다.css에서 pseudo class란 우리가 style 하려는 h
8.html, css-(8)

오늘은 반응형 레이아웃 만들기와 css에서 구현할 수 있는 간단한 애니메이션을 구현해 보자.데스크탑 컴퓨터로만 웹페이지에 접속하는 옛 시대와 다르게, 요새는 스마트폰 태블릿등 다양한 기기로 웹페이지를 이용한다. 그럼 화면 크기에 따라 웹사이트의 크기나 스타일도 달라져야
9.html, css-(9)

오늘은 html,css 사용을 편리하게 만들어주는 bootstrap 라이브러리 사용에 대해 알아보도록 하겠다.반응형 웹사이트를 쉽게 만들수 있게 해주는 HTML, CSS, JS 라이브러리이다. https://getbootstrap.com/위 링크에 접속하여 다