오늘의 주제
오늘은 table 레이아웃에 대해서 배워보고 이를 이용해 간단한 장바구니 창을 만들어 보도록 하겠다.
table 레이아웃
기본적인 table 구성은 다음과 같다.
<table>
<thead></thead>
<tbody>
<tr>
<td></td>
</tr>
</tbody>
</table>table: 이 태그안에서 테이블을 구성한다
thead: 표에서 가장 위, 헤드부분 바디부분 구분을 위해 사용하며 기능상 차이는 없다.
thead: 표에서 아래 부분, 바디부분을 의미한다.
tr: 표에서 row를 의미한다
td: 표에서 column을 의미한다.
th: column을 의미하지만 글자가 제목처럼 굵게 처리된다.
일단 수업에서 이러한 내용을 배우고, 바로 실습에 들어갔다. 간단한 쇼핑카트 페이지를 만들어 보는 것이었다.
일단 내 html 코드는 다음과 같다.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link href="css/cart.css" rel="stylesheet">
</head>
<body>
<div class ="cart-table">
<h1>Your shopping cart</h1>
<table class ="real-table">
<thead>
<tr class = "thead-row">
<td><p class = "item">ITEM</p></td>
<td> <p class = "amount">AMOUNT</p></td>
<td><p class = "price">PRICE</p></td>
<td><p class = "total">TOTAL</p></td>
</tr>
</thead>
<tbody>
<tr>
<td>
<img src="mokoko.jpeg" class = "item-image">
<h4 class="item-title">SONY</h4>
<p>FE 70-200 mm F2.8 GM OSS</p>
</td>
<td class = "real-amount">1</td>
<td>$2000.00</td>
<th class = "real-total">$1979.00</th>
</tr>
<tr>
<td>
<img src="mokoko.jpeg" class = "item-image">
<h4>SONY</h4>
<p>Sonnar T* E 24mm F1.8 ZA</p>
</td>
<td class = "real-amount">1</td>
<td>$989.00</td>
<th class = "real-total">$989.00</th>
</tr>
<tr>
<td colspan="3"></td>
<th class = "real-total">$2968.00</th>
</tr>
</tbody>
</table>
</div>
</body>
</html>CSS 코드는 다음과 같다.
h1 {
margin-top: 40px;
}
.item {
text-align: center;
width: 350px;
}
.cart-table {
background-color: #c2d3de;
width:800px;
height:600px;
margin-left:auto;
margin-right:auto;
display: block;
padding: 30px;
}
.real-table {
width: 100%;
margin: auto;
background-color: white;
border: 1px solid #c2d3de;
border-collapse: collapse;
border-radius: 10px;
}
.item-image {
width: 100px;
float: left;
margin-right:10px;
margin-top: 10px;
margin-bottom: 10px;
}
.real-amount {
text-align: right;
}
td, th {
border: 1px solid #c2d3de;
vertical-align: middle;
padding : 15px;
border-left:hidden;
border-right:hidden;
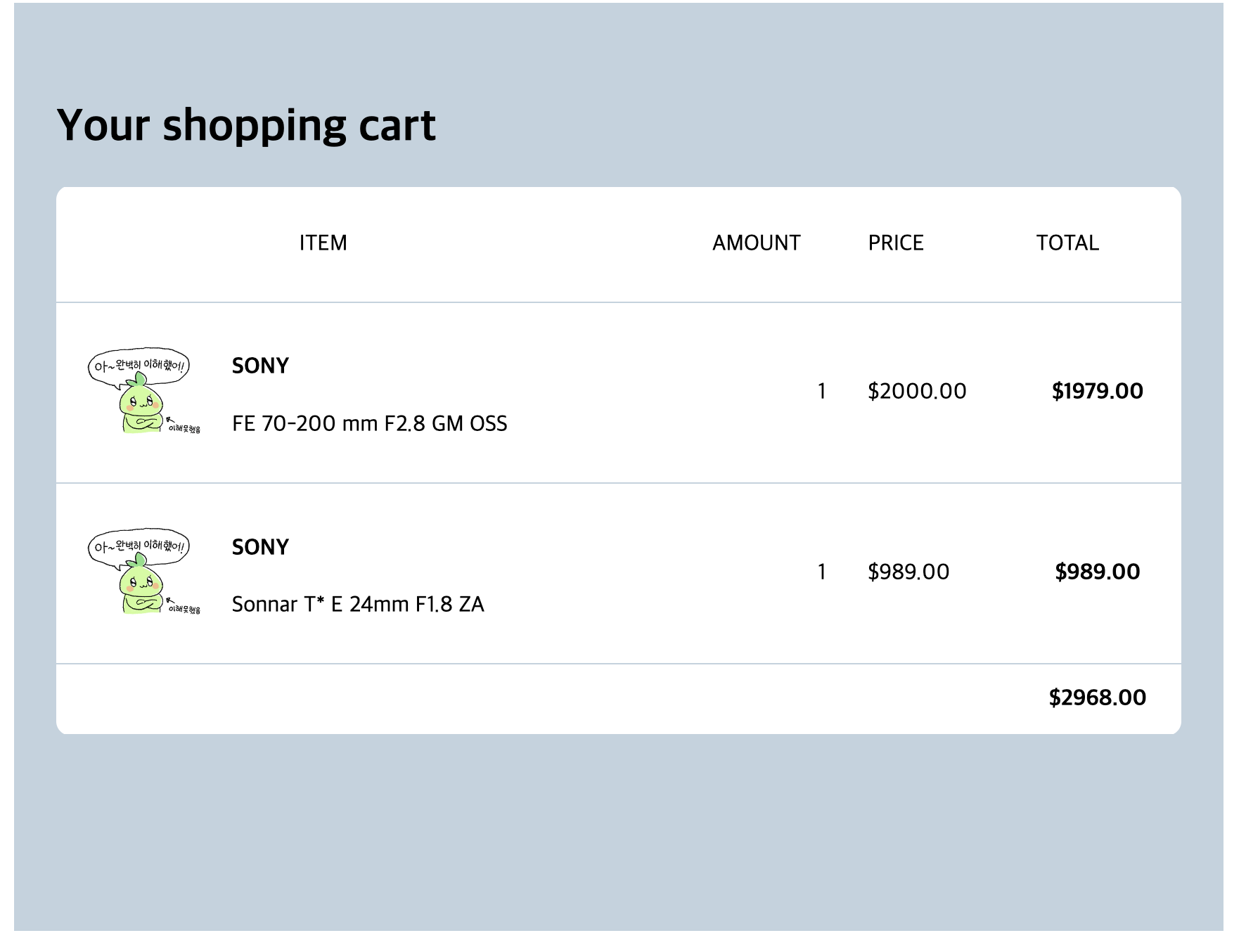
}출력 결과는 다음과 같이 나왔다.

이 과제를 해결하기 위해서 조금 까다로웠던 점은 표의 세로선 말고 가로선을 안보이게 해줘야 했으며, 외곽선을 안보이게 하면서 radius를 부여해야 했다.
table의 세로선 지우기
나같은 경우는 모든 td, th에 양 옆 border를 지울 수 있는 border-left: hidden; border-right: hidden;을 사용하여 양 옆 border를 지우는 식으로 해결했다.
table의 외곽선 둥글게 만들기
이 점은 테이블에 class를 부여하여 border-radius를 부여하니 외곽 선을 둥글게 만들 수 있었다. 테이블의 외곽선의 style을 조정하려면 table에 style을 조정해야 하고, 내부 선 같은 경우 td, th 태그 같이 column을 다루는 태그에 style을 조정하여 바꿀 수 있다는 걸 알게 되었다.
마무리
주말 사이 개인 일정들을 마무리하고 왔더니 공부 공백이 벌써 많이 생긴 것 같다. 이제 html, css도 1년전에 했던 내용까지는 복습이 다 된 것 같다. 추후 이제 중급모듈 과정부터는 속도를 붙여서 빠르게 html, css부분을 마무리 하고 javascript로 넘어가야겠다.
