Flex
대부분의 사이트의 레이아웃이 수직구조의 구성을 갖으며,
'위-아래'로 스크롤 하여 사용한다.
만일 수평구조의 구성을 갖도록 만들고자 할 때, flex의 도움을 받을 수 있다.
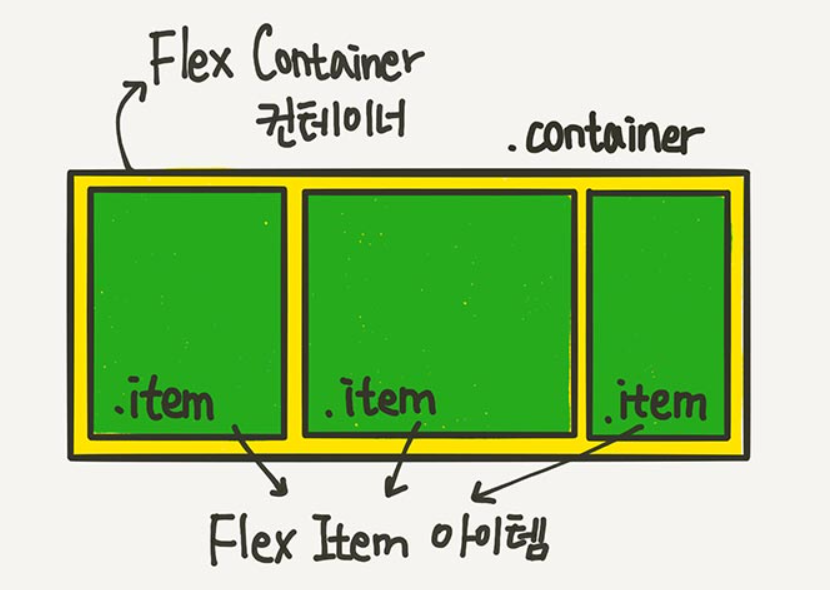
Flex레이아웃의 기본구조
1.부모요소인 div.container
2.자식요소인 div.item
->containter는 flex의 영향을 받는 전체의 공간이고, 설정된 속성에 따라
각각의 item이 배치된다.

Flex 컨테이너에 적용하는 속성
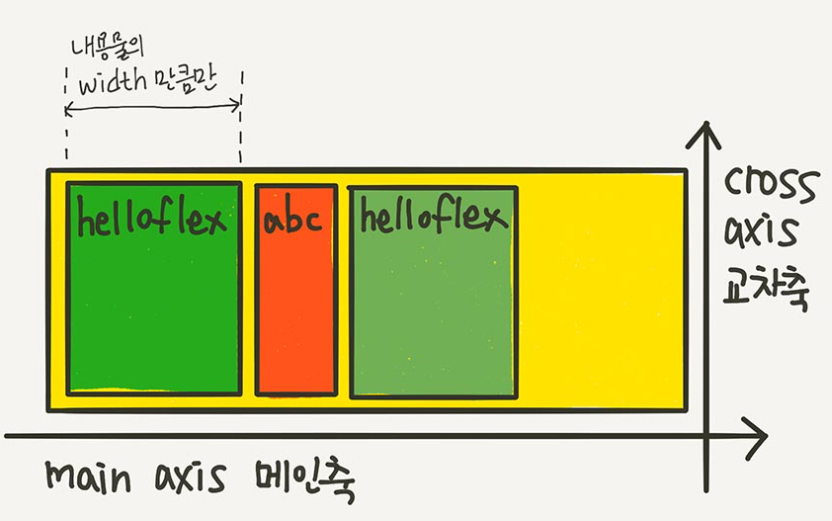
display:flex;

가로: 자신이 가지고 있는 내용물의 넓이 만큼 차지(자식요소)
높이: 컨테이너의 높이만큼
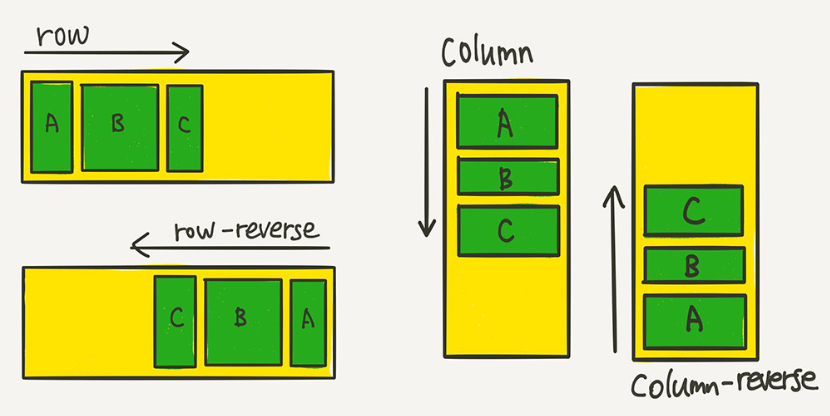
flex-direction
배치의 방향을 설정할 때 사용한다.
row(기본값)
아이템들이 가로방향(왼쪽)으로 배치된다.
row-reverse
아이템들이 역순방향(오른쪽)으로 배치된다.
column
아이템들이 세로방향(위-아래)으로 배치된다.
column-reverse
아이템들이 역순방향(아래-위)으로 배치된다.

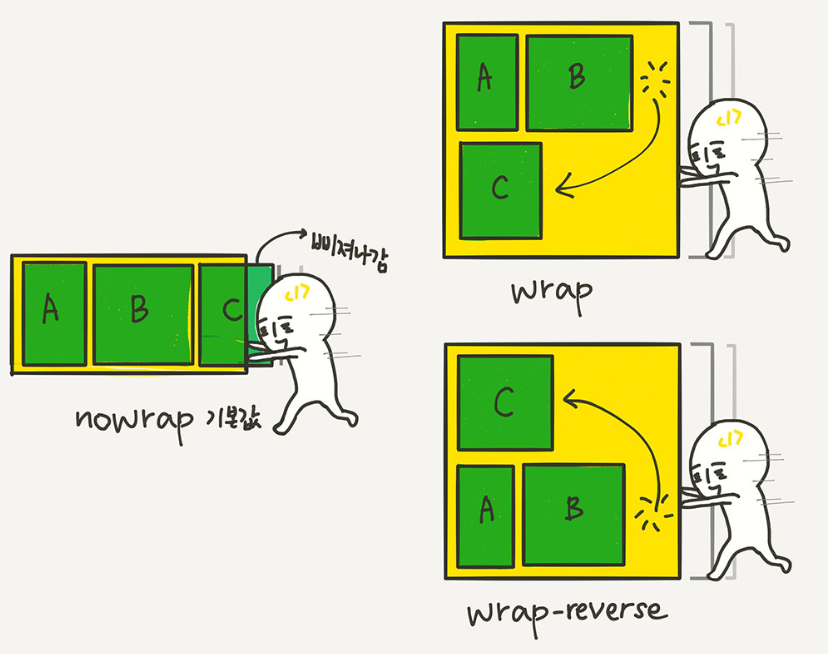
flex-wrap
아이템의 줄넘김을 할 때 사용한다.
nowrap
줄바꿈을 하지 않는다.
wrap
줄바꿈을 한다.
wrap-reverse
역순으로 줄바꿈을 한다.