CSS
1.Flex1

대부분의 사이트의 레이아웃이 수직구조의 구성을 갖으며, '위-아래'로 스크롤 하여 사용한다.만일 수평구조의 구성을 갖도록 만들고자 할 때, flex의 도움을 받을 수 있다.1.부모요소인 div.container2.자식요소인 div.item\->containter는 fl
2.Flex2:justify-content

가로 축을 기준으로 좌우에 대한 정렬을 관장한다.요소들을 컨테이너의 왼쪽으로 정렬시킨다요소들을 컨테이너의 오른쪽으로 정렬시킨다요소들을 컨테이너의 중앙으로 정렬시킨다요소들 사이에 동일한 간격을 두어 정렬시킨다(양쪽 끝을 붙인 상태에서 일정한 간격을 둔다)요소들 주위에 동
3.Flex3:align-items

align-items 세로 축을 기준으로 정렬한다. flex-start 컨테이너의 최상단으로 정렬시킨다 flex-end 컨테이너의 최하단으로 정렬시킨다 center 컨테이너의 세로 축의 중앙으로 정렬시킨다
4.*justify-content와 align-Items차이*

flex container의 메인축을 따라 정렬을 정의하는 프로퍼티\*\*배치방향대로 접었을 때를 생각하면 이해하기 쉽다. flex container의 현재 메인축의 수직축를 따라 정렬되는 방식을 정의하는 프로퍼티\*\*배치방향의 반대방향으로 접었을 때를 생각하면 이해
5.Position

Position 문서상의 요소를 배치할 때 사용한다. 1.기준점을 잡는다(relative,absolute....) 2.위치를 이동시킨다(top,left..) Position속성 Relative 자기 자신의 원래 위치를 기준으로 배치한다. 위치를 이동하면서 다른 요소
6.앞 뒤 돌리는 효과

!codepenjieunbin95/embed/yLGaoXq?default-tab=html%2Cresulthover시 앞 뒤 돌아가는 효과를 볼 수 있다.container 클래스를 가지고 있는 부모요소와 item/box클래스를 가진 자식요소를 만들어준다
7.스타일 그라데이션 만들기

화면에 그라데이션을 주어 제목과 설명부분이 잘 보일 수 있는 효과를 준다그라데이션주어야 하는 부분에 ::before 가상요소를 넣어준다부모요소를 기준으로 넣어줄 것임으로 position:absolute를 추가해준다그라데이션이 시작할 위치를 넣어준다(left:0)따로 들
8.가운데 정렬

중앙에 정렬시키고자 하는 태그에 넓이 값을 준다margin을 통해 오른쪽/왼쪽 auto값을 주면 가운데로 정렬된다\*화면을 확대할 경우 왼쪽을 기준으로 오른쪽이 잘리는 것을 볼 수 있다!codepenjieunbin95/embed/poqMQga?default-tab=ht
9.Grid

두방향(가로-세로)레이아웃 시스템(2차원)부모요소에 Grid로 배치해주겠다는 선언으로써 입력해주어야 할 몇가지가 있다div.container(Grid Container)에 입력해야할 CSSdisplay:grid컨테이너에 크기를 지정해주는 속성grid-template-c
10.형광펜 효과 CSS

hover 시 형광펜을 긋는 효과를 내보자!codepenjieunbin95/embed/YzBwroV?default-tab=html%2Cresult1\. background에서 linear-gradient를 이용해 오른쪽으로 절반은 투명, 절반은 원하는 색을 넣어준다2\
11.움직이는 체크박스 만들기 CSS

버튼클릭시 젤리처럼 튕겨지는 효과를 낼 수 있는 css 체크박스를 만들어보자input태그가 가지고 있는 효과를 이용해 새로운 체크박스를 만들어 마치 젤리가 움직이는 듯한 체크박스를 만들어 보고자 한다!codepenjieunbin95/embed/zYermRQ?defaul
12.구조(HTML) 변경 없이 순서 바꾸는 방법(order css)

HTML 구조 변경 없이 순서변경하는 방법!codepenjieunbin95/embed/abXNeGE?default-tab=html%2Cresult현재 div태그에 3개의 자식요소가 있다css를 이용해 2와 3의 위치를 변경해보자가장 먼저 부모요소가 display:fle
13.CSS 애니메이션과 @keyframes

animation과 @keyframes를 통해 움직이는 효과를 줄 수 있다animation-name : 만들어줄 애니메이션의 이름 입력animation-duration : 만들어줄 애니메이션의 지속시간(.2s)animation-timing-function : 만들어줄
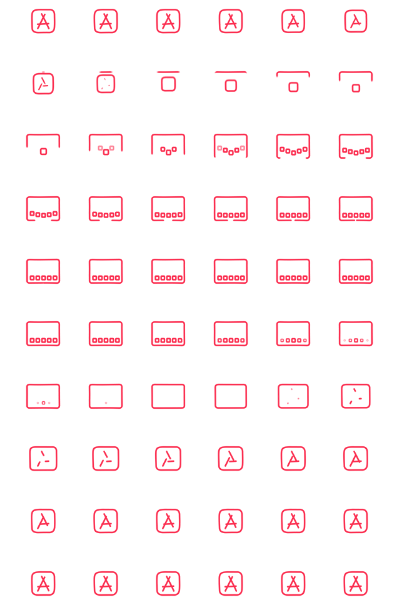
14.이미지 스프라이트 기법

여러 이미지를 한 이미지로 합쳐 관리하는 방식!codepenjieunbin95/embed/OJdXjVB?default-tab=html%2Cresult1\. 하나의 상자를 만들어 background-image를 통해 이미지를 넣어준다2\. background-posi
15.화살표 만들기

드롭다운을 통해 메뉴를 만들 때 유용하게 사용할 수 있는 화살표를 만들어보자!codepenjieunbin95/embed/rNPLGBG?default-tab=html%2Cresultdiv 태그 안에 화살표를 만들 자식요소 div를 만든다 container --> 메뉴리스
16.알아두면 좋을 CSS

내용이 넘치는 경우 x축,y축에 어떻게 보일지 선택하는 cssvisible/hidden/scroll/autovisible 기본값. 내용값이 잘리지 않고 넘치는 내용은 밖으로 흘러내림hidden 내용이 잘려서 나옴.(스크롤바는 나타나지 않음)scroll 내용이 잘림. (
17.유투브 영상 웹페이지 넣기

유투브 영상을 웹페이지에 넣으려고 할 때 필요한 css를 알아보자!codepenjieunbin95/embed/YzBGyYG?default-tab=html%2Cresult웹페이지에 영상을 넣을 위치를 잡아 줄 container영상이 들어갈 부분인 자식요소 item을 만들