- 검색창에 입력한 후 엔터를 통해 입력한 내용을 저장해보자
검색창에 내용을 입력한 후 버튼을 통해 저장할 수도 있지만 엔터를 통해 저장할 수도 있다.
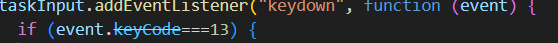
keyCode===13
taskInput.addEventListener("keydown", function (event) {
if (event.keyCode===13) {
addTask(event);
}
});input태그에 keydown이벤트를 주고 keyCode===13을 입력하면, 엔터를 눌렀을 때 저장할 수 있도록 구현할 수 있다


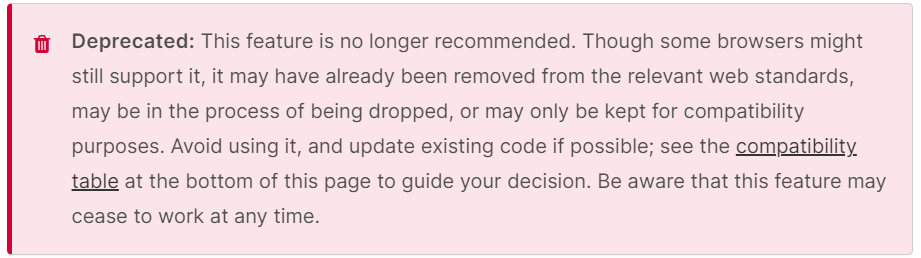
keyCode===13의 경우 실행은 되지만 코드에 줄이 그어지고, 해당 부분을 살펴보았더니 더이상 지원하지 않으니 사용권장을 하지 않는다고 쓰여있었다
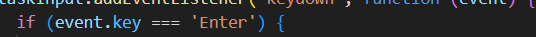
key === 'Enter'
keyCode===13부분을 key==='Enter'로 수정해주었고, 잘 실행 되었다