ERROR
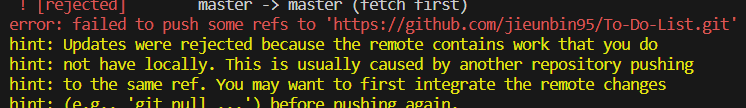
1.error:failed to push some refs to

파일 수정 후 깃허브에 push하려는데 이런 에러가 났다이는 원격저장소(github)에 내 로컬(내컴퓨터)에는 없는 파일이 있을 때 내 파일을 push 할 면 발생하는 오류이다.(아마 깃허브에 README.md를 입력하였던게 원인이였던것 같다)주로 협업할 때 생기는 에
2.'React' must be in scope when using JSX

코드 작성 중 빨간줄이 떠 확인해 보니원인은 jsx file에 React가 선언이 되지 않아서 생긴 문제였다React를 import 시켜준다JSX는 자바스크립트 문법의 확장으로 ECMA 표준이 아니다. 따라서 create-react-app따라서 JSX를 사용할 때마다
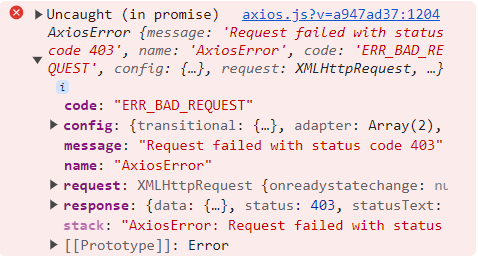
3.ReactJS Youtube API - 에러코드 : Request failed with status code 403

유투브 api를 가져와 유투브 클론 코딩프로젝트를 하던 중 생긴 에러 어제 밤부터 계속 에러가 떠서 여러 검색을 해본 결과api를 다시 확인해 봤지만 잘 전달되던 api가 갑자기 안 되어 다시 폭풍 검색해 보았다. 찾아 본 결과 그 원인은youtube api의 할당량이
4. Enter(keyCode===13)처리와 대체안

검색창에 입력한 후 엔터를 통해 입력한 내용을 저장해보자검색창에 내용을 입력한 후 버튼을 통해 저장할 수도 있지만 엔터를 통해 저장할 수도 있다.input태그에 keydown이벤트를 주고 keyCode===13을 입력하면, 엔터를 눌렀을 때 저장할 수 있도록 구현할 수
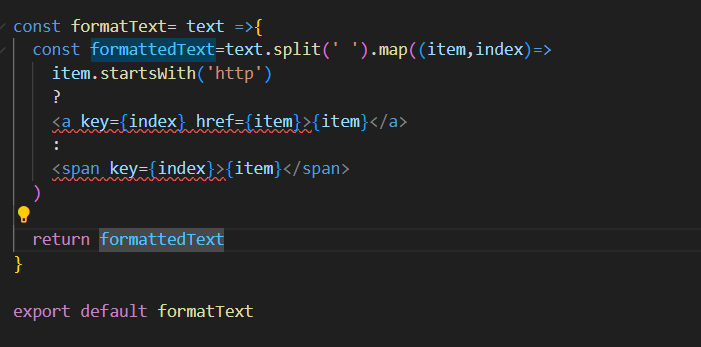
5.react 이미지가 깨질때

문제원인img태그에 이미지를 불러오는 상황에서 절대/상대 경로를 입력해도 이미지가 깨져나오고 있다해결책바로 태그에 경로를 넣어주기보다 import를 통해 이미지를 가져온 뒤 사용해주면된다!
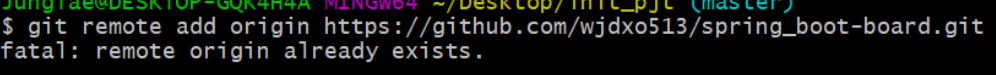
6.error:remote origin already exists

깃의 Remote origin already exists 에러는 기존에 연결되어 있는 레파지토리가 다시 새로운 레파지토리에 소스코드를 올리려고 하면 발생되는 에러이다git remote remove origin 명령어를 입력해서 기존에 연결되어 있는 원격 저장소와의 연결
7.Uncaught TypeError: Cannot set properties of null

wordle프로젝트를 진행하면서 발생한 오류1.문제발생웹페이지에 키보드를 클릭했을 경우 화면에 보이게 하는 로직을 작성하던 중 오류가 발생했다...2.문제분석클릭이벤트를 주고 화면에 보여줄 부분을 querySelector를 통해 가져온 뒤, innerText를 이용해
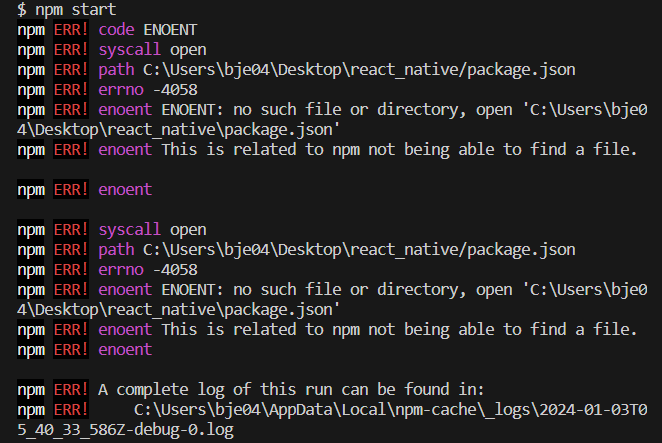
8.This is related to npm not being able to find a file.

React Native공부 중 터미널을 열어 npm start를 실행시켰는데 오류가 떴다.일단 오류를 보니 찾는 파일이 없다는 내용 같았다. 문제 해결을 위해 오늘도 검색...같은 에러가 난 블로거(출처:PersesTitan)를 찾았다! 문제의 원인은 해당 경로가 잘못
9.ERROR Invariant Violation: "main" has not been registered.

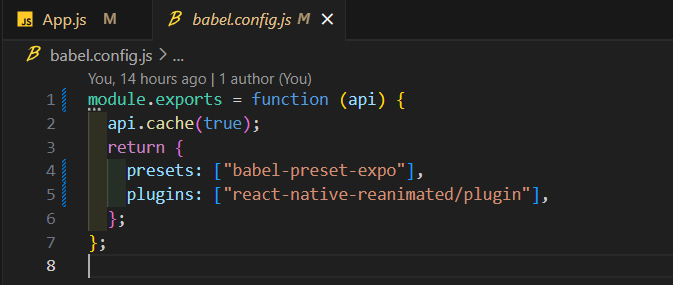
자문 자답 해결방법(drawer설치시) npx expo install react-native-reanimated 2.babel.config.js 파일에 아래 구문추가 plugins: ['react-native-reanimated/plugin', ], 캐시 삭제하여
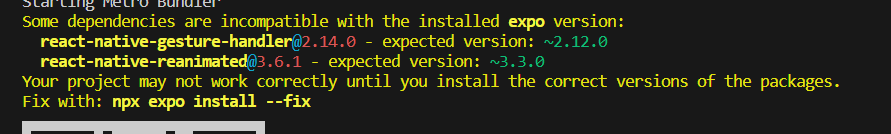
10.Some dependencies are incompatible with the installed expo version:

react-native의 Drawer Navigator 설치 후 에러가 발생하였다.Reanimated패키지에서 발생하는 에러이며, 이 패키지와 React Navigation의 버그라고 한다. 해결은 에러부분에 원하는 버전으로 변경해주면 된다!1.npm install r
11.Error: Text strings must be rendered within a <Text> component.

💻1.문제발생 React Native인강을 듣던 중 발생한 에러... 💻2.문제분석 문자열를 랜더링하기 위해서는 반드시 Text태그로 감싸야한다는 에러였다. 그런데 에러가 발생한 파일에서는 문자열을 쓴 부분이 없었다. 억울한 마음에 검색해보니 있었다...에러나신