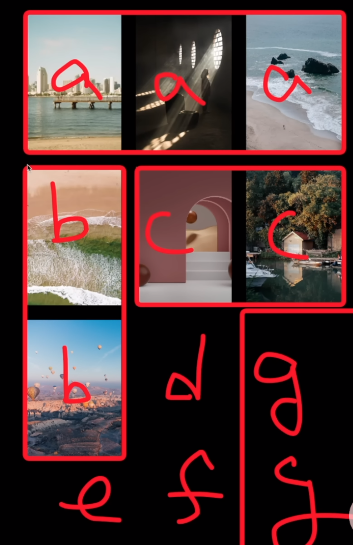
Grid
두방향(가로-세로)레이아웃 시스템(2차원)
Grid사용하기
부모요소(Grid Container)
부모요소에 Grid로 배치해주겠다는 선언으로써 입력해주어야 할 몇가지가 있다
<div class="container">
<div class="item">A</div>
<div class="item">B</div>
<div class="item">C</div>
<div class="item">D</div>
<div class="item">E</div>
<div class="item">F</div>
<div class="item">G</div>
<div class="item">H</div>
<div class="item">I</div>
</div>- div.container(Grid Container)에 입력해야할 CSS
display:grid
컨테이너에 크기를 지정해주는 속성
grid-template-columns
grid-template-rows
예)
grid-template-columns: 200px 200px 500px;
grid-template-columns: 1fr 1fr 1fr
grid-template-columns: repeat(3, 1fr)
grid-template-columns: 200px 1fr
grid-template-columns: 100px 200px auto
만일 item안에 글자의 수가 많을 경우 minmax를 사용하면 최소한 높이 100px은 확보하고, 내용이 많아 100px이 넘어갈 경우 알아서 내용물 만큼 늘어날 수 있다
grid-template-rows: repeat(3, minmax(100px, auto));
그리드 셀 사이의 간격을 설정
grid-gap
(row-gap)
(column-gap)
자식요소(Grid Item)
- div.item(Grid Item)에 입력해야할 CSS
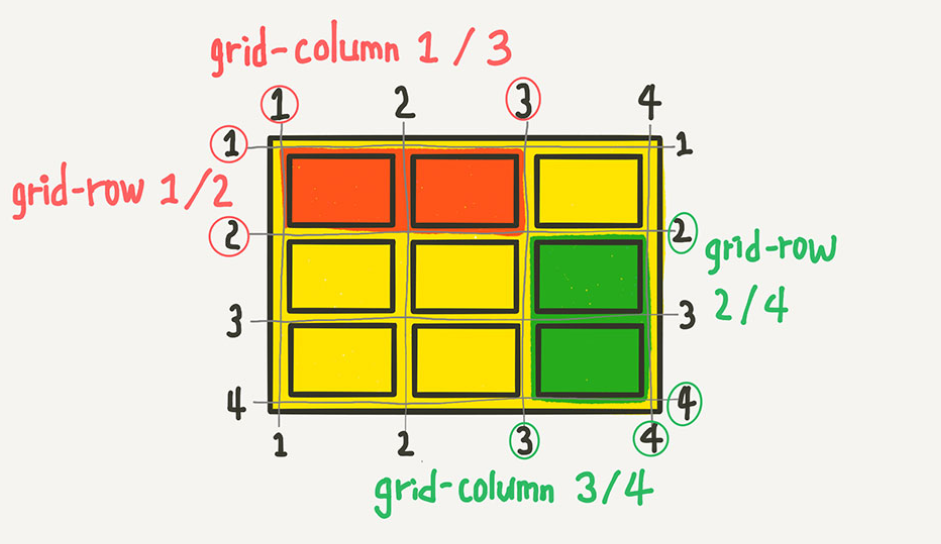
그리드 라인에 따라 각각의 item의 크기를 지정할 수 있다
grid-column(-start)
grid-column(-end)
grid-row(-start)
grid-row(-end)
->grid-column:2/4
이렇게 start와 end를 축약해 입력할 수 있다
->grid-column:2/ span 2
가이드 라인 세기가 힘들다면 span을 사용해 몇 개의 셀을 차지할 것인지 입력한다
->grid-column:2/ -1
2번째 라인에서 맨 끝까지 늘리고 싶다면 -1를 입력해준다
- 가이드 라인

grid-template-areas/grid-area
- 부모요소인 Container에 각각의 a b c...를 지정해준다
- 이 후 각 자식요소인 item에 원하고자하는 위치의 a b c...를 지정해주면 가이드라인을 따로 지정해주지 않아도 쉽게 원하는 위치에 지정시켜줄 수 있다