학습목표 - React에서 DOM조작하기
세부목표
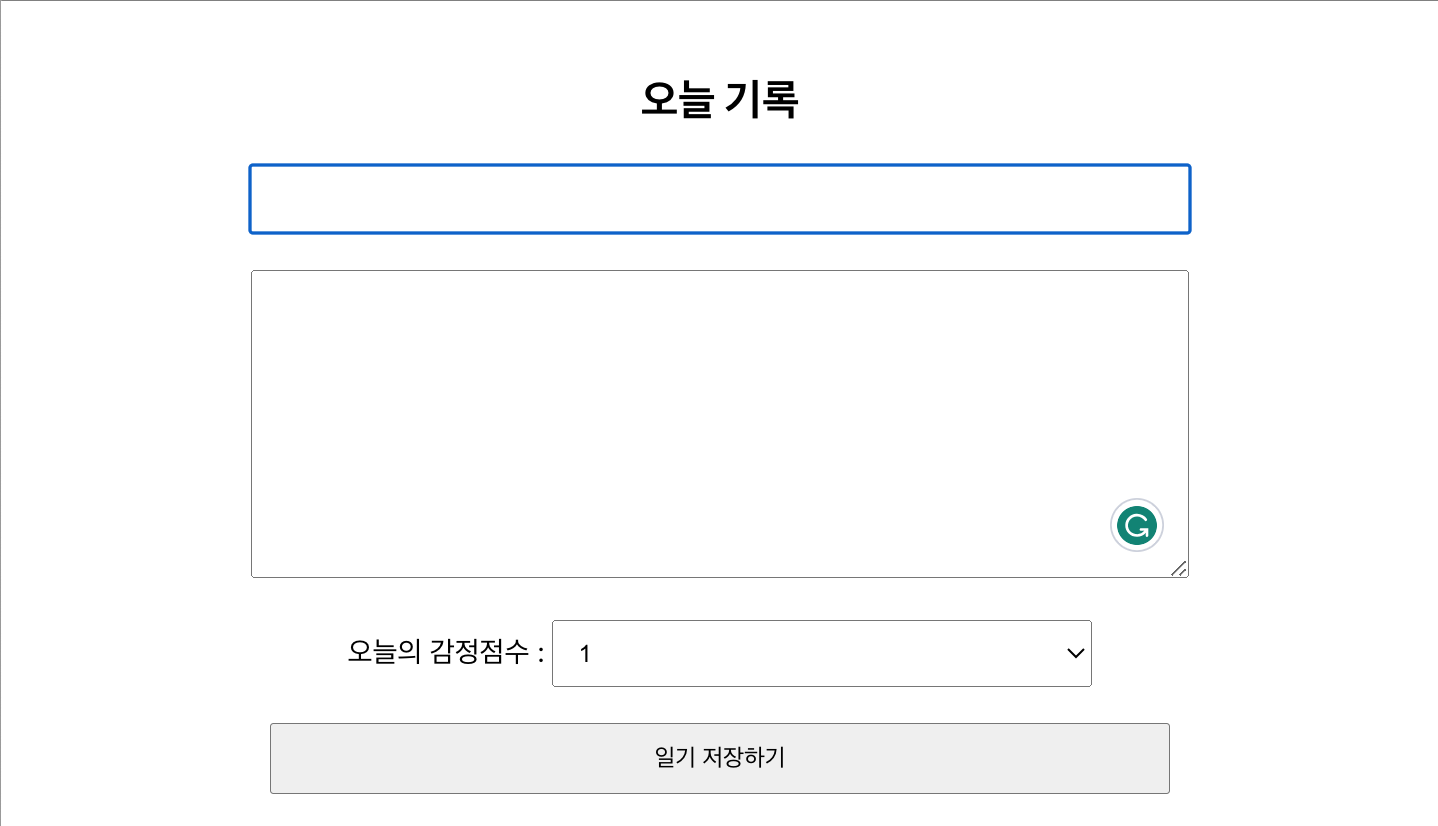
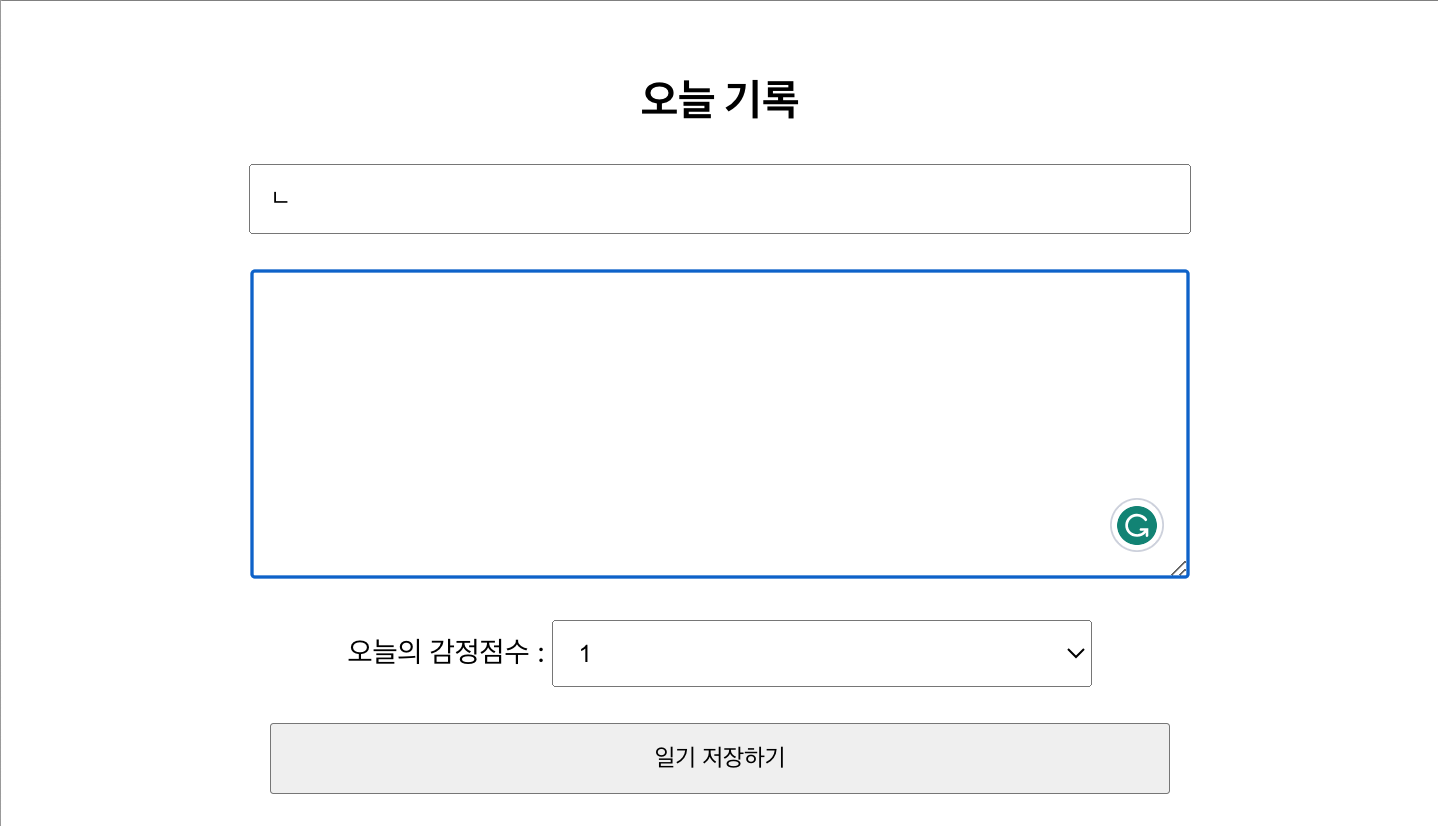
일기저장버튼 클릭 시, 작성자와 일기가 정상적으로 입력되었는지 확인 후 아니라면 제목과 본문에 focus기능넣기


- useRef 사용
- useRef란?
저장공간 또는 DOM요소에 접근하기 위해 사용되는 React Hook이다.
여기서 Ref는 reference, 즉 참조를 뜻한다.
쉽게 말해 원하는 특정 항목에 접근할 때 쓰는 것 같다.
- 사용법
import useRef
useRef는 react내장함수이므로 useState와 같은 방법으로 import 해준다.
import { useRef, useState } from 'react';- useRef 변수만들기
useRef에 해당하는 변수를 만들어준다
제목칸은 authorInput
내용칸은 contentInput
const authorInput = useRef();
const contentInput = useRef();- 제목칸(Input), 내용입력칸(Content)에 넣어준다
- 넣을땐 ref = {useRef변수}이렇게 넣어준다
<input
ref={authorInput} <- 이렇게
name="author"
value={state.author}
onChange={handleChangeState}
/>
<textarea
ref={contentInput} <- 이렇게
name="content"
value={state.content}
onChange={handleChangeState}
/>- 제출버튼 눌렀을 때 focus실행
제출버튼에 해당하는 handleSubmit()의 작성자 칸에 조건문을 써주자
- 제목칸 글자길이가 1글자 미만이면 focus한다
if (state.author.length < 1) {
authorInput.current.focus();
return;
}
if (state.content.length < 5) {
contentInput.current.focus();
return;
}해당하는 DOM에 .current를 focus해준다는 뜻으로 꼭 current를 붙여줘야함
return을 넣는 이유는 if문이 실행되고 함수가 종료되게 하기 위함