
컴포넌트 사용시 주의사항
- 컴포넌트 이름의 첫 글자는 영어 대문자로 시작!
why? 리액트 컴포넌트를 HTML 태그와 구분하기 위함
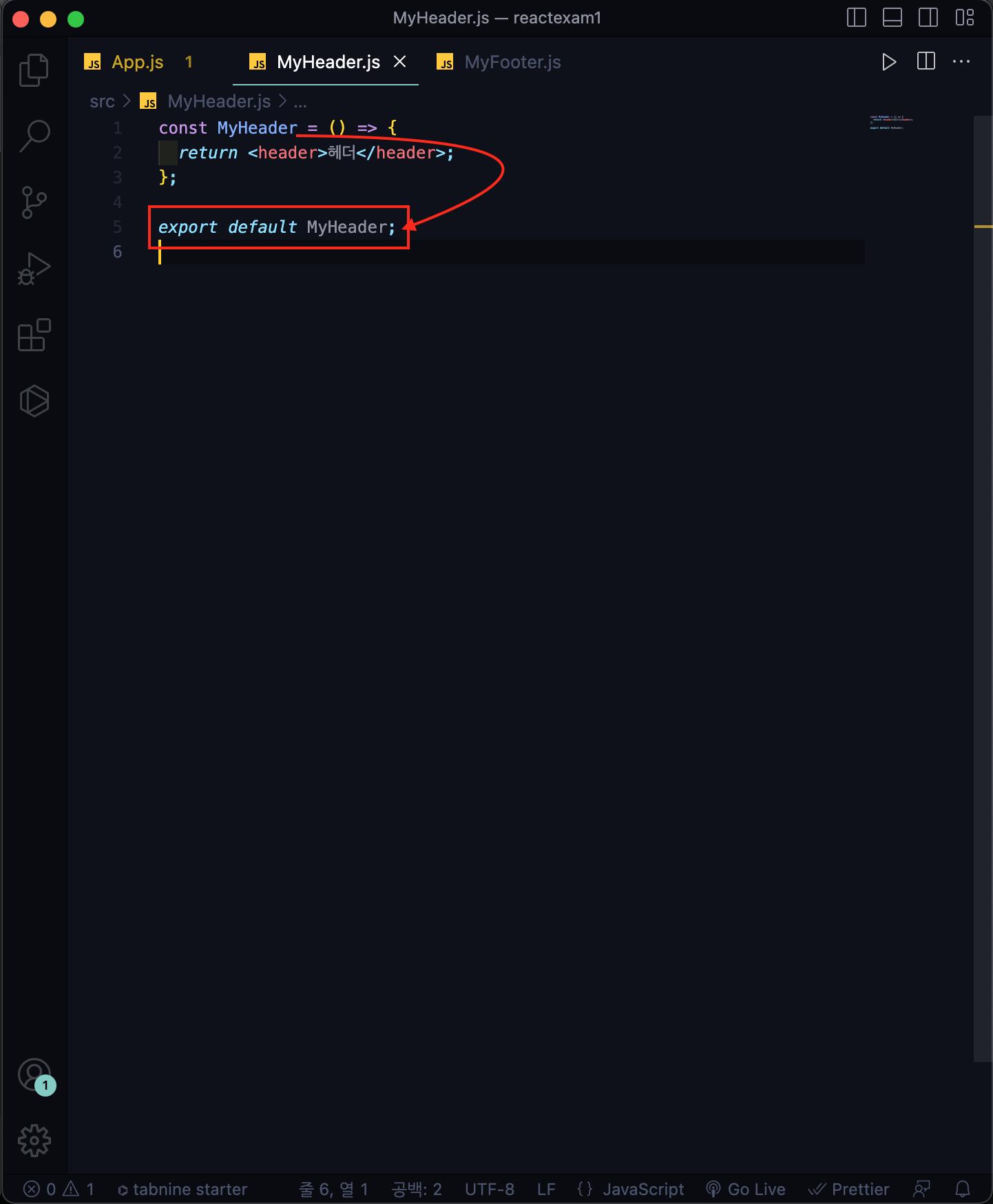
컴포넌트(Component)생성
- src 파일 내에 js파일 만들기
- 파일내 함수명을 짓고 원하는 내용을 입력한다
- export default 함수명 -> 파일을 내보내는 작업

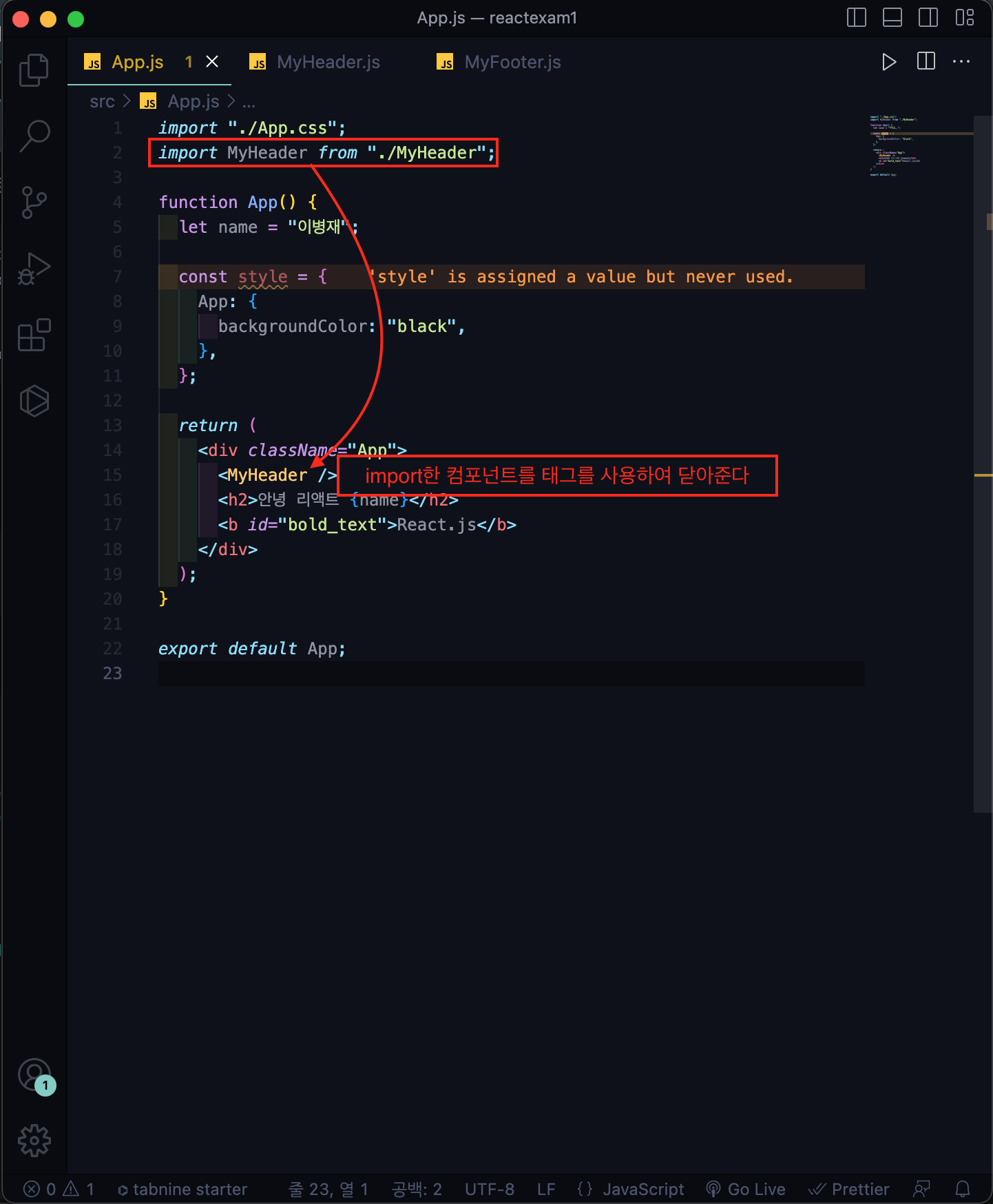
- 내보낸 컴포넌트를 원하는 파일에 불러오고 싶다면 import 이름 from 경로

컴포넌트 생성의 두 가지 방법
- class형 컴포넌트
- 함수형 컴포넌트
1)
import React, { Component } from 'react';
class App extends Component {
render () {
return (
<h1>Hello, World!</h1>
);
}
}
export default App;
2)
import React from 'react';
export default function App () {
return (
<h1>Hello, World!</h1>
);
}둘의 차이점은 무엇일까?
- class 컴포넌트는 state와 lifecycle method를 가질 수 있다. 하지만 function 컴포넌트는 state, lifecycle method를 가질 수 없다.
다만, React Hook(react 16.8버전부터)을 통해 가져올 수 있게 되었다.- 그러면 class를 사용하면 되는데 왜 React Hook이 도입이 됬을까?
- class는 어렵다.
객체지향언어 c#, JAVA 배운사람들은 쉽겠지만 스크립팅 언어들만 쓰던 개발자들은 어려움을 격었음- 멤버변수에 접근할 때 항상 this라고 붙여야한다 -> 불편함
- 바인딩 이슈 -> 불편하다
- 리액트 혹은 중복선언 되는 것을 줄일 수 있다.