Flutter로 만들어진 web 소스를 firebase hosting을 사용해 호스팅 해보기
사전 준비 환경
- android studio(혹은 vscode)
- IDE에서 flutter(dart) plugin 세팅
신규프로젝트 생성 > 코드 수정 > firebase 설정 > 호스팅 순으로 진행할 것이다.
1. Flutter 프로젝트 생성
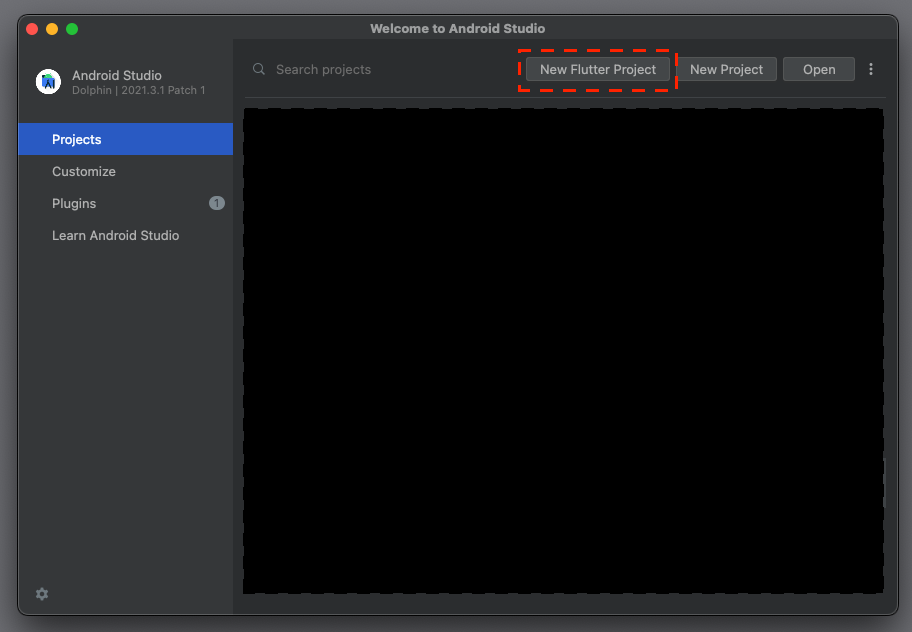
Android Studio를 이용하여 신규 flutter 프로젝트를 만든다.
-
https://blog.yena.io/studynote/2020/02/04/Android-Flutter-Install.html (studio에 flutter plugin 설치 참조)
-
신규 Flutter 프로젝트 선택

-
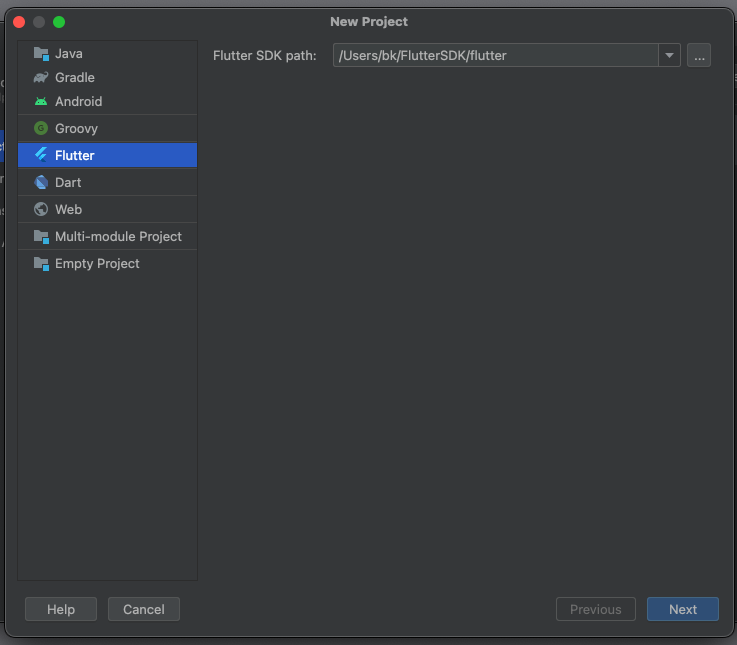
Flutter project 세팅 (SDK 경로 세팅 확인)

-
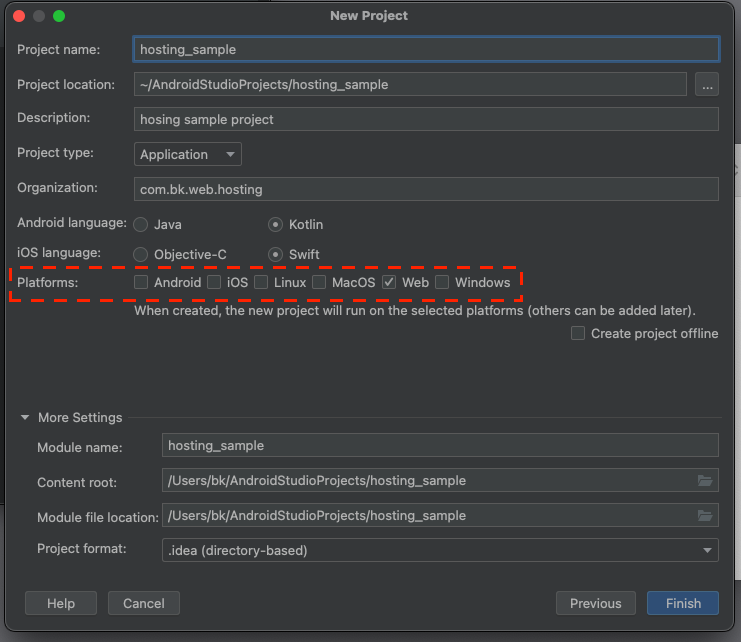
프로젝트 이름과 패키지명, 그 외 기본정보 설정, Platforms 항목에서 다른건 다 체크에서 제외하고 Web 항목만 체크한다.

-
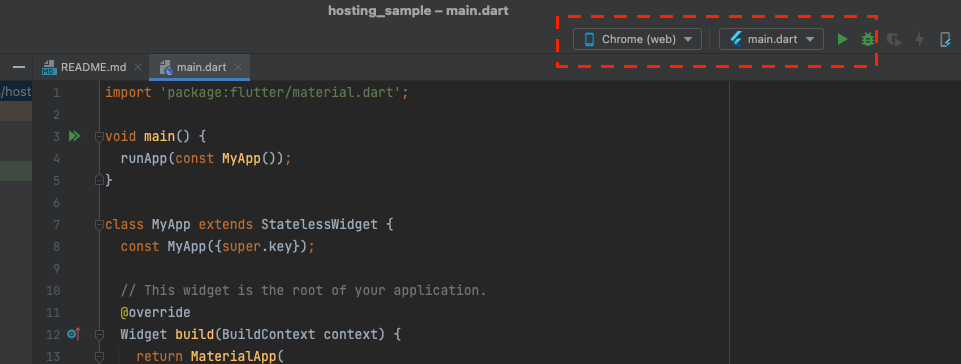
프로젝트 로드가 정상적으로 되면 running 시킬 항목을 Chrome(web)으로 선택 후 run

-
Sample 소스에 대한 화면이 Chrome에서 호출되면 성공

2. 코드 수정
테스트로 호스팅할 것이라 크게 Sample Code를 바꿀 것은 없다.
import 'package:flutter/material.dart';
void main() {
runApp(const MyApp());
}
class MyApp extends StatelessWidget {
const MyApp({super.key});
Widget build(BuildContext context) {
return MaterialApp(
title: 'Flutter Demo',
theme: ThemeData(
primarySwatch: Colors.blue,
),
home: const MyHomePage(title: 'Flutter Demo Home Page'),
);
}
}
class MyHomePage extends StatefulWidget {
const MyHomePage({super.key, required this.title});
final String title;
State<MyHomePage> createState() => _MyHomePageState();
}
class _MyHomePageState extends State<MyHomePage> {
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text(widget.title),
),
body: Center(
child: Column(
mainAxisAlignment: MainAxisAlignment.center,
children: const <Widget>[
Text(
'Flutter Web을 Firebase Hosting을 이용해 Hosting 하기',
),
],
),
),
);
}
}
3. Firebase 설정
- Firebase 콘솔( https://console.firebase.google.com/ )로 이동하여 신규 프로젝트를 생성한다.
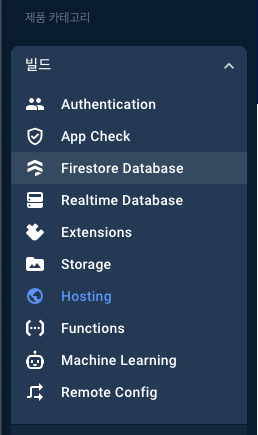
- 프로젝트 생성 후 우측 메뉴 목록에서 Hosting 항목으로 진입

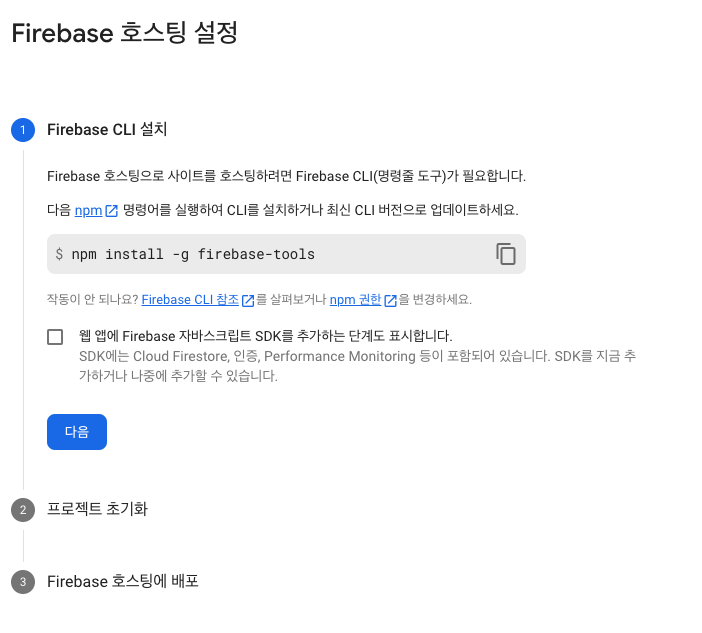
- 상단 화면에서 시작하기 클릭

- firebase hosting은 무조건 CLI(Command Line Interface)를 통해서만 진행되므로 안내대로 진행

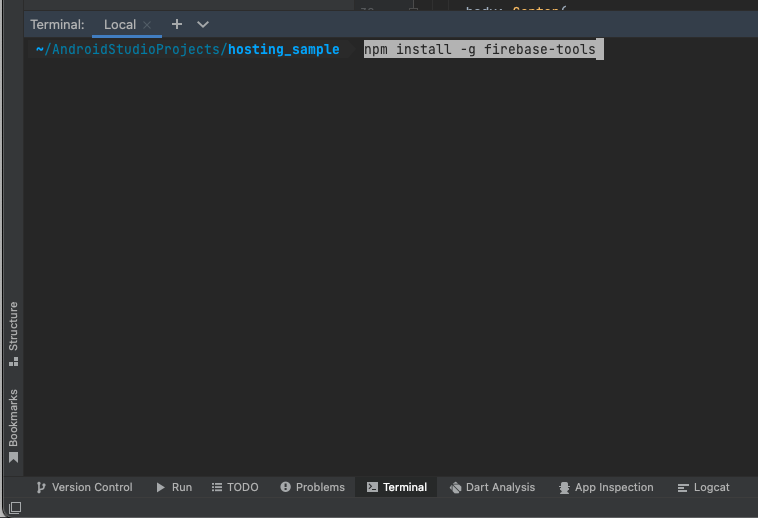
- 터미널을 열어서 해도 되고, android studio terminal을 열어 진행해도 된다.

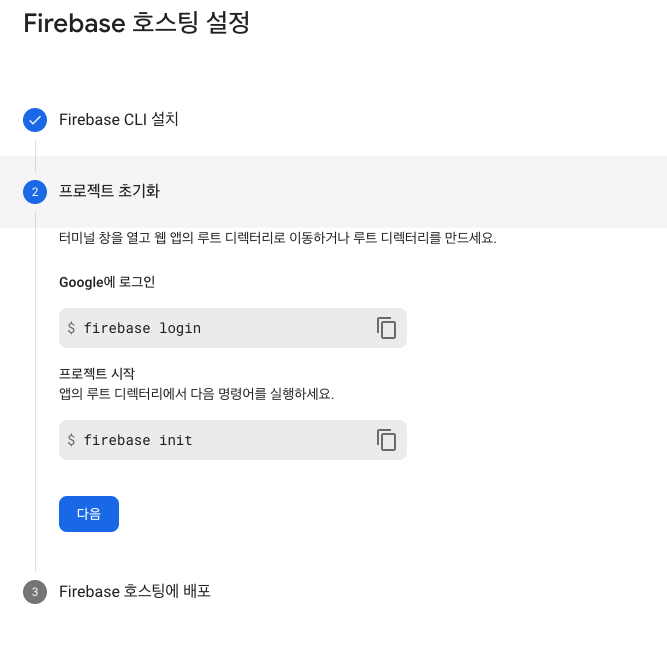
- 인스톨이 완료되면, firebase login을 한다

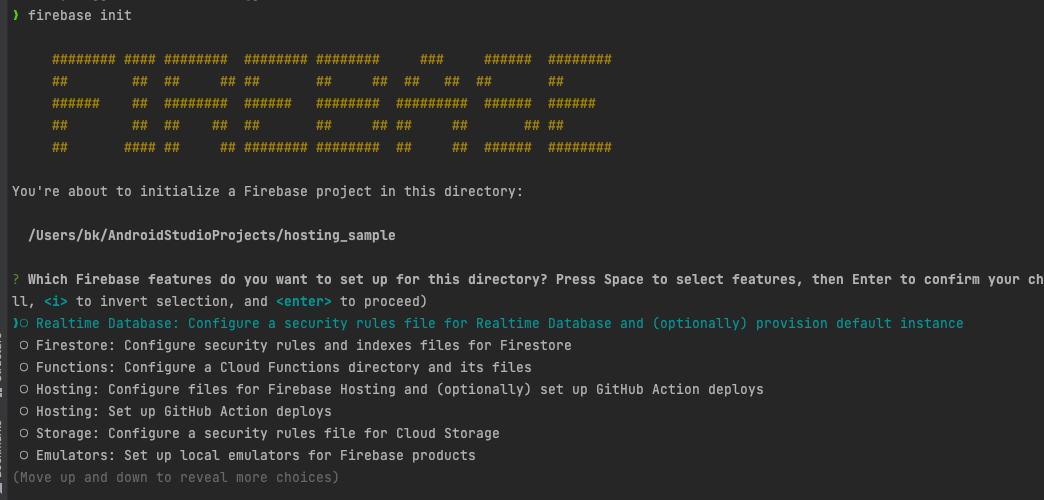
- 터미널 해당 프로젝트 경로에서 firebase init을 진행하게 되면 프로젝트 hosting 설정을 하게 되는데, 아래 내용을 잘 확인해서 진행해주면 된다.

- 항목 위, 아래 선택은 화살표, 항목 선택은 Space, 완료는 Enter
Firebase init 시 선택 항목
-
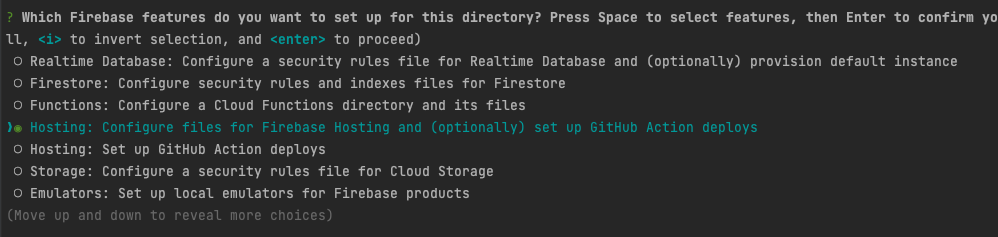
Q : Which Firebase features do you want to set up for this directory? (이 디렉토리에 어떤 Firebase 기능을 설정하시겠습니까?)
Hosting: Configure files for Firebase Hosting and (optionally) set up GitHub Action deploys ( 호스팅: Firebase 호스팅용 파일 구성 및 (선택 사항) GitHub 작업 배포 설정 )

-
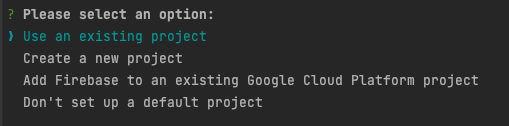
Q : Please select an option (옵션을 선택하세요)
Use an existing project (기존 프로젝트 사용)

-
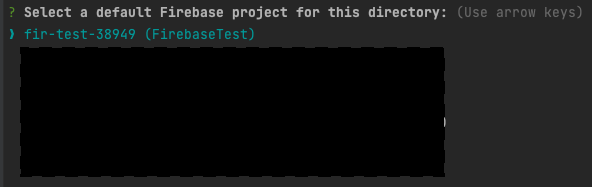
Q : Select a default Firebase project for this directory (이 디렉터리의 기본 Firebase 프로젝트를 선택하세요.)
신규로 생성한 프로젝트 명칭 선택

-
Q : What do you want to use as your public directory? (공개 디렉터리로 무엇을 사용하시겠습니까?)
build/web (이 경로로 나중에 flutter web 소스가 빌드되므로, 미리 hosting할 소스 경로를 해당 경로로 맞춰 둔다)

-
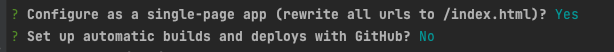
Configure as a single-page app (rewrite all urls to /index.html)? (단일 페이지 앱으로 구성하시겠습니까(모든 URL을 /index.html로 다시 작성)?)
: y (단일 페이지만 세팅할 예정이므로) -
Set up automatic builds and deploys with GitHub? ( GitHub로 자동 빌드 및 배포를 설정하시겠습니까?)
: N (github 세팅 없으므로)
-
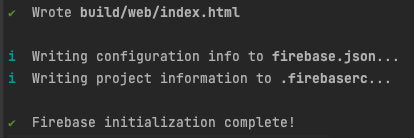
세팅이 끝나면 파이어베이스 설정이 완료되었다고 표시된다.

-
init 작업이 끝난 후 firebase deploy가 가능하지만, 아직 build 한 내용이 없다.

-
build 소스를 만들기 위해 terminal 에서 flutter를 build 해준다.
flutter build web

-
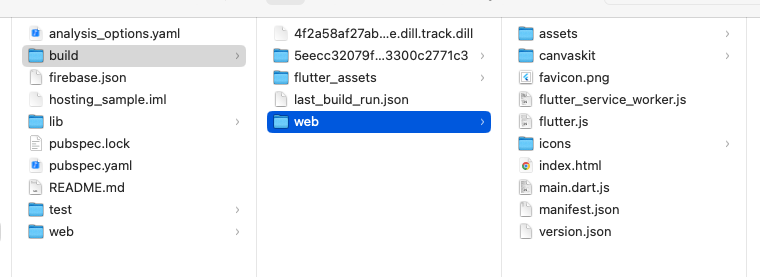
프로젝트 경로 / build / web 경로에 build된 flutter 소스가 만들어진다.

-
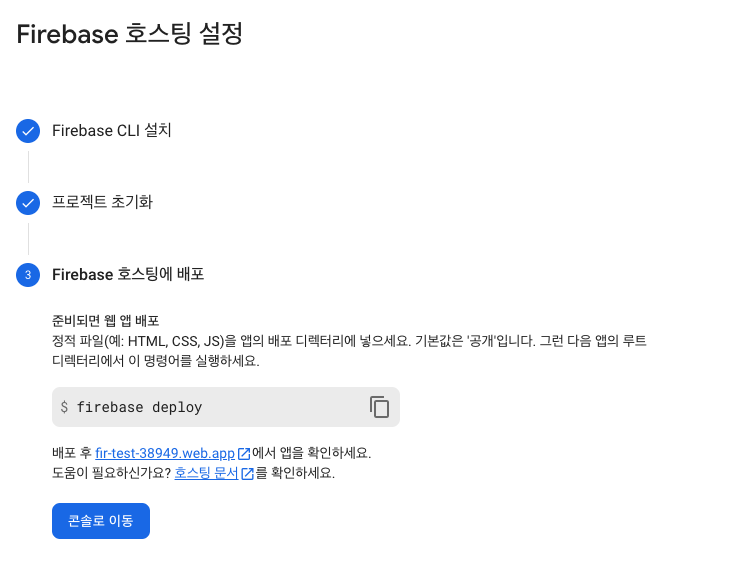
build 된 소스가 있으니 이제 firebase deploy를 호출해 준다.
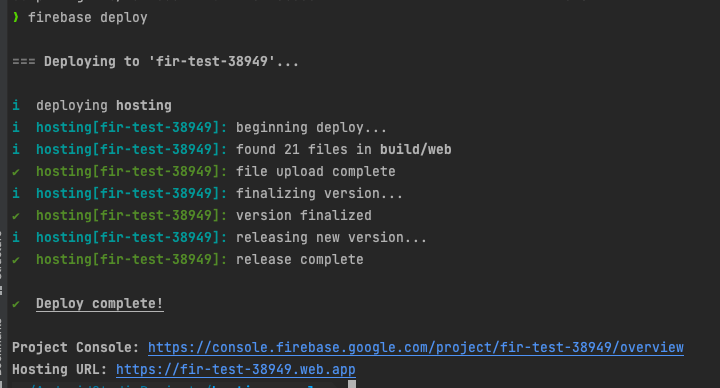
firebase deploy

- hosting이 완료되면 해당 url로 진입하여 flutter web 화면이 정상적으로 나오는지 확인한다.
ex) https://fir-test-38949.web.app/#/
끝


감사합니다