개발한 이유?
- 회사에서 사용중인 yona를 teams 메신저에 알림을 보내기 위해, webhook을 사용했는데, 알림 메시지가 slack 처럼 깔끔하게 전달되지 않아, 커스텀하게 수정.
webhook 이란?
- https://frtt0608.tistory.com/143
- https://leffept.tistory.com/329
- 위 링크 참조(내용 설명이 잘 되어 있음)
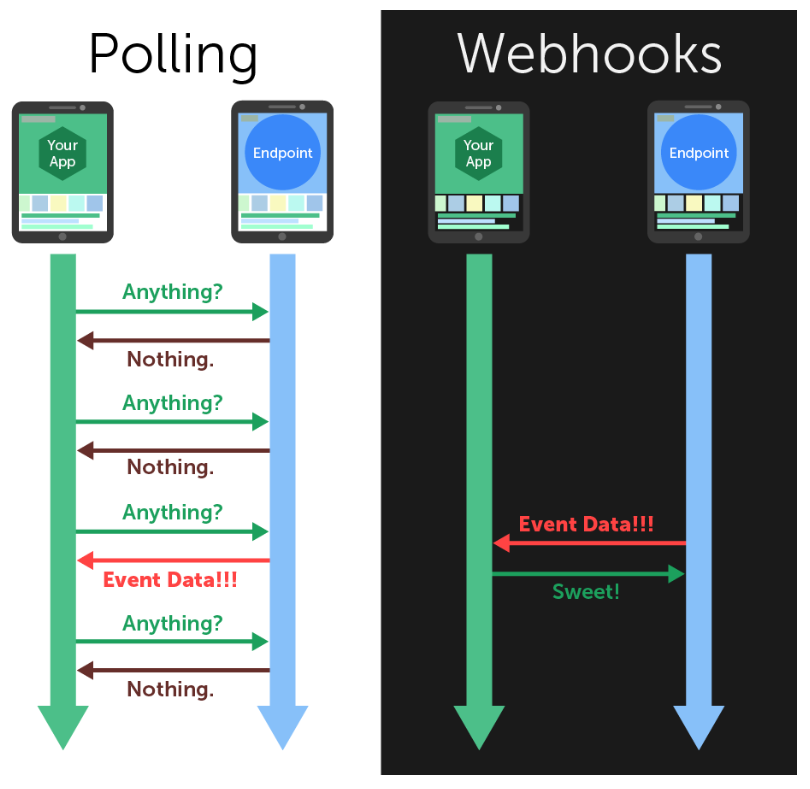
- 일반적으로 통신방식은 요청포인트에다가 response를 하는 polling 방식이지만, webhook의 경우는 어떤 이벤트가 생겼을 때 미리 지정한 callback-url로만 이벤트를 보내는 방식

1. 메신저 Webhook URL 얻기
1) slack webhook
- https://jojoldu.tistory.com/552
- 위 링크 참조. incoming webhook url 받은 후에 메모장에 저장해 놓자
2) Microsoft teams webhook
- https://docs.servicenow.com/en-US/bundle/tokyo-it-service-management/page/product/site-reliability-ops/task/create-webhook-url-channel-ms-teams.html
- 위 링크 참조. 역시 똑같이 url을 저장해 놓자.
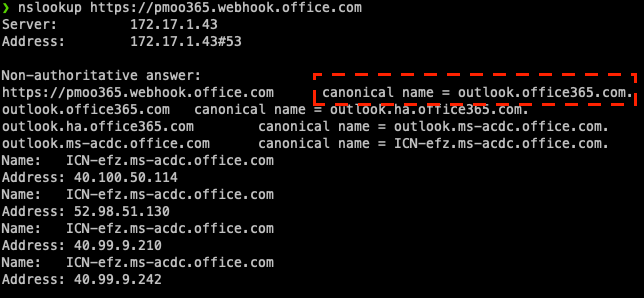
- 단, YONA에서는 기업용 teams webhook url의 경우, 도메인이 차단되어 이벤트가 전달되지 않는 경우가 있다. 메인 도메인 경로를 terminal nslookup을 이용해 변경가능한 도메인명을 찾아 url을 바꿔주는게 좋다.

ex)
https://pmoo365.webhook.office.com/webhook2/alaskdjalskdjasldk
-> https://outlook.office365.com/webhook2/alaskdjalskdjasldk2. YONA 프로젝트에 웹후크 설정
1) webhook 등록
- 프로젝트 화면 우측상단 설정(톱니바퀴 버튼) > 웹후크 탭
- 아까 미리 확인한 url 하나씩 등록
- 저장
2) output
- Slack : 포맷이 이쁘게 되어 링크 클릭 시 해당 이슈화면으로 잘 이동한다

- teams : 이벤트는 전달되어 오나, teams 포맷에 맞지 않는 방식이어서, 링크주소만 노출되고 별도로 클릭이 되지 않는다.

3. YONA Source 수정
회사 전체적으로 Slack을 사용하는게 아니라 Teams를 사용하고 있기에, teams에 맞춰서 커스텀하게 소스를 수정해 보기로 했다.
위 내용처럼 먼저 자체 빌드 환경 세팅을 만들었다.
1) webhook.scala.html
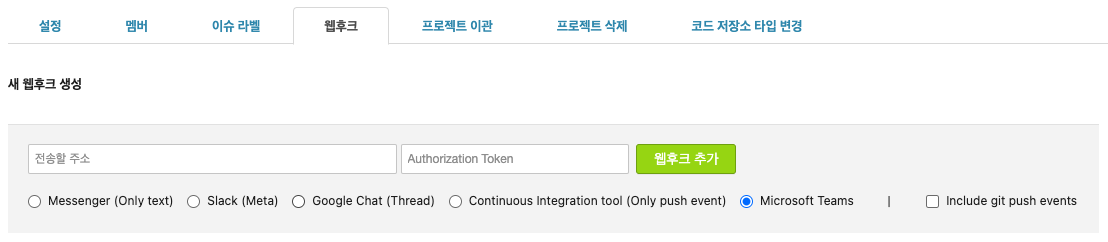
- 화면에 Microsoft teams 항목 추가
<div>
<label class="radio inline">
<input type="radio" name="webhookType" value="SIMPLE" checked> Messenger (Only text)
</label>
<label class="radio inline">
<input type="radio" name="webhookType" value="DETAIL_SLACK"> Slack (Meta)
</label>
<label class="radio inline">
<input type="radio" name="webhookType" value="DETAIL_HANGOUT_CHAT"> Google Chat (Thread)
</label>
<label class="radio inline">
<input type="radio" name="webhookType" value="JSON"> Continuous Integration tool (Only push event)
</label>
<label class="radio inline">
<input type="radio" name="webhookType" value="TEAMS"> Microsoft Teams
</label>
<label class="radio inline"> | </label><label class="radio inline"></label>
<label class="checkbox inline" for="gitPush">
<input type="checkbox" id="gitPush" name="gitPush" class="form-check-input"> @Messages("project.webhook.includeGitPush")
</label>
</div>2) WebhookType.java
- enum type 추가
public enum WebhookType {
SIMPLE(0), DETAIL_SLACK(1), DETAIL_HANGOUT_CHAT(2), JSON(3), TEAMS(4);
private int type;
WebhookType(int type) {
this.type = type;
}
}3) Webhook.java
- teams 항목일 경우 새로운 포맷으로 전달하도록 코드 일부 수정
private String buildRequestMessage(String url, String message) {
StringBuilder requestMessage = new StringBuilder();
// TEAMS 전용 메세지일 경우 해당 정보로 전송
if (this.webhookType == WebhookType.TEAMS) {
requestMessage.append(String.format(" [%s](%s%s)", message, getBaseUrl(), url));
} else {
requestMessage.append(String.format(" <%s%s|", getBaseUrl(), url));
if (this.webhookType == WebhookType.DETAIL_SLACK) {
requestMessage.append(message.replace(">", ">"));
} else {
requestMessage.append(message);
}
requestMessage.append(">");
}
return requestMessage.toString();
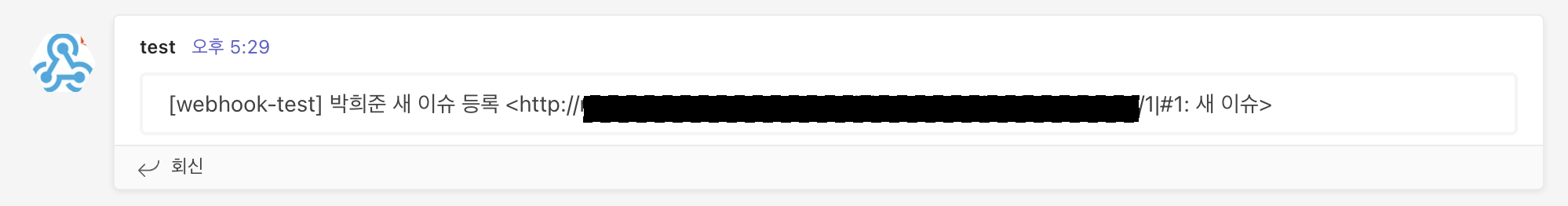
}4. 결과물 확인
- Webhook 등록 화면 : radio 버튼을 teams로 선택 후 webhook url을 저장한다.

- Webhook 전달 메시지 : teams 포맷에 맞춰져서 링크도 정상적으로 동작함