AJAX
AJAX는 Asynchronous JavaScript and XML의 약자로 JS와 XMLHttpRequest 객체를 이용하여 비동기적으로 정보를 교환하는 방법, 기술이다.
XMLHttpRequest 이라고는 하나 다른 데이터 객체도 사용가능해서 요즘은 대부분 JSON을 다룬다.
(비동기적 : 어떤 작업을 요청했을 때 그 작업이 종료될때 까지 기다리지 않고 다른 작업을 하고 있다가, 요청했던 작업이 종료되면 그에 대한 추가 작업을 수행하는 방식)
쉽게 말해 JS를 통해 새로고침 없이 서버에 데이터를 비동기 방식으로 요청하는 것이다.
SPA
전통적인 웹 사이트는 지금보다 문서 하나에 전달되는 파일의 용량이 적었다. 그래서 어떤 요소를 클릭하면 완전히 새로운 페이지를 서버에서 전송해주었고 그래도 상관이 없었지만 현대에 이르러 웹 사이트가 고도화됨에 따라 한 페이지에 해당하는 용량이 커졌고 매번 새로운 페이지를 전달하는 것이 버거워지게 된다.(서버 사이드 렌더링) 이러한 문제를 해결하기 위해 나온것이 SPA이다.
Single Page Application으로 서버로부터 완전한 새로운 페이지를 불러오지 않고 현재의 페이지를 동적으로 다시 작성한다. 렌더링의 역할을 서버에 넘기지 않고 브라우저에서 처리한다. 웹 애플리케이션에 필요한 모든 정적 리소스를 최초에 한번 다운로드 하고, 이후 새로운 페이지 요청 시 페이지 갱신에 필요한 데이터만을 전달 받는다.
정리
AJAX는 서버와 비동기적으로 데이터를 주고받는 JS 기술이며
이를 통해 클라이언트는 필요한 데이터만을 비동기적으로 받고, 페이지의 일부만 동적으로 업데이트 할 수 있다. SPA를 만드는데 막강한 기술이다.
AJAX의 장점
- 웹 페이지의 속도 향상
- 서버의 처리가 완료될때까지 기다리지 않고 처리 가능
- 서버에서 Data만 전송하면 되므로 전체적인 코딩의 양이 줄어든다.
- 기존 웹에서 불가능했던 다양한 UI를 사용할 수 있게 된다.
AJAX의 단점
- 히스토리 관리가 되지 않는다.
- 페이지 이동없는 통신으로 인한 보안상의 문제가 있다.
- 연속으로 데이터를 요청하면 서버 부하가 증가할 수 있다.
- XMLHttpRequest를 통해 통신하는 경우 사용자에게 아무런 진행 정보가 주어지지 않는다. 그래서 요청이 완료되지 않은 상태에서 사용자가 페이지를 떠나거나 오작동할 우려가 있다.
- 동일-출처 정책으로 인하여 다른 도메인과는 통신이 불가능하다.(Cross-Domain문제)
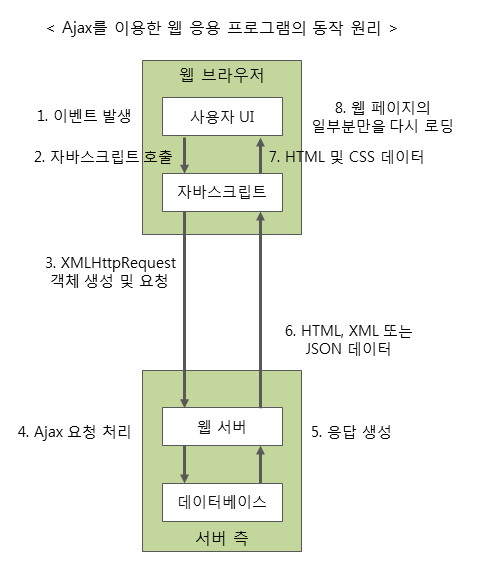
AJAX의 진행과정

클라이언트의 관점에서 요약하면 이러하다.
- XMLHttpRequest Object를 만든다.(또는 JSON객체)
- callback 함수를 만든다.
- 요청(request)을 보낸다.
- 응답(response)을 받는다.
- 받은 응답에 데이터를 callback을 이용해 가공해서 사용한다.
AJAX 최신 기술 : fetch API
비동기 요청을 좀 더 쓰기 편하게 해주는 api로 Promise 기반이고 JS에 내장되어 있다.
사용법
fetch(URI, option)
.then(responce => responce.json())
.then(json => console.log(json));- 요청을 보낼 uri가 첫번째 인자로 들어간다.
- 두번째 인자로 보낸 option 객체에는 http 메서드와 헤더 바디등이 들어간다. option을 넣지 않으면 GET요청을 보낸다.
- fetch통해 요청을 보낸다면 응답 객체를 promise로 받는다.
- then에 의해 응답을 받고 원하는 형태로 파싱한 뒤 다시 then으로 원하는 처리를 할 수 있게 된다.
responce 프로퍼티와 메서드
- response.status – HTTP 상태 코드(예: 200)
- response.ok – HTTP 상태 코드가 200과 299 사이일 경우 true
- response.body ㅡ 내용
- response.text() – 응답을 읽고 텍스트를 반환한다,
- response.json() – 응답을 JSON 형태로 파싱한다,
- response.formData() – 응답을 FormData 객체 형태로 반환한다.
- response.blob() – 응답을 Blob(타입이 있는 바이너리 데이터) 형태로 반환한다.
- response.arrayBuffer() – 응답을 ArrayBuffer(바이너리 데이터를 로우 레벨 형식으로 표현한 것) 형태로 반환한다.
fetch API - GET (요청)
fetch(URI)
.then((response) => response.json())
.then((data) => console.log(data))fetch는 default로 get 방식으로 작동한다. 옵션인자 필요 없다.
fetch API - POST (생성)
fetch(URI , {
method: "POST", // POST
headers: { // 헤더 조작
"Content-Type": "application/json",
},
body: JSON.stringify({ // 자바스크립트 객체를 json화 한다.
title: "Test",
body: "I am testing!",
userId: 1,
}),
})
.then((response) => response.json())
.then((data) => console.log(data))새로운 포스트 생성 위해서는 method 옵션을 POST로 지정해주고, headers 옵션으로 JSON 포맷 사용한다고 알려줘야 한다. body 옵션에는 요청 데이터를 JSON 포맷으로 넣어줬다.
- method – HTTP 메서드
- headers – 요청 헤드가 담긴 객체(제약 사항이 있음)
- body – 보내려는 데이터(요청 본문)로 string이나 FormData, BufferSource, Blob, UrlSearchParams 객체 형태
fetch API - PUT(전체수정)
fetch(URI , {
method: "PUT",
headers: {
"Content-Type": "application/json",
},
body: JSON.stringify({
title: "Test"
}),
})
.then((response) => response.json())
.then((data) => console.log(data))관리하는 데이터의 수정, 전체를 body의 데이터로 교체해버린다. post방식과 비슷하다.
fetch API - PATCH (부분수정)
fetch(URI , {
method: "PATCH",
headers: {
"Content-Type": "application/json",
},
body: JSON.stringify({
title: "Test"
}),
})
.then((response) => response.json())
.then((data) => console.log(data))존재하는 자원 일부만 변경한다.
fetch API - DELETE (삭제)
fetch(URI , {
method: "DELETE",
})
.then((response) => response.json())
.then((data) => console.log(data))삭제 요청, 보낼 데이터가 없기 문에 headers, body 옵션이 필요없다.
AJAX 최신 기술 : Axios
fetch API와 마찬가지로 Promise를 활용하는 비동기 통신 라이브러리이다. 프레임워크에서 ajax를 구현할때 주로 axios를 쓰는편이다.
Axios의 특징
- 운영 환경에 따라 브라우저의 XMLHttpRequest(옛날방식) 객체 또는 Node.js의 http api를 사용한다. (호환성이 높다.)
- Promise(ES6) API를 사용한다.
- 요청과 응답 데이터의 변형이 가능하다.
- HTTP 요청 취소가 가능하다.
- http 요청과 응답을 JSON 형태로 자동 변경해준다.
사용법
axios 설치
npm install axios --save문법 구성
axios({
url: 'https://test/api/cafe/list/today',
method: 'post',
data: {
foo: 'diary'
}
});이렇게도 가능하고
axios.post('https://test/api/cafe/list/today', {
foo : 'diary'
});이렇게도 가능하다. (단축 메서드)
통신할 주소, 방법, 보낼 데이터 등을 넣는다.
axios 요청 파라미터 옵션
- method : 요청방식. (get이 디폴트)
- url : 서버 주소
- baseURL : url을 상대경로로 쓸때 url 맨 앞에 붙는 주소.
- headers : 요청 헤더
- data : 요청 방식이 'PUT', 'POST', 'PATCH' 해당하는 경우 body에 보내는 데이터
- params : URL 파라미터 ( ?key=value 로 요청하는 url get방식을 객체로 표현한 것)
- timeout : 요청 timeout이 발동 되기 전 milliseconds의 시간을 요청. timeout 보다 요청이 길어진다면, 요청은 취소되게 된다.
- responseType : 서버가 응답해주는 데이터의 타입 지정 (arraybuffer, documetn, json, text, stream, blob)
- responseEncoding : 디코딩 응답에 사용하기 위한 인코딩 (utf-8)
- transformRequest : 서버에 전달되기 전에 요청 데이터를 바꿀 수 있다.
- transformResponse : 응답 데이터가 만들어지기 전에 변환 가능
- withCredentials : cross-site access-control 요청을 허용 유무. 이를 true로 하면 cross-origin으로 쿠키값을 전달 할 수 있다.
- auth : HTTP의 기본 인증에 사용. auth를 통해서 HTTP의 기본 인증이 구성이 가능
- maxContentLength: http 응답 내용의 max 사이즈를 지정하도록 하는 옵션
- validateStatus : HTTP응답 상태 코드에 대해 promise의 반환 값이 resolve 또는 reject 할지 지정하도록 하는 옵션
- maxRedirects : node.js에서 사용되는 리다이렉트 최대치를 지정
- httpAgent / httpsAgent : node.js에서 http나 https를 요청을 할때 사용자 정의 agent를 정의하는 옵션
- proxy : proxy서버의 hostname과 port를 정의하는 옵션
- cancelToken : 요청을 취소하는데 사용되어 지는 취소토큰을 명시
Axios 응답 데이터
- response.data: {}, 서버가 제공한 응답(데이터)
- response.status: 200,
status는 서버 응답의 HTTP 상태 코드 - response.statusText: 'OK',
statusText는 서버 응답으로 부터의 HTTP 상태 메시지 - response.headers: {},
headers서버가 응답 한 헤더는 모든 헤더 이름이 소문자로 제공 - response.config: {},
config는 요청에 대해axios에 설정된 구성(config) - response.request: {},
request는 응답을 생성한 요청
Axios 단축 메서드
기존 방식에서 떨어지는 가독성을 보환하는 방식이다.
- GET : axios.get(url[, config])
- POST : axios.post(url, data[, config])
- PUT : axios.put(url, data[, config])
- DELETE : axios.delete(url[, config])
Axios GET
get 요청은 크게 두가지로 분류된다.
1. 단순 데이터 요청
2. 파라미터 데이터를 포함시키는 경우 (조건에 맞는 조회)
// 1.
axios.get('/user?ID=12345')
.then(function (response) {
console.log(response);
})
.catch(function (error) {
console.log(error);
})
.finally(function () {
});// 2.
axios.get('/user', {
params: {
ID: 12345
}
})
.then(function (response) {
console.log(response);
})
.catch(function (error) {
console.log(error);
})
.finally(function () {
}); 1번 url에 추가된 정보를 따로 분리한것이 2번이고 params 요청 옵션을 사용했다.
Axios POST
데이터를 저장한다.
axios.post("url", {
email : 'abc@naver.com',
password : password,
})
.then(function (response) {
}).catch(function (error) {
})넘길 데이터를 두번째 인자로
Axios Delete
axios.delete('/user?ID=12345')
.then(function (response) {
console.log(response);
})
.catch(function (error) {
console.log(error);
})delete 메서드에는 일반적으로 body가 비어있다.
데이터베이스에 저장되어 있는 내용을 삭제하는 목적으로 사용한다.
Axios PUT
axios.put("url", {
username: "",
password: ""
})
.then(function (response) {
}).catch(function (error) {
})데이터베이스에 저장되어 있는 내용을 갱신(수정)하는 목적으로 사용된다. put 메서드는 서버 내부적으로 get->post 과정을 거치기에 post메서드와 비슷한 형태이다.
생각해보기
그동안 그냥 해왔던 것을 이해하고 정리했다. 모르거나 애매한 것들은 꾸준히 찾아서 정리해야겠다. 리액트 프로젝트를 주로 할 것이기 때문에 axios를 많이 사용하게 될 것 같다.