
React
리액트는 자바스크립트 라이브러리로써 싱글 페이지 어플리케이션 ui를 생성하는 라이브러리이다. 리액트는 자바스크립트에 HTML을 포함하는 JSX라는 문법과 단방향 데이터 바인딩, 가상돔이라는 개념을 사용한다.
React의 특징
1. 가상 돔
가상 돔을 이해하기 위해선 돔의 개념부터 정확히 알아야한다.
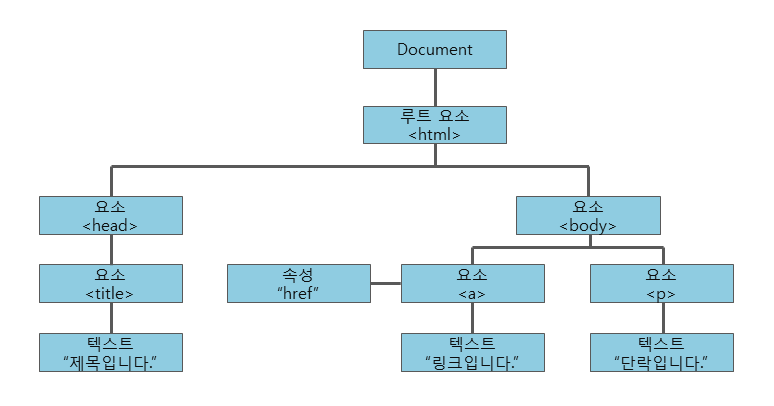
돔(DOM)은 Documnet Object Mode로 웹 페이지를 이루는 태그들을 javascript가 이용할 수 있게끔 브라우저가 트리구조 만든 객체 모델을 의미한다.

DOM은 HTML과 javascript를 이어주는 역할을 한다.
javascript는 메서드를 이용하여 DOM에 접근하는데 이때 아쉬운 측면이 있다.
첫째는 메모리 누수와 속도 만일 개발자가 h1 태그를 찾으려는 상황이고 그 코드를 변수에 저장하지 않고 매번 메서드를 사용한다면 매단계마다 많은 DOM 객체들을 살펴보는 현상이 발생된다. 이는 메모리 누수와 속도 저하라는 문제를 일으킨다. DOM 자체는 빠르지만 웹 브라우저에서 DOM의 변화가 일어나면 CSS를 다시 연산하고 레이아웃을 구성하고 페이지를 렌더링(복잡)하는 시간이 허비가 되는 것이다.
두번째는 코드량이다. DOM 객체를 찾기위한 코드는 짧지 않다. 그래서 번잡스러울 수 있다. 이러한 부분을 개선하기 위해 가상 돔이 나왔다.
가상 돔은 실제 돔에 접근하여 조작하는 대신 이것을 추상화시키니 javascript 객체를 이용한다.
DOM의 상태를 메모리에 저장하고, 변경 전과 변경 후의 상태를 비교한 뒤 최소한의 내용만 반영하게 된다. 리액트가 가상돔을 반영하는 절차를 살펴보면 데이터가 업데이트 되면 전체 ui를 가상 돔에 렌더링한다 그리고 이전 가상 돔에 있던 내용과 현재 내용을 비교한 뒤 바뀐 부분만 실제 돔에 적용하는 것이다. 원래의 렌더링은 전체를 다시 수정했다면 이 방식은 원하는 부분마 수정하는 것이다.
2. 단방향 데이터 바인딩
데이터 바인딩이란 두 데이터 혹은 정보를 일치시키는 기법으로 화면에 보이는 데이터와 브라우저 메모리에 있는 데이터를 일치시키는 기법이다.
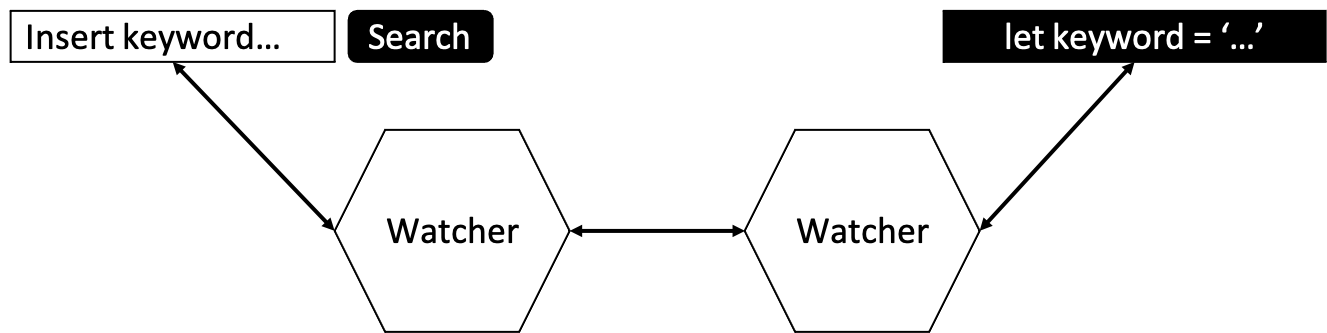
양방향 데이터 바인딩을 사용자 ui의 데이터 변경을 감시하는Watcher와 javascript 데이터의 변경을 감시하는 Watcher가 ui와 javascript 데이터를 자동으로 동기화 시켜주는 방식을 말한다.

React와 달리 vue는 양방향 데이터 바인딩을 지원하는데 나중에 예제 코드를 올릴 생각이다. 양방향 데이터 바인딩은 하나의 데이터에 두개의 Watcher가 사용되고 데이터가 많아질 수록 늘어나서 반대로 성능 저하가 일어날 수 있다.
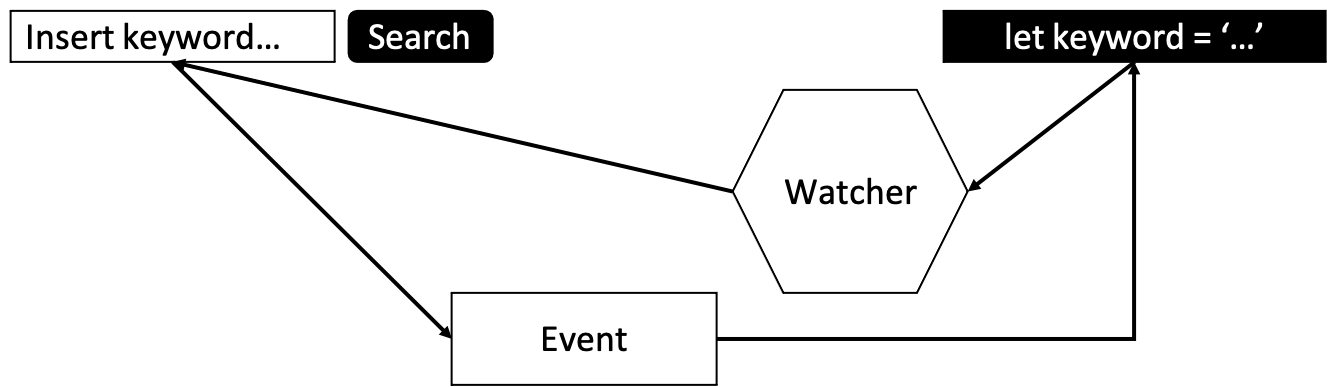
단방향 데이터 바인딩은 단 하나의 Watcher가 javascript 데이터 갱신을 감지하고 ui 데이터를 갱신한다. 이때 이벤트를 통해 갱신하게 된다.

3. JSX
jsx는 javascript 확장 문법으로 javascript와 html을 동시에 사용하며 html안에서 javascript 변수들을 바로 사용할 수 있는 템플릿 언어이다. 공식적인 javascript 문법은 아니며 코드가 번들링되는 과정에서 바벨이 javascript 형태의 코드로 변환해준다.
const DayList = () => {
const [days, setDays] = useState([]);
const fetchDay = async () => {
const res = await fetch('http://localhost:3001/days');
const json = await res.json();
setDays(json);
};
useEffect(() => {
fetchDay();
}, []);
return (
<ul className="list_day">
{days.map((ele) => (
<li key={ele.id}>
<Link to={`/day/${ele.day}`}>Day {ele.day}</Link>
</li>
))}
</ul>
);
};리액트를 이용해 만든 단어장 앱의 일부분이다. return 이후의 부분이 화면에 렌더링 된다. {}을 이용해 변수를 사용하고 하나의 태그가 전체를 감싸는 점을 확인 할 수 있다.