해당 자료는 인프런 강의 김영한 님의 모든 개발자를 위한 HTTP 웹 기본 지식 강의를 참고하였다.
HTTP 메서드의 속성
- 안전(Safe Methods)
- 멱등(Idempotent Methods)
- 캐시가능(Cacheable Methods)

안전(Safe Methods)
- 데이터를 조회만 하기 때문에 안전하다.
- GET, HEAD
- 계속 호출하여 로그 같은게 쌓여서 장애가 발생한다면??
- 안전은 그런 부분 까지 고려하지 않는다. 해당 리소스가 변하냐 변하지 않느냐만 고려한다.
불안전
- 데이터를 변경 하기 때문에 안전하지 않다.
- POST, PUT, DELETE, CONNECT, PATCH
멱등(Idempotent Methods)
- 멱등이란? 연산을 여러 번 적용하더라도 결과가 달라지지 않는 성질을 의미한다.
- 한번 호출하든 두번 호출하든, 100번 호출하든 결과가 똑같다.
멱등 메서드
-
GET : 한번 조회 하든, 두번 조회하든 같은 결과가 조회된다.
-
PUT : 결과를 대체한다. 따라서 같은 요청을 여러번 해도 최종 결과는 같다.
(첫 번쨰 결과 값과 두 번째 결과값이 동일) -
DELETE : 결과를 삭제한다. 같은
-
POST : 멱등이 아니다! 두 번 호출하면 같은 결제가 중복해서 발생할 수 있다.
그렇다면 멱등은 언제 활용하는가?
-
자동 복구 메커니즘
(예를 들어서 delete 호출, 서버에서 응답이 없다면 클라이언트가 다시 재시도) -
서버가 TIMEOUT 등으로 정상 응답을 못주었을 때, 클라이언트가 같은 요청을 다시 해도 되는가? 판단 근거
재요청 중간에 다른 곳에서 리소스를 변경해버리면?
-
사용자 1: GET -> username:A, age:20
-
사용자 2 : PUT -> username:A, age:30
-
사용자1: GET -> username:A, age:30 -> 사용자2의 영향으로 바뀐 데이터 조회
- 멱등은 외부 요인으로 중간에 리소스가 변경되는 것 까지는 고려하지는 않는다.
- 동일한 사용자가 똑같은 요청을 여러번 한것만 고려한다.
캐시가능
- GET, HEAD, POST, PATCH 캐시 가능(스펙상)
- 실제로는 GET, HEAD 정도만 캐시로 사용 (GET은 URL만 키로 잡고 캐시하면 됨)
- POST, PATCH는 본문 내용까지 캐시 키로 고려해야 하는데, 구현이 쉽지 않음
HTTP 메서드 활용
클라이언트에서 서버로 데이터 전송
데이터 전달 방식은 크게 2가지
-
쿼리 파라미터를 통한 데이터 전송
- GET
- 주로 정렬 필터(검색어)
-
메시지 바디를 통한 데이터 전송
- POST, PUT, PATCH
- 회원 가입, 상품 주문, 리소스 등록, 리소스 변경
클라이언트에서 서버로 데이터 전송(4가지 상황)
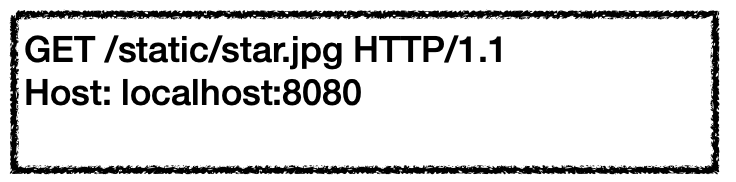
정적 데이터 조회
- 이미지, 정적 텍스트 문서
- 조회는 GET 사용
- 정적 데이터는 일반적으로 쿼리 파라미터 없이 리소스 경로로 단순하게 조회 가능

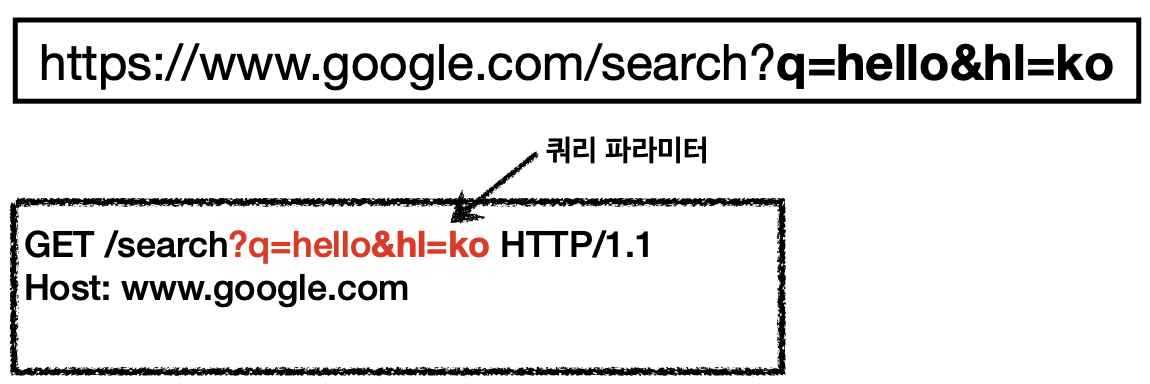
동적 데이터 조회
- 쿼리 파라미터 사용
- 주로 검색, 게시판 목록에서 정렬 필터(검색어)
- 조회 조건을 줄여주는 필터, 조회 결과를 정렬하는 정렬 조건에 주로 사용
- 조회는 GET 사용
- GET은 쿼리 파라미터 사용해서 데이터를 전달

HTML Form 데이터 전송
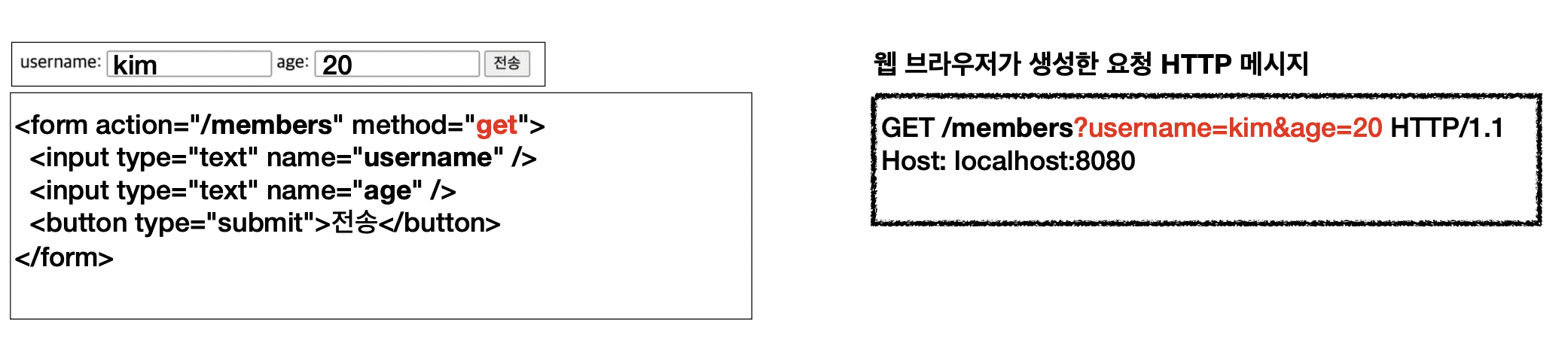
POST전송 - 저장

- 쿼리 파라미터와 비슷한 형식으로 전달 함
- 이러한 형식을 application/x-www-form-urlencoded라 한다.
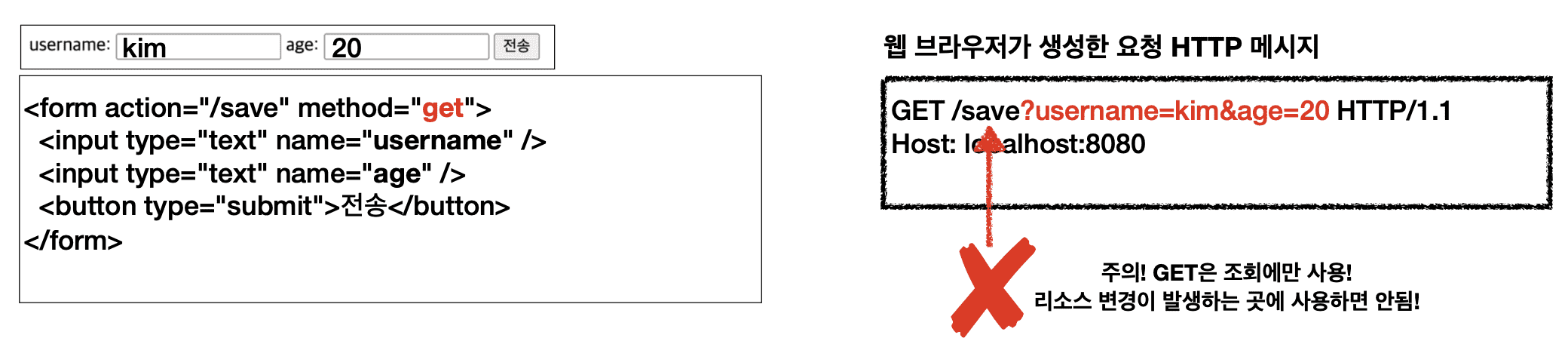
GET 전송도 가능하다.


- GET이니까 메세지 바디를 안쓴다,
- 웹브라우저가 GET이면 URL경로에 쿼리를 넣게 된다.
- 예시로는 /save에 GET을 사용했는데, GET은 조회에만 사용해야한다. 리소스 변경이 발생하는 곳에 사용하면 안됨
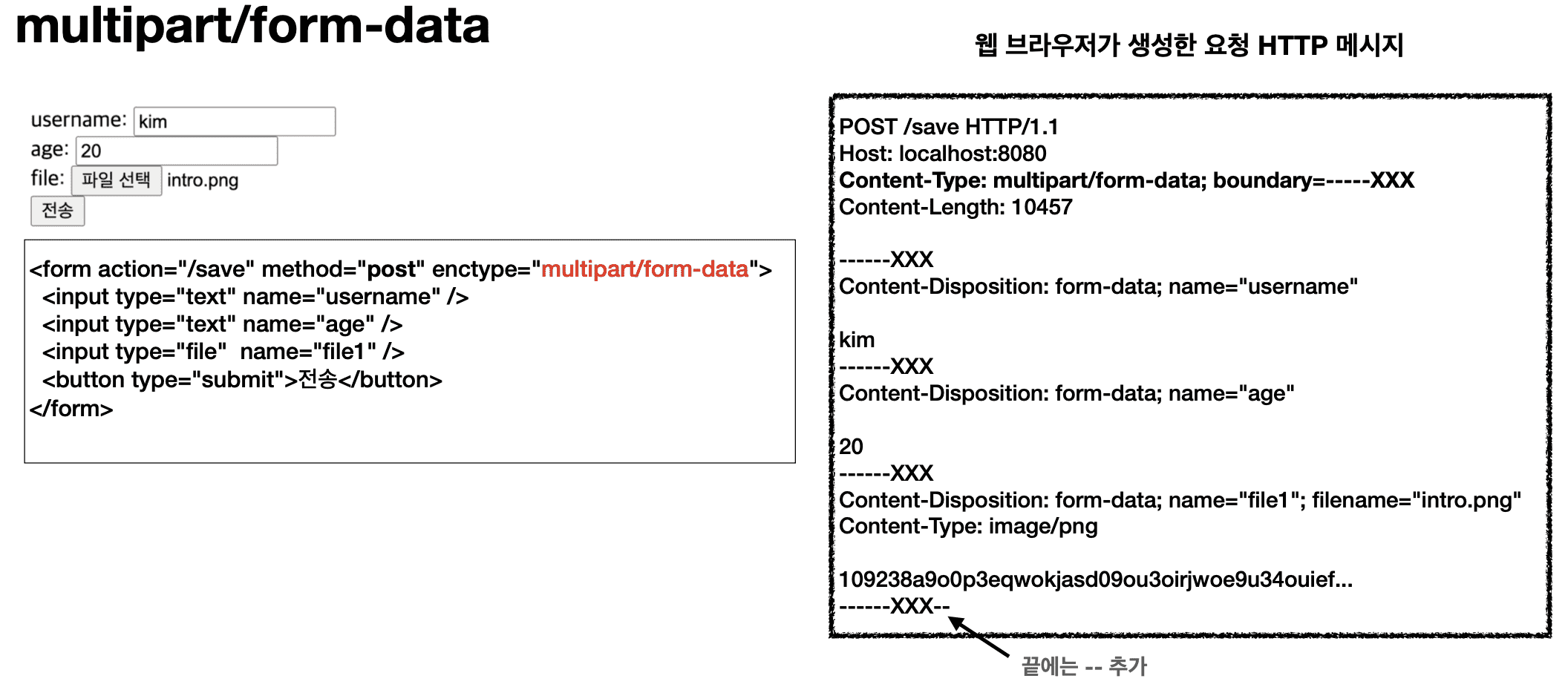
 multipart/form-data
multipart/form-data
- 파일까지 같이 전송할 때 사용하는 콘텐트 타입
- boundary가 경계를 나눠줌
- 주로 바이너리 데이터를 전송할 때 사용한다.
HTML Form 데이터 전송(정리)
-
HTML Form submit시 POST전송
- 예) 회원 가입, 상품 주문, 데이터 변경
-
Content-Type : application/x-www-form-urlencoded 사용
- form의 내용을 메시지 바디를 통해서 전송(key=value, 쿼리 파라미터 형식)
- 전송 데이터를 url encoding 처리
- 예) abc김 -> abc%EA%B9%80
-
HTML Form은 GET 전송도 가능
-
Content-Type: multipart/form-data
- 파일 업로드 같은 바이너리 데이터 전송시 사용
- 다른 종류의 여러 파일과 폼의 내용 함께 전송 가능(그래서 이름이 multipart)
-
참고 : HTML Form 전송은 GET, POST만 지원
- HTML Form에서 GET/POST만 지원하는 이유
(http://haah.kr/2017/05/23/rest-http-method-in-html-form) - 이유에 대해 잘 이해가 가지 않아... 인프런에 질문을 하였다.
(https://www.inflearn.com/questions/470960)