해당 자료는 인프런 강의 김영한 님의 모든 개발자를 위한 HTTP 웹 기본 지식 강의를 참고하였다.
HTTP API 데이터 전송
-
서버 to 서버
- 백엔드 시스템 통신(서버끼리 통신하면 HTML로 통신하지 않으니까)
-
앱 클라이언트
- 아이폰, 안드로이드
-
웹 클라이언트
- HTML에서 Form 전송 대신 자바 스크립트를 통한 통신에 사용(AJAX)
- 예) React, VueJs 같은 웹 클라이언트와 API 통신
-
POST, PUT, PATCH : 메시지 바디를 통해 데이터 전송
-
GET: 조회, 쿼리 파라미터로 데이터 전달
-
Content-Type: application/json을 주로 사용(사실상 표준)
- TEXT, XML, JSON 등등
HTTP API 설계 예시
-
HTTP API - 컬렉션
- POST 기반 등록
- 예) 회원 관리 API 제공
-
HTTP API -스토어
-
PUT 기반 등록
-
예) 정적 컨텐츠 관리, 원격 파일 관리
-
HTML FORM 사용
- 웹 페이지 회원 관리
- GET, POST만 지원

- 회원 수정 - PATCH로
- 완전히 덮어 버려도 문제가 발생하지 않는다면 PUT을 사용해도 되지만 그럴 경우가 거의 없다.
- 왜냐하면 클라이언트측에서 회원 정보 데이터를 전부 다 보내야 한다
- 그렇지 않고 데이터를 몇개 빠드리면 그 부분은 데이터가 삭제가 됨
- PUT 사용 예시 - 게시판의 게시글을 수정한다.
- 그외에 애매한 상황일 경우 POST 사용한다.
- POST 와 PUT도 새로운 데이터를 등록할 때 사용한다.
- 이 두개를 활용할때 다른 특징들이 있다.
강조 - POST로 데이터를 등록할때는 서버쪽에서 데이터 리소스 URI를 결정하고 만들어 준다.
POST - 신규 자원 등록 특징
-
클라이언트는 등록될 리소스의 URI를 모른다.
- 회원 등록 /members -> POST
- POST / members
-
서버가 새로 등록된 리소스 URI를 생성해준다.
- HTTP.1,1 201 Created
Location : /members/100
- HTTP.1,1 201 Created
-
컬렉션(Collection)
- 서버가 관리하는 리소스 디렉토리
- 서버가 리소스의 URI를 생성하고 관리
- 여기서 컬렉션은 /members

-
클라이언트가 리소스 URI를 알고 있어야 한다.
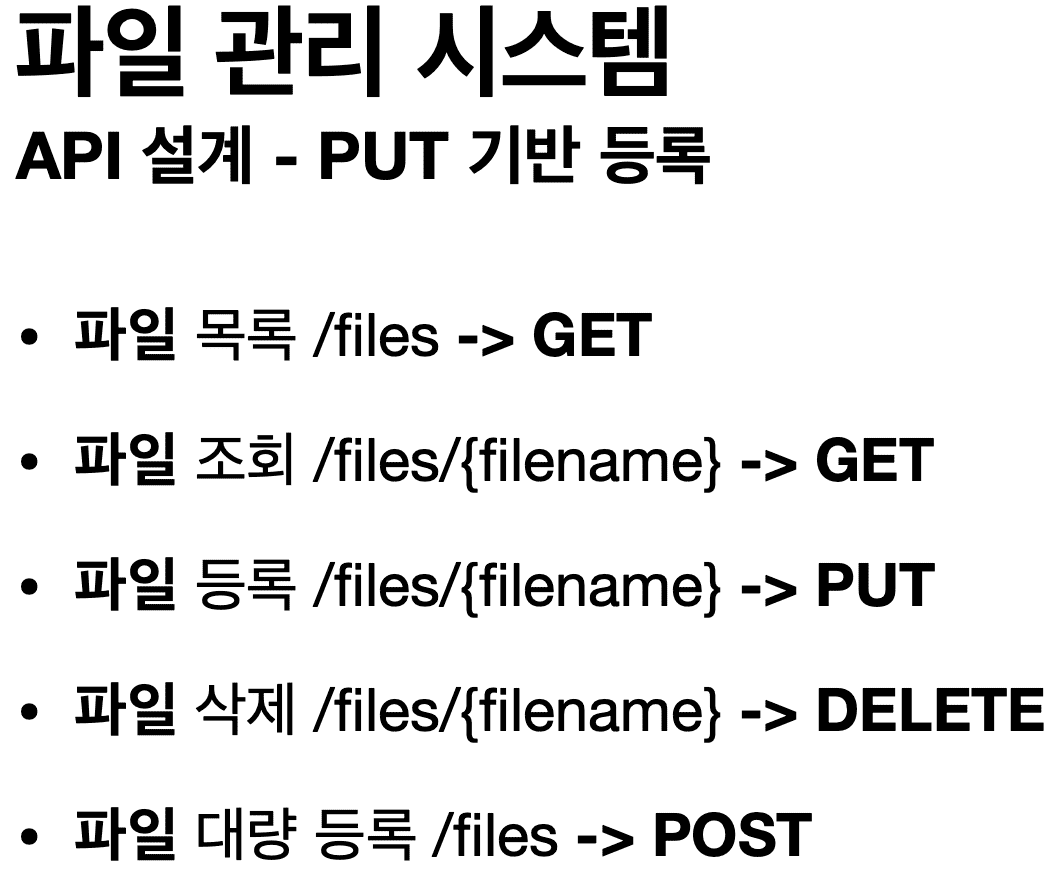
- 파일 등록 /files/{filename} -> PUT
- PUT /files/star.jpg
-
클라이언트가 직접 리소스의 URI를 지정한다.
위의 내용의 명칭은 스토어(Store)라고 한다.
-
스토어(Store)
- 클라이언트가 관리하는 리소스 저장소
- 클라이언트가 리소스의 URI를 알고 관리
- 여기서 스토어는 /files
HTML FORM 사용
- HTML FORM은 GET, POST만 지원
- AJAX같은 기술을 사용해서 해결 가능 -> 회원 API 참고
- 여기서는 순수 HTML, HTML FORM 이야기
- GET, POST만 지원하므로 제약이 있음

-
회원 등록 폼 사이트 요청 /members/new -> GET
-
회원등록을 할때는 URI를 2가지로 나눌 수 있다.
/members/new, /members -> POST -
김영한님이 선호하는 스타일은 동일한 URI를 사용하는 것
-
GET /members/new, POST /members/new
-
Validation을 하게 되었을 때 문제가 발생하여, POST의 최종 결과를 다시 회원 등록폼에 전달해야 하는 경우가 발생
-
URI를 맞춰 놓으면 경로가 안 바뀌고 깔끔하게 처리가 가능
-
/members로 하게 되면 URI 경로 자체가 이동하게 된것이기 때문에 리프레시 하게 되면 다시 등록 폼으로 못 돌아간다.
- 회원 수정 폼 /members/{id}/edit 과
- 회원 수정 /members/{id}/edit, /members/{id} -> POST도 마자찬가지다.
- 회원 삭제 부분은 Delete 메소드를 사용하지 못함
- 어쩔 수 없이 /delete 로 컨트롤 URI라는걸 써야한다.
컨트롤 URI
- GET, POST만 지원하므로 제약이 있음
- 이런 제약을 해결하기 위해 동사로 된 리소스 경로 사용
- POST /new, /edit, /delete가 컨트롤 URI
- HTTP 메서드로 해결하기 애매한 경우 사용(HTTP API 포함)
- 중요한 점은 컨트롤 URI를 무식하게 사용하면 안된다.
- 최대한 리소스라는 개념을 가지고 URI를 설계를 하고 그 상황이 안될 때 컨트롤 URI를 대체제로 사용한다고 이해해야 한다.