[TIL]Privitvie & Reference, Scope
원시(Primitive)타입
자바스크립트에서 원시 타입의 데이터는 객체가 아니면서 method를 가지지 않는 6가지의 타입 striing, number, bigint, boolean, undefined, symbol을 말합니다.
참조(Reference) 타입
하나의 주제는 있지만 분명 서로 다르고, 여러 개의 데이터를 가지고 있는 것, 배열([])과 객체({}), 함수(function())가 대표적입니다. 참조 자료형을 변수에 할당할 때는 변수에 값이 아닌 주소를 저장합니다.
- 원시 자료형과 참조 자료형의 특징
원시 자료형이 할당할 때에는 변수에 값 자체가 담기고, 참조 자료형이 할당될 때는 보관함의 주소가 담깁니다. 그래서 참조 자료형은 기존에 고정된 크기의 보관함이 아니라, 동적으로 크기가 변하는 특별한 보관함을 사용할 수 있습니다.
스코프(Scope)
- 변수 접근 규칙에 따른 유효 범위
- 변수는 어떠한 환경 내에서만 사용 가능하며, 프로그래밍 언어는 각각의 변수 접근 규칙을 갖고 있습니다.
- js는 기본적으로, 함수가 선언되는 동시에 자신만의 Scope를 가집니다.
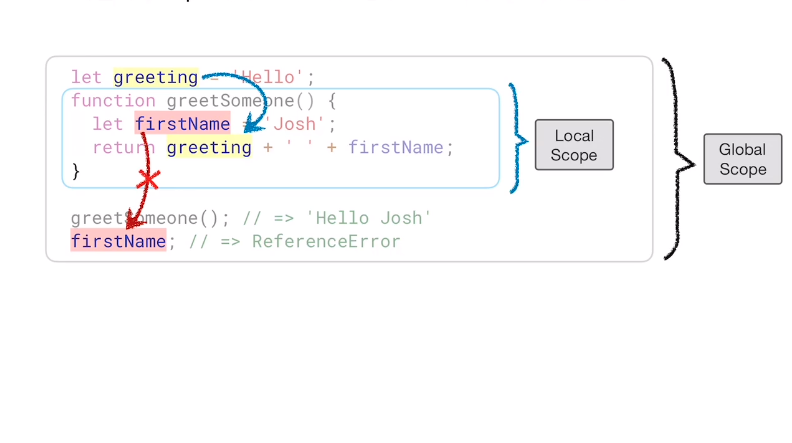
1. Local Scope vs Gloval Scope

- 안쪽 Scope에서 바깥 변수/함수를 접근하는 것은 가능, 바깥쪽 Scope 에서 안쪽 변수/함수를 접근하는 것은 불가능
- Scope는 중첩이 가능합니다, 함수 안에 함수를 넣을 수 있습니다.
- Global Scope는 최상단의 Scope로, 전역 변수는 어디서든 접근이 가능합니다.
- 지역 변수는 함수 내에서 전역 변수보다 더 높은 우선순위를 가집니다.
2. Function Scope vs Block Scope
-
var 키워드 vs let키워드
js는 기본적으로, 함수 단위로 자신만의 Scope를 가집니다. -> var키워드(old way)
그러나, Block 단위로 Scope를 구분했을 때에 예측하기 쉬운 코드를 작성할 수 있다. -> let키워드 -
const키워드
값이 변하지 않는 변수, 즉 상수를 정의할 때 사용하는 키워드
let 키워드와 동일하게 Block Scope를 따릅니다.
값을 재정의하려고 하면 TypeError를 냅니다.
3. 전역 변수와 window객체
전역 범위를 대표하는 객체 window
Global Scope에서 선언된 함수, 그리고 var키워드를 이용해 선언된 변수는 window 객체와 연결
4. 선언 없이 초기화된 전역 변수
function showAge(){
// age는 전역 변수로 취급됩니다.
age = 90;
console.log(age);
}
showAge(); // 90
console.log(age); // 90
// age === window.age이런 실수를 방지하고 싶을 경우, Strict Mode를 사용할 수 있다.
'use strict' // Strict Mode를 적용합니다. 문법적으로 실수 하 수 있는 부분들을 에러로 판단합니다.
function showAge(){
// age는 전역 변수로 취급됩니다.
age = 90;
console.log(age);
}
showAge(); // 90
console.log(age); // 90
// age === window.age