CSR 이란?
Client Side Rendering의 약자이다.
이전 포스트에서 다루었던 SPA의 렌더링 방식으로 사용된다.
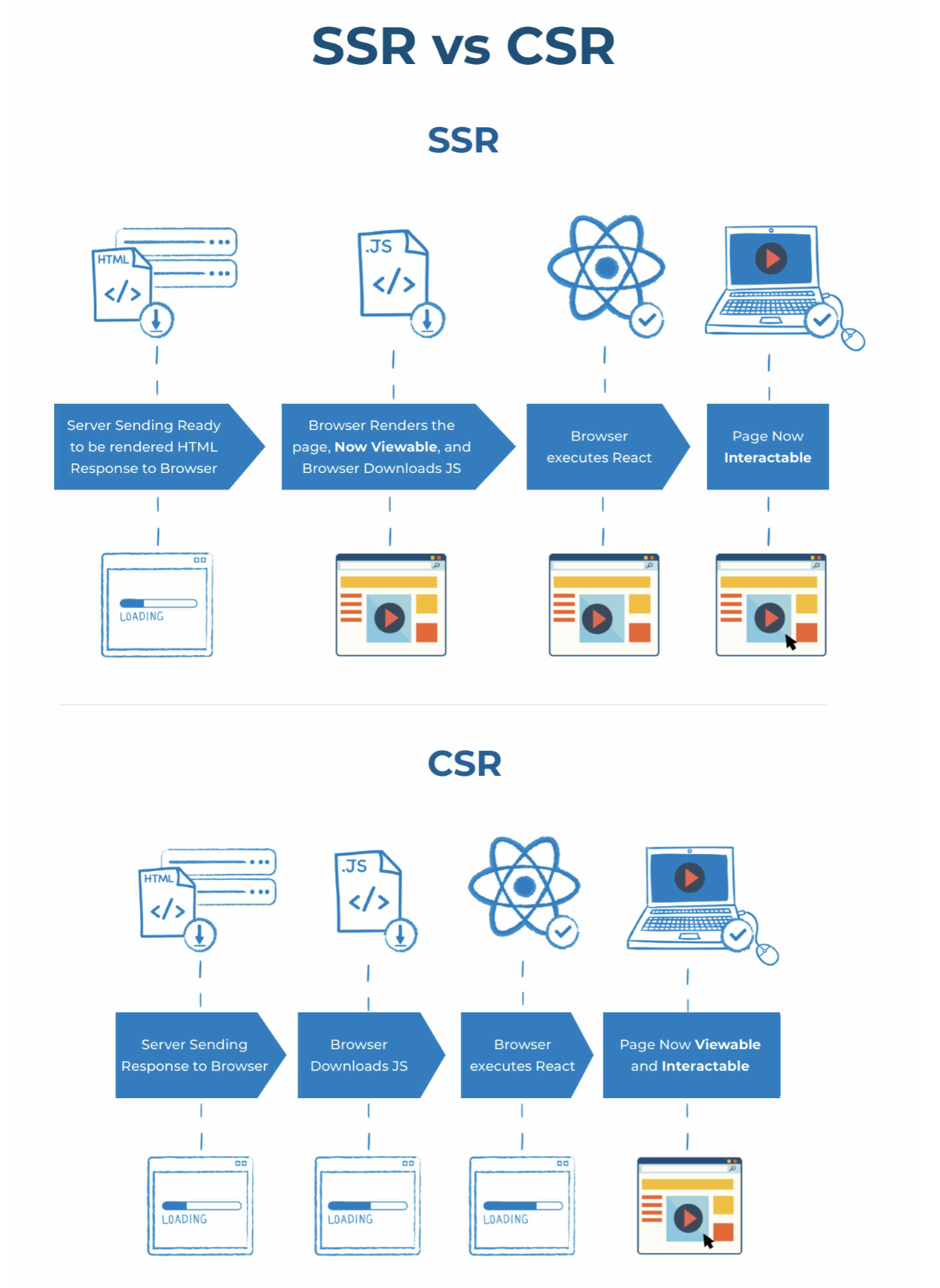
CSR은 초기에만서버에서 리소스(HTML)를 클라이언트가 받고, 그 후에 js파일을 다운으며 이후에는 데이터만을 주고 받아 클라이언트에서 렌더링하게 된다. (React, Vue 등등에서 사용, html은 비워져있고 js파일에 프레임워크, 로직, 라이브러리 등이 다 포함되어있기 때문에 초기에는 빈 화면이며 사이즈가 크기때문에 다운로드받는데 시간이 걸린다.)
사용자에게 요청을 받으면, 필요한 부분만을 렌더링하므로 효율성이 좋고 새로고침이 발생하지 않는다. 다만, SEO를 할 수 없고(HTML이 비워져있기 때문에 웹사이트 검색엔진들이 분석을 하지 못함.), 초기 구동속도가 SSR보다 느리다는 단점이 있다.
SEO는 다음 포스트에서 다룰 예정이다.
SSR 이란?
Server Side Rendering의 약자이다.
CSR의 단점을 보완하고자 개발되었다.
말 그대로 서버쪽에서 렌더링을 완료하는 것이다.
CSR처럼 클라이언트에서 모든 것을 처리하는 방식과는 다르게 서버에서 필요한 데이터를 모두 가져와서 HTML을 만들고 동적으로 조금 제어할 수 있는 소스코드(javascript)와 함께 클라이언트로 보내는 것.
(HTML이 만들어져 있기 때문에 SEO에 유리)
페이지가 새로고침, 이동될 때마다 서버로부터 리소스를 전부 전달받아 화면에 렌더링하는 방식이므로 User Experience가 좋지 못하다.
그리고 사용자에게 요청을 받게되면 서버에서 모든 것을 처리하기 때문에, 새로고침이 되고, 서버에 큰 부담이 되기 쉽다.
또한 사용자가 Javascript가 늦게 다운되어 사용자가 HTML에서 활동을 하여도 동적인 반응이 없을 수 있다.(CSR은 Javascript에 정적, 동적 모든게 담겨있으므로 이런 일은 없음)
대표적으로 Next.js가 있다.
Next.js에서 npm run build를 하면, 리액트 구성요소를 가져다가 public에 일반 HTML로 렌더링하고 이것이 우리가 서버에 업로드할 폴더이다. Next.js에서는 getServerSideProps를 사용하여 서버 사이드에서 페이지를 렌더할 지 선택할 수 있다.
이렇게 유저가 웹사이트로 이동하면 로딩없이 앱의 UI 즉, HTML을 먼저 보여준다. 그 후에 리액트 다운받고, 실행하고 HTML과 동기화되어 웹사이트를 인터랙티브하게 변신시킨다!