SPA(Single Page Application)
서버로부터 완전한 새로운 페이지를 불러오지 않고 현재의 페이지를 동적으로 다시 작성함으로써 사용자와 소통하는 웹 애플리케이션이나 웹사이트를 말한다. 이러한 접근은 연속되는 페이지들 간의 사용자 경험의 간섭을 막아주고 애플리케이션이 더 데스크톱 애플리케이션처럼 동작하도록 만들어준다. SPA에서 HTML, 자바스크립트, CSS 등 필요한 모든 코드는 하나의 페이지로 불러오거나,적절한 자원들을 동적으로 불러들여서 필요하면 문서에 추가하는데, 보통 사용자의 동작에 응답하게 되는 방식이다. 문서는 프로세스 중 어떠한 지점에서도 다시 불러들이지 않으며 다른 문서로 제어권을 넘기지 않으나, 위치 해시나 HTML5 히스토리 API를 사용하여 애플리케이션 안에서 개개의 논리 문서의 인식 및 탐색을 제공할 수 있다. 싱글 페이지 애플리케이션과의 소통은 뒷편에 있는 웹 서버와의 동적인 통신을 수반하기도 한다.
위키백과-SPA

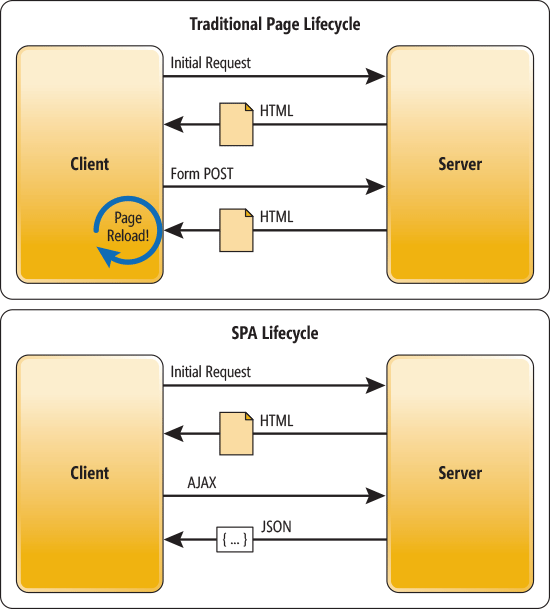
전통적인 웹 사이트 방식과 다르게 현대에 이르러 점차 웹 사이트가 고도화됨에 따라 페이지 용량이 커져갔고, 매번 새로운 페이지를 전달하는 게 버거워지게 되었다.
이러한 문제를 해결하기 위해 등장한 것이 SPA이다.
이름에서 나타나듯이 어떤 웹 사이트위 전체 페이지를 하나의 페이지에 담아 동적으로 화면을 바꿔가며 표현하는 것이 SPA이다.
뭔가를 클릭하거나 스크롤하면, 상호작용하기 위한 최소한의 요소만 변경이 일어난다.