
배포된 Project
애플리케이션 : https://husic.vercel.app/
깃 허브 Repository : https://github.com/blackeichi/husic
🎧 음악듣기 사이트 (husic)
Youtube - Data API
유튜브의 API를 이용하여 원하는 음악을 업로드 및 공유하며 즐길 수 있도록 구현한 사이트이다.
기능
- PlanetScale를 이용하여 서버리스DB 사용
- prisma DB 스키마 설계 및 제작
- REST API 제작
- HTTP 메서드를 사용하여 CRUD 역할을 수행
- Authentication 및 Authorization
- 유저의 회원가입 및 로그인 기능 제공. 비밀번호는 bcrypt를 이용한 해쉬화하여 DB에 저장
- 사용자가 로그인에 성공하면 iron-session라이브러리를 이용하여 session에 유저 정보 저장하고 session에 정보가 없는 경우 profile, 댓글, 업로드 등의 접근 제한.
- 영상 업로드 및 영상 재생
- 유저가 유튜브 영상의 아이디를 입력하면 Youtube API를 활용하여 제목, 썸네일, 설명 등의 모든 정보를 DB에 업로드
- 라이브러리를 활용하여 유튜브 영상 재생 기능 제공
- 영상 리스트 가져오기
- Database에서 전체 영상, 유저가 좋아요를 누른 영상, 유저가 올린 영상 등을 조건식을 활용하여 필터링 후 제공
- 시청 중인 영상의 관련 추천 영상 제공
- 영상을 업로드할 때 해시태그를 배열로 저장 후 유사한 단어의 해시태그를 가진 영상들을 추천
- 시청 중인 영상 종료 시 관련 영상으로 자동 재생 기능
- autoplay 기능을 추가하여 시청 중인 영상이 끝나면 관련 추천 영상 중 하나를 자동으로 재생. 추천 영상이 없다면 아무 비디오나 재생
- 데이터베이스에서 릴레이션을 이용하여 댓글, 좋아요, 개인 profile 등을 구현
- 실시간 상태를 반영할 수 있는 라이브러리 SWR을 이용하여 최신화된 데이터 구현
- ex) 실시간 댓글 추가, 좋아요 클릭 시 하트 on/off 표시
📌 제작동기
음악을 틀어놓고 공부를 하거나 게임을 할 때가 많다. 신나는 음악을 들으면 힘이 나고, 조용한 음악을 들으면 집중력이 높아지는 효과를 느낀 것은 나뿐만 아니라 많은 사람들이 그럴 것이라고 생각한다. 이에 많은 사람들이 자신이 좋아하는 음악을 공유하고 즐길 수 있도록 제작하게 되었다.
🔨 사용 기술
- TypeScript (language)
- npx create-next-app (react/next)
- PlanetScale (prisma database)
- tailwind CSS (Utility first CSS)
- bcrypt (bcrypt password)
- Recoil (State Management Library for React)
- Swr (Hook for remote data fetch)
- Eslint & Prettier (linter & formatter)
- react-youtube(YouTube player component)
- iron-session(Session, Cookie)
- Vercel (deploy)
📂 폴더 구조
📂components
┣ 📄Buttton.tsx
┣ 📄FloatingBtn.tsx
┣ 📄Header.tsx
┣ 📄Input.tsx
┣ 📄Thumb.tsx
┗ 📄VideoThumb.tsx
📂libs
┣ 📂client
┃ ┣ 📄atom.ts //Recoil
┃ ┣ 📄useMutation.ts //POST
┃ ┣ 📄useUser.ts //GET
┃ ┣ 📄userYoutube.ts //GET
┃ ┗ 📄utils.ts
┗ 📂server
┃ ┣ 📄client.ts
┃ ┣ 📄withHandler.ts //method & error check
┃ ┗ 📄withSession.ts //iron-session, for use session
📂prisma
┗ 📄schema.prisma //DB option & Model
📂pages
┃ ┣ 📂api
┃ ┃ ┣ 📂users
┃ ┃ ┃ ┣ 📄edit.ts
┃ ┃ ┃ ┣ 📄enter.ts
┃ ┃ ┃ ┗ 📄me.ts
┃ ┃ ┗ 📂videos
┃ ┃ ┃ ┣ 📂[id]
┃ ┃ ┃ ┃ ┣ 📄comment.ts
┃ ┃ ┃ ┃ ┣ 📄fav.ts
┃ ┃ ┃ ┃ ┗ 📄index.ts
┃ ┃ ┃ ┣ 📄index.ts
┃ ┃ ┃ ┗ 📄query.ts
┃ ┗ 📂watch
┣ 📄_app.tsx
┣ 📄enter.tsx
┣ 📄index.tsx
┣ 📄profile.tsx
┗ 📄upload.tsx
....
📂public
📂styles //global css
📄tailwind.config.js
📌 주요 내용
- REST api를 이용하여 Data Base에 유저, 영상 등의 정보를 생성, 읽기, 변경, 삭제 (CURD) 기능 구현하기.
Quick start prisma - 데이터베이스에서 관계(Relation)를 잘 활용하여 필요한 데이터 GET하기
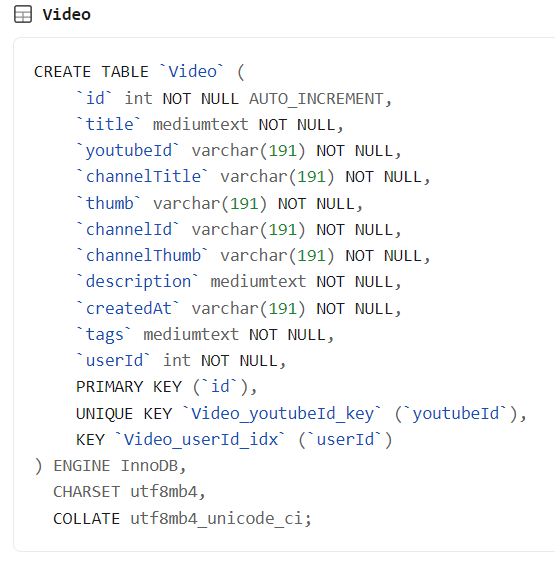
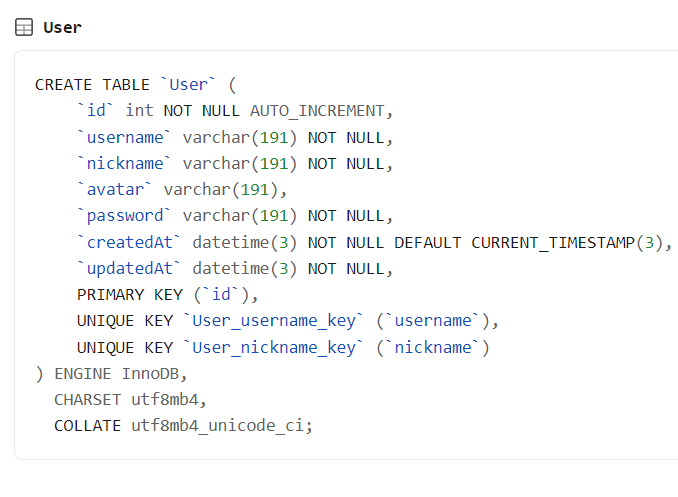
📚 Model(Schema)
User, Video, Comment, Fav 등등...


📌 어려웠던 점
데이터베이스를 사용하기 위해서 prisma의 사용법 공부 및 백엔드의 구현하는 것이 처음에 배우고 이해하는데 어려웠다. (계속된 오류...)
또한 데이터베이스의 최신 데이터를 컴포넌트에서 업데이트가 필요한 경우에 다 구현해주어야 했기 때문에, 이 부분도 제법 어려웠다.
그리고 tailwind CSS로 css를 구현하였는데, 지금까지 사용해온 CS in JS나 일반적인 css 등과 사용방법이 많이 달라 디자인에서도 많이 애를 먹었었다.
⭐To do List
Listen모드 만들기(가림막)- 좋아요순으로 정렬
영상 삭제 기능- 영상의 search 기능
- 다른 유저의 profile도 확인할 수 있게 하기
- 유튜브 아이디뿐 만 아닌 title로도 업로드 가능하게 하기