
배포된 Project
애플리케이션 : https://benevolent-narwhal-21dde8.netlify.app/#/
깃 허브 Repository : https://github.com/blackeichi/h_diary
📖 나와 우리의 다이어리
Firebase 의 Authentication, Database, Storage를 이용하여 만든 다이어리 애플리케이션. 커뮤니케이션에서 서로의 글도 공유할 수 있으며, 메모에서 다이어리를 만들어 개인 메모장으로 사용할 수 있다.
기능
(Privacy)
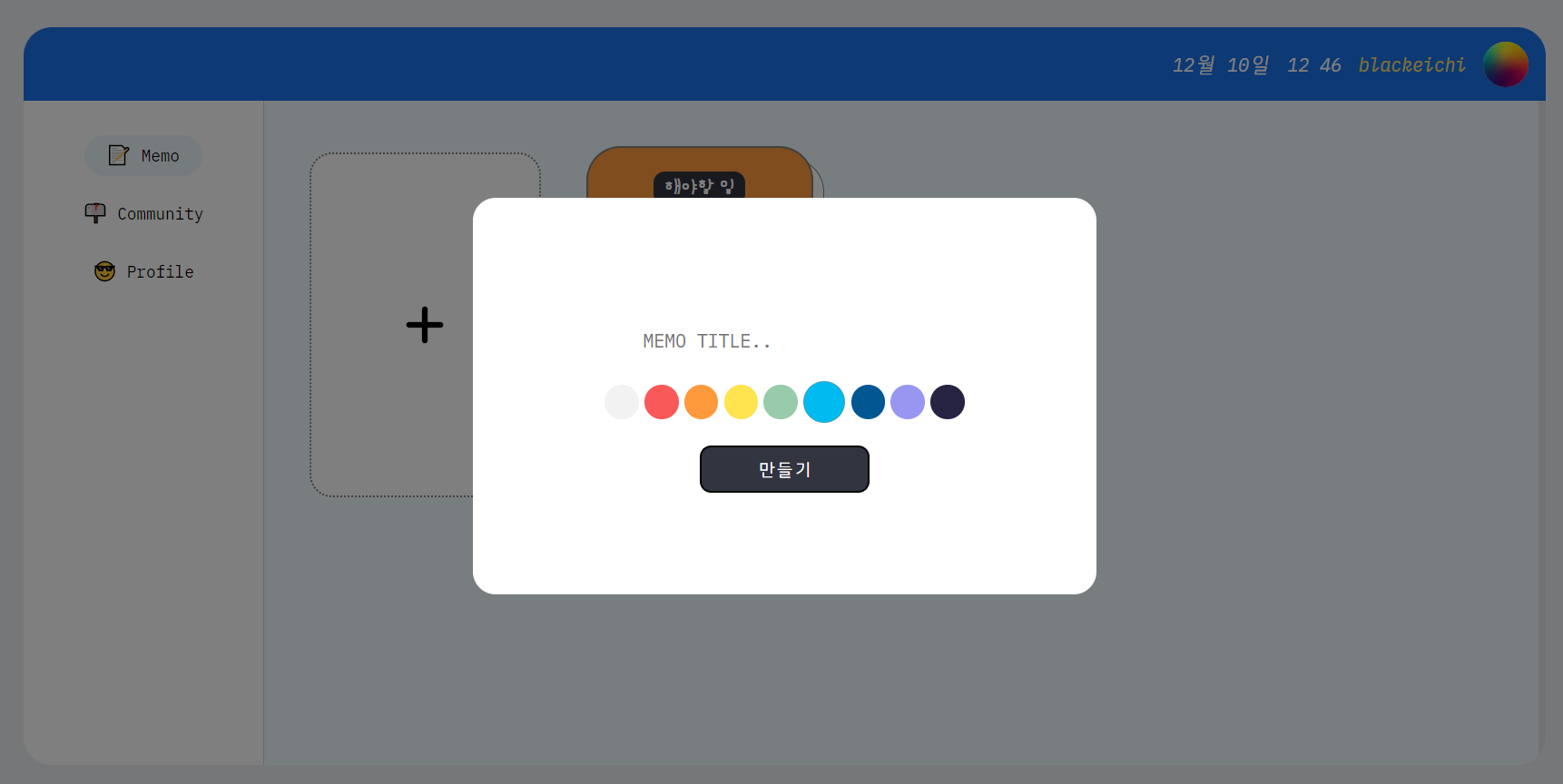
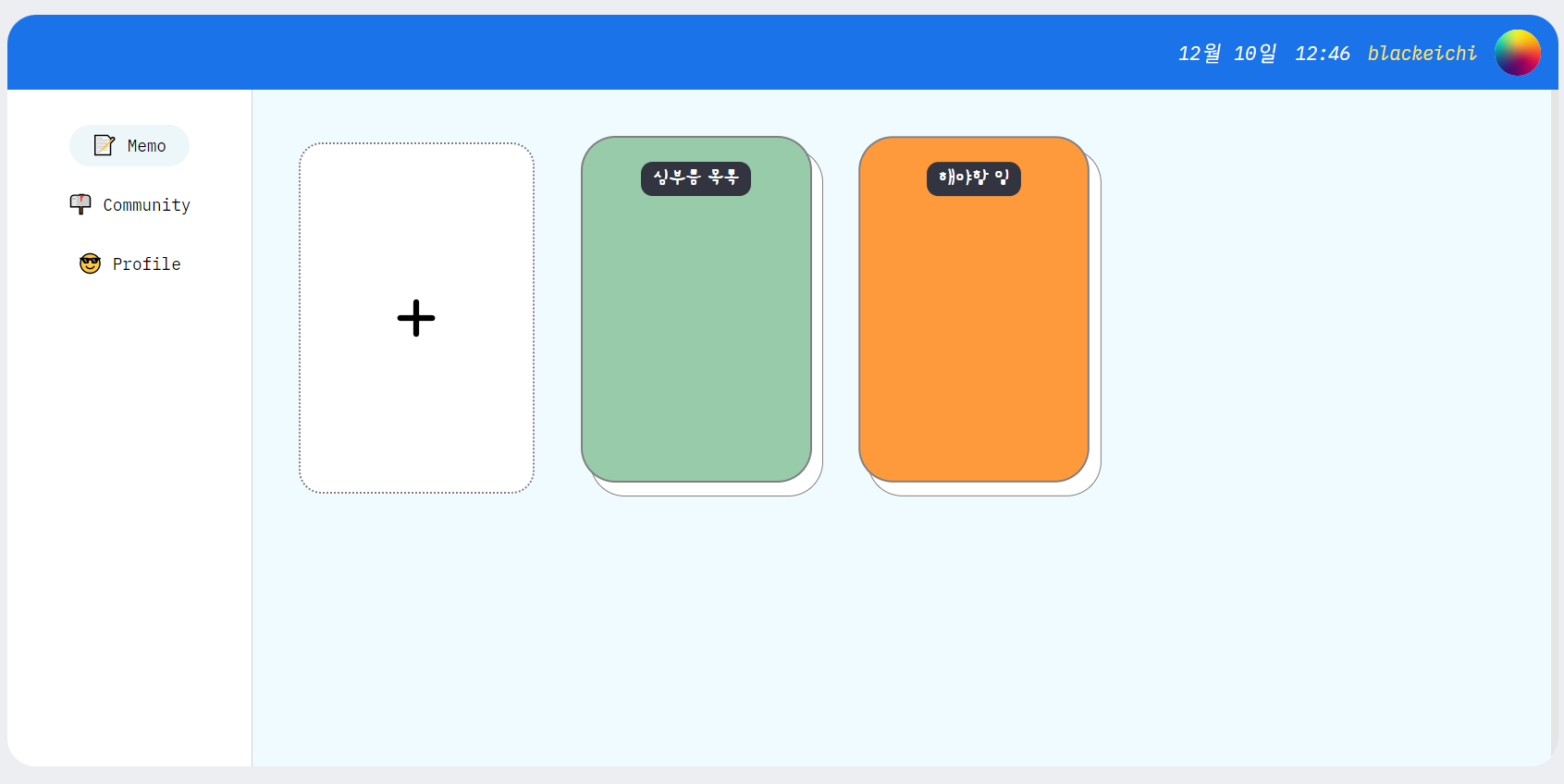
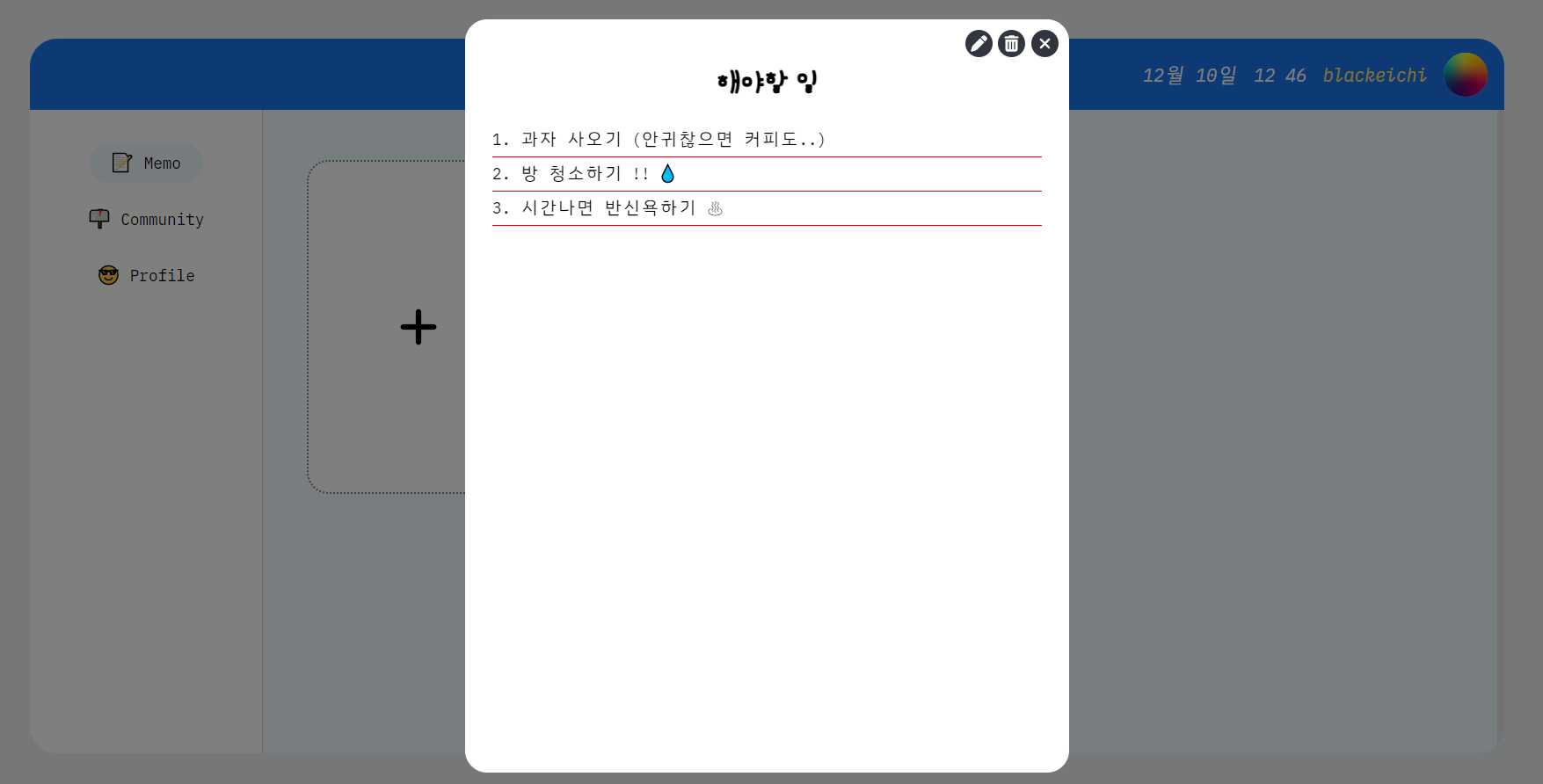
- 개인 메모장(다이어리)
- Profile 수정
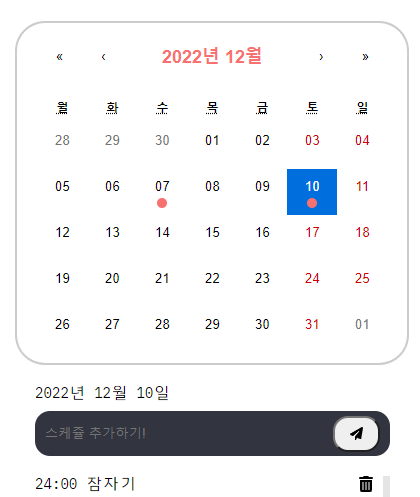
- (추가) 달력 및 스케쥴 메모하기
(Public)
- Comunity(게시판)



😀 제작 동기
코딩을 배울 때, 그리고 새로운 언어를 배울 때마다 To do List는 가장 인기있는 소재이다. 나 또한 To Do List만 3~4번은 만들어 보았을 것이다. 과거에 만든 웹 페이지들을 둘러보던 중 To Do List을 오랜만에 들어가게 되었다.
react를 배우고 처음으로 만든 미숙한 프로젝트를 둘러보다 보니 수정하고 싶은 부분들이 많이 보이게 되었고, 투박하게 gradient만 되어있는 디자인에서 좀 더 이쁘게 디자인을 신경써서 다시 만들고 싶어졌다.
나는 네이버 블로그나 카카오톡 등에 개인적인 메모를 많이 남겨놓는 편인데 우리가 편의성을 위해 흔히 사용하는 앱이 다이어리, To Do List가 아닌가하는 생각이 들었다. 이러한 배경으로 개인적인 메모에 초점을 맞춘 다이어리(달력메모, 메모장)를 개발하게 되었다.
🔨 사용 기술
- #TypeScript (language)
- #create-react-app (react)
- #react-router-dom (router)
- #styled-components (CSS in JS)
- #Eslint & Prettier (linter & formatter)
- #Firebase Authentication (Back End)
- #Firebase Realtime Database (DataBase)
- #Firebase Storage (Photo Storage)
- #Netlify (deploy)
⭐ To Do List
-
Calendar기능
- 구현 완료 - [React] React-calendar로 달력 구현하기-2 (Firebase에서 데이터 가져오기)

-
메모장 디자인 개선
-
Clean Code
-
Comunity 댓글 기능 추가
-
스킨 추가하기
마무리
아무래도 비슷한 서비스를 제공하는 곳이 많은 만큼, 나는 최대한 깔끔하고 이쁜 디자인으로 만들어 이용자들의 만족감을 충족시키고 싶어 나의 아이디어 + 인터넷에서 찾은 디자인들을 합쳐서 만들었으나,, 아직 개선할 점이 많은 사이트이다. 앞으로 계속해서 기능을 추가할 예정이다.