
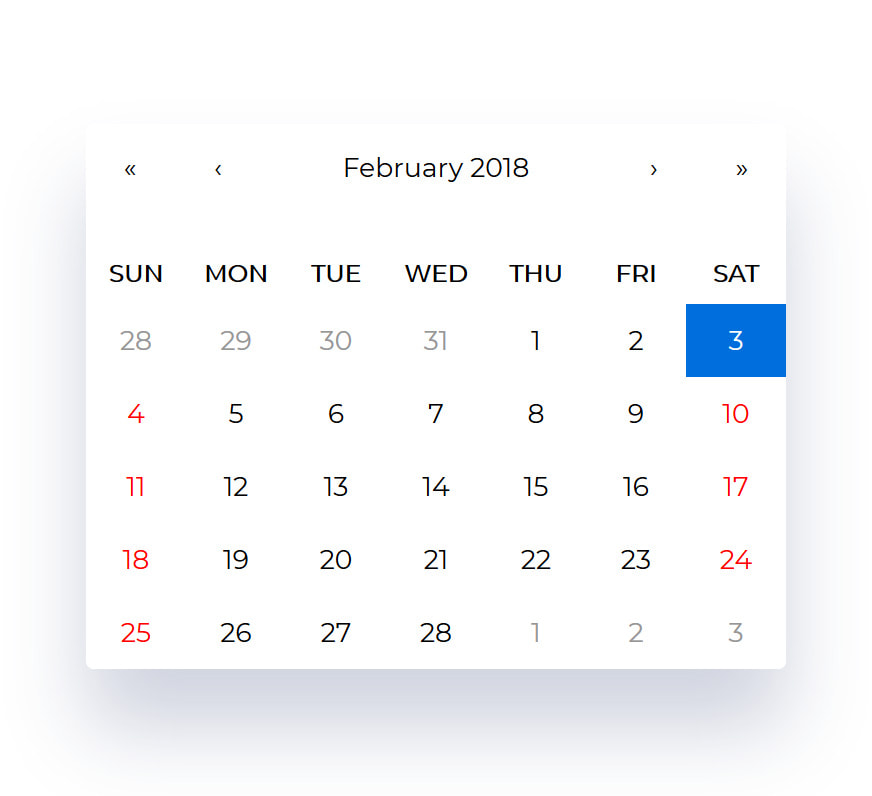
React-Calendar npm - Ultimate calendar for your React app.
React-Calendar 라이브러리
- 일, 월, 년 또는 수십 년을 선택
- 범위 선택 지원
- 거의 모든 언어 지원
- moment.js 필요 없음
설치하기
npm install react-calendar적용하기
아래와 같이 코드 그대로 사용하면 된다!
import React, { useState } from 'react';
import Calendar from 'react-calendar';
import 'react-calendar/dist/Calendar.css';
//css 적용시키기
function MyApp() {
const [value, onChange] = useState(new Date());
return (
<div>
<Calendar onChange={onChange} value={value} />
</div>
);
}타입스크립트에서 사용하려고 하니, 오류가 발생하여, 달력 component만 js로 만들어서 따로 사용하였다.
그리고 다음처럼 value를 이용해서 달력에서 클릭한 날짜의 값을 가져올 수 있다.
import { useState } from "react";
import styled from "styled-components";
import Calendar from "react-calendar";
import "react-calendar/dist/Calendar.css";
const Container = styled.div``;
export const CalendarPage = ({ user }) => {
const [value, onChange] = useState(new Date());
return (
<Container>
<Calendar onChange={onChange} value={value} />
<h1>
{new Date(value).toLocaleDateString("ko", {
year: "numeric",
month: "short",
day: "numeric",
})}
</h1>
</Container>
);
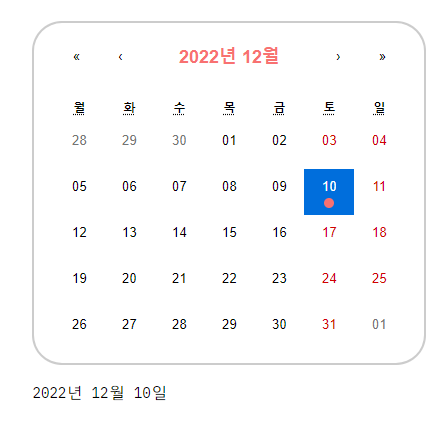
};또한 다음처럼 날짜가 들어있는 배열안에 포함된 날짜에 표시하는 것도 가능
import { useState } from "react";
import styled from "styled-components";
import Calendar from "react-calendar";
import "react-calendar/dist/Calendar.css";
const Container = styled.div`
display: flex;
flex-direction: column;
height: 100%;
justify-content: center;
position: relative;
gap: 20px;
`;
const DotBox = styled.div`
width: 100%;
height: 10px;
display: flex;
justify-content: center;
align-items: center;
`;
const CalendarDot = styled.div`
margin-top: 5px;
width: 10px;
height: 10px;
border-radius: 50%;
background-color: #f87171;
`;
export const CalendarPage = ({ user }) => {
const [value, onChange] = useState(new Date());
const dateArr = ["2022. 12. 10."];
return (
<Container>
<Calendar
onChange={onChange}
value={value}
formatDay={(locale, date) =>
//xx일 -> xx 으로 format 변경
new Date(date).toLocaleDateString("en-us", {
day: "2-digit",
})
}
tileContent={({ date, view }) => {
//
const exist = dateArr.find(
(oneDate) =>
oneDate ===
String(
new Date(date).toLocaleDateString("ko", {
year: "numeric",
month: "2-digit",
day: "2-digit",
})
)
);
return (
<>
<DotBox>{exist && <CalendarDot />}</DotBox>
//날짜 밑에 표시
</>
);
}}
/>
<h1>
{new Date(value).toLocaleDateString("ko", {
year: "numeric",
month: "short",
day: "numeric",
})}
</h1>
</Container>
);
};

완성!!