
⭐ gyulhana 님의 velog - [Next.js] Next.js에 채널톡 달기
위의 gyulhana 님의 velog에서 발췌한 글이며, 개인 기록용으로 옮겨적습니다.
자세한 내용과 쉽게 이해하고 싶다면 위의 글에서 확인!
해당 페이지보면 Javascript , Android, Ios, React native 등등에 따라 설치하는 방법이 나와있다.
우리는 Next.js니까 Javascript - installation에서 Single Page application 을 확인하면 된다.
React에서 사용할 때는 아래의 코드를 index.html에 추가하면 된다.
<script>
(function() {
var w = window;
if (w.ChannelIO) {
return (window.console.error || window.console.log || function(){})('ChannelIO script included twice.');
}
var ch = function() {
ch.c(arguments);
};
ch.q = [];
ch.c = function(args) {
ch.q.push(args);
};
w.ChannelIO = ch;
function l() {
if (w.ChannelIOInitialized) {
return;
}
w.ChannelIOInitialized = true;
var s = document.createElement('script');
s.type = 'text/javascript';
s.async = true;
s.src = 'https://cdn.channel.io/plugin/ch-plugin-web.js';
s.charset = 'UTF-8';
var x = document.getElementsByTagName('script')[0];
x.parentNode.insertBefore(s, x);
}
if (document.readyState === 'complete') {
l();
} else if (window.attachEvent) {
window.attachEvent('onload', l);
} else {
window.addEventListener('DOMContentLoaded', l, false);
window.addEventListener('load', l, false);
}
})();
ChannelIO('boot', {
"pluginKey": "YOUR_PLUGIN_KEY", //please fill with your plugin key
"memberId": "YOUR_USER_ID", //fill with user id
"profile": {
"name": "YOUR_USER_NAME", //fill with user name
"mobileNumber": "YOUR_USER_MOBILE_NUMBER", //fill with user phone number
"CUSTOM_VALUE_1": "VALUE_1", //any other custom meta data
"CUSTOM_VALUE_2": "VALUE_2"
}
});
</script>그런데 Next.js에서는 index.html파일이 존재하지 않는다. 그 대신 _document.js가 index.html의 역활을 하는데, page폴더에 _document.js 파일을 추가하여 아래의 코드를 기입하면 기본적인 _document.js 파일이 된다.
import Document, { Html, Head, Main, NextScript } from 'next/document'
class MyDocument extends Document {
static async getInitialProps(ctx) {
const initialProps = await Document.getInitialProps(ctx)
return { ...initialProps }
}
render() {
return (
<Html>
<Head />
<body>
<Main />
<NextScript />
</body>
</Html>
)
}
}
export default MyDocument그리고 위의 script를 추가해주자.
next.js에서 script는 아래와 같이 추가하면 된다!
<script
// eslint-disable-next-line react/no-danger
dangerouslySetInnerHTML={{
__html: `(function() {
var w = window;
if (w.ChannelIO) {
return (window.console.error || window.console.log || function(){})('ChannelIO script included twice.');
}
var ch = function() {
ch.c(arguments);
};
ch.q = [];
ch.c = function(args) {
ch.q.push(args);
};
w.ChannelIO = ch;
function l() {
if (w.ChannelIOInitialized) {
return;
}
w.ChannelIOInitialized = true;
var s = document.createElement('script');
s.type = 'text/javascript';
s.async = true;
s.src = 'https://cdn.channel.io/plugin/ch-plugin-web.js';
s.charset = 'UTF-8';
var x = document.getElementsByTagName('script')[0];
x.parentNode.insertBefore(s, x);
}
if (document.readyState === 'complete') {
l();
} else if (window.attachEvent) {
window.attachEvent('onload', l);
} else {
window.addEventListener('DOMContentLoaded', l, false);
window.addEventListener('load', l, false);
}
})();
ChannelIO('boot', {
"pluginKey": "본인의 채널톡 플러그인 키"
});
`}}
/>여기서 채널폭 플러그인 키는 채널톡에서 채널을 새로 만들고

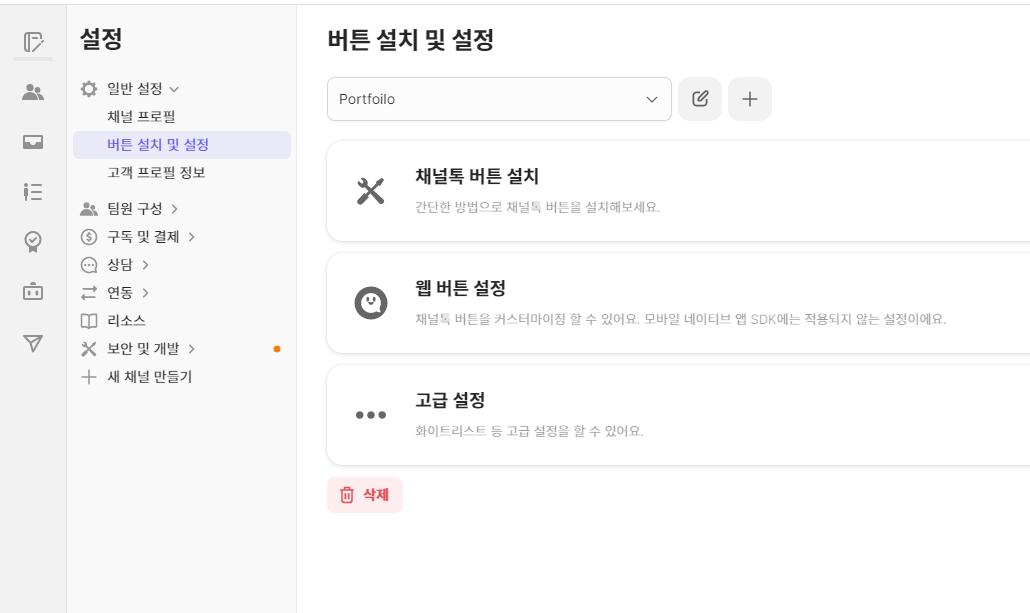
다음 이미지처럼 일반 설정 -> 버튼 설치 및 설정 -> +를 눌러서 새 버튼을 생성한 후, 채널톡 버튼 설치를 누르면 볼 수 있다.

🤗