
-Redux란
JavaScript(자바스트립트) 상태관리 라이브러리이며, 자바스크립트로 만든 앱을 위한 예측가능한 상태의 저장소이다.
-Redux는 애플리케이션의 복잡성을 획기적으로 낮춰서 우리의 코드가 어떻게 작동될지 예측가능하도록 해주는 도구이다.
어떻게 이러한 목적을 달성해줄까?
Single Source of Truth(하나의 상태)
1. 상태 = 객체, 하나의 객체에 앱에서 필요한 모든 데이터를 우겨넣는다.
즉 여러곳에 흩어져있는 객체데이터를 하나의 객체에 몰아넣어 관리할 수 있게 하는 것이다.
2. 상태가 소중하기 때문에 외부로부터 철저히 차단시켜서 데이터를 읽고 수정하는 것을 제한한다.
함수를 통해서만 Read/Write 가능. 즉 애초에 데이터를 차단해서 무결성을 보장한다.(보다 예측 가능)
Undo와 Redo를 사용하기 굉장히 쉽다. 이전 시점의 state도 확인이 가능.
// ---- 2장

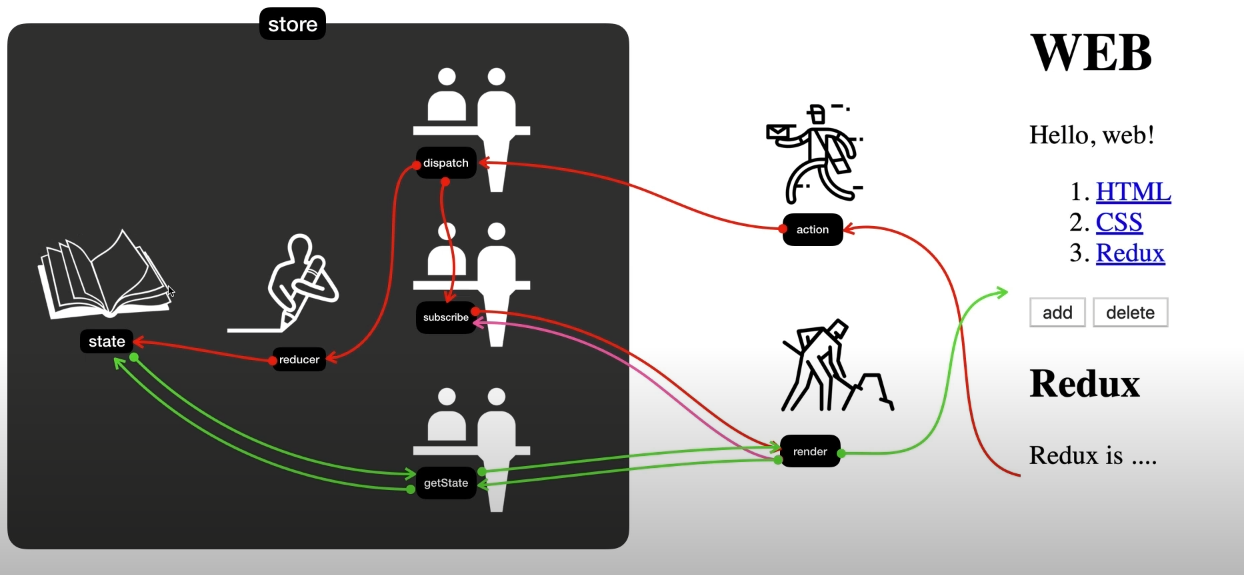
리덕스의 핵심은 store이다. store를 비유하자면 은행이다. store는 모든 정보들이 저장되는 곳이다.
store안에 state에 정보가 저장되어있지만 우리는 state에 직접적으로 접근, 변경이 불가능하다.
store를 만들 때 가장 먼저 해야하는 것은 reducer라는 함수를 만들어서 공급해야한다.
render는 store 밖에 있으며 redux와는 상관없는 나의 코드이다. reducer는 redux와 관련있는 나의 코드(내가 작성할)
dispatch, subscribe, getState 이 세가지의 store안의 함수들이 render와 협력해서 앱을 만듬
function render(){
const state = store.getState();
//render는 store에서 getState를 활용해서 데이터를 가져와서 활용
//......
document.querySelector("#app").innerHTML = <h1>WEB</h1>...
}
render는 언제나 현재 state를 반영한 ui를 만든다.
그렇다면 이러한 생각을 해볼 수 있다. state의 값이 변경될 때마다 render가 작동하여
ui가 자동으로 업데이트가 될 수 있게 할 수 없을까?
물론 이러한 기능은 구현 가능하며 이때 사용하는 것이 subscribe이다.
//store.subscribe(render); 이러면 state가 변경될 때마다 render호출
// ---- 3장
submit을 하면 상태관리에 정보를 저장하는 코드는 다음과 같이 작성할 수 있다.
<form onSubmit={
......
store.dispatch({type:"create", payload : {title:title, desc:desc}});action이 dispatch에 전달되면 dispatch는 두 가지 일을 한다.
- reducer를 호출해서 state의 값 변경
- 그 이후에 subscribe를 이용해서 render함수를 호출해준다.(화면 갱신)
dispatch가 reducer를 호출할 때 두 가지의 값을 전달한다. (현재의 state 값, 액션데이터({type:"create", payload : {title:title, desc:desc}})
다음과 같은 reducer코드가 있을 때 action.type은 위의 액션데이터의 type값 이다.
function reducer(state, action){
if(action.type === "create"){
.....
return Object.assing({},state,{
...
}
}
}그리고 안에 return이 반환해주는 값은 state의 새로운 값이 된다.
*즉, reducer는 state를 입력값으로 받고 action을 참조해서 state를 가공해준다.
state의 값이 변경되면 화면 갱신이 된다.
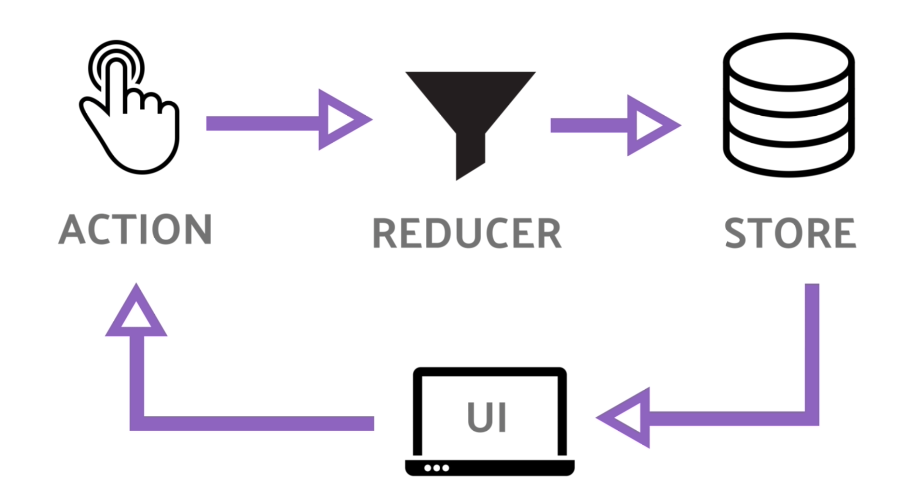
위의 순서는 다음 그림과 같다.

// ---- 4장 Redux의 장점
// ---- 5장 Redux가 없다면
// ---- 6.1장 store 생성
store를 만들면 state가 자동으로 생성된다. 그리고 reducer라는 함수를 만들어서 store에 주입시키는 것이 첫 번째로 해야할 일이다.
function reducer(state, action){
//state, action 인자를 받는 것은 룰
if(state === undefined){
//초기에 state는 값이 존재하지 않으므로(undefined)
return {color : "yellow"}
//즉 이것이 state의 초기값이 된다.
}
}
const store = Redux.createStore(reducer);
console.log(store.getState());
//{color : "yellow"}// ---- 6.2장 state 변경
state를 변경하기 위해서는 action을 만들고, dispatch에게 전달하면 dispatch가 reducer를 호출하면서 state가 변경되게 된다.
function reducer(state, action){
//state, action 인자를 받는 것은 룰
if(state === undefined){
//초기에 state는 값이 존재하지 않으므로(undefined)
return {color : "yellow"}
//즉 이것이 state의 초기값이 된다.
}
//--Object.assign()을 통해 첫 번째 인자에 그 뒤의 인자들의 값을 복사할 수 있다.
//--Object.assign({},{name:"test"}, {city : "seoul"});
//-- --> {name : "test", city : "seoul"}
if(action.type === "CHANGE_COLOR"){
const newState = Object.assign({}, state, {color : action.color})
return newState;
//state의 값을 직접 변경하고 return하는 것은 나중에 오류를 초래할 수 있다.
//그로므로 Object.assign함수를 이용하여 state값을 복사하고 변경하여 return하자.
}
}
const store = Redux.createStore(reducer);
.....
return(
<div onClick={()=>{store.dispatch({type:"CHANGE_COLOR", color : "red"})}} />
//type은 반드시 있어야 한다.
)// ---- 6.2장 state 변경에 따른 ui변경
subscribe에 등록하기.
store.subscribe(app);
//여기서 app은 변화가 적용될 컴포넌트(페이지)이다.(app.js)
// ---- 7장 시간여행과 로깅
Redux Devtools를 설치하고 시키는대로 코드를 카피 paste하면 개발자도구(f12) 끝에 redux가 추가가 된다.(우클릭, 확장프로그램으로도 열 수 있음)
이것을 통해서 로그기록과 되돌리기가 간편하게 가능하다.
// ---- 8장