
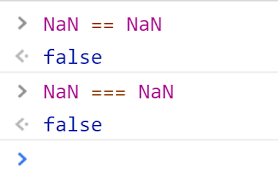
NaN === NaN이 당연히 true라고 생각했지만 false가 답이다.
여기서부터 시작된 의문점을 말해보겠다.
나는 다음 문제를 풀고 있었다.
문제 : parameter anything에 임의의 arguments를 입력받아 falsy값이면 true를, truely의 값이면 false를 리턴해라.
case > input/output
let output = isFalsy(true);
console.log(output); // false
let output = isFalsy('example');
console.log(output); // false
let output = isFalsy('');
console.log(output); // true
let output = isFalsy(NaN);
console.log(output); // true
let output = isFalsy(null);
console.log(output); // true
let output = isFalsy(undefined);
console.log(output); // true
let output = isFalsy(0);
console.log(output); // true
let output = isFalsy(false);
console.log(output); // true위와 같은 arguments(전달인자)를 넣었을때 출력값을 보고 isFalsy 함수를 완성해보자.
function isFalsy(anything) {
if (anything === NaN || anything === null || anything === undefined || anything === 0 || anything === false || anything === ''){
return true;
}else {
return false;
}
}위와 같이 풀었다.
위와같이 푼 이유는 if문의 조건()에 falsy값인 6가지 값을 알고 있었기 때문이다. 그런데 다 통과가 되는데 NaN이 통과되지 못했다.
아래와 같은 에러가 발생하였다.
'AssertionError: expected false to be true' -> true로 나와야 하는데 false로 나온것이다. 그래서 설마하는 마음으로 다음과 같이 test해보았다.
NaN === NaN; // false다소 충격적이었다. 어떻게 NaN이 같은값이 아닐까? NaN은 Not a Number의 약자로 숫자가 아닐때 나오는 값이다.
구글링으로 MDN NaN === NaN을 검색했고 isNaN()이라는 메소드를 찾았다. 그래서 다음과 같이 함수를 다시 작성하였다.
function isFalsy(anything) {
if (Number.isNaN(anything) === true || anything === null || anything === undefined || anything === 0 || anything === false || anything === ''){
return true;
}else {
return false;
}
}
이렇게 작성하니 NaN값이 무사히 true값으로 리턴되었다.
그리고 isNaN() 메소드 대신 Number.isNaN()을 사용해도 가능했다. 그리고 또다른 방법으로도 풀 수가 있었다.
unction isFalsy(anything) {
return !Boolean(anything);
}한줄로 끝나는... 간결함... 그렇지만 나는 내가 코딩해서 풀었기 때문에 위의 짧은 코드가 이해가 더 잘되었다. 나는 지금 개발을 막 공부했기 때문에 간결함보다는 문제를 혼자힘으로 푸는것이 더 중요하다. 그리고 차차 간결한 코딩을 할 수 있게 될것이다.
그리고 위의 Boolean()을 배울 수 있었다. Boolean()의 괄호안에 값이 참일때 true, 거짓일때 false의 값이 나오기 때문에 if문의 if()괄호안의 출력방식과 같다고 할 수 있을 것이다. 그래서 어떤 조건들, 값들의 참,거짓값을 알고 싶다면 Boolean()을 활용하면 좋을 것이다.
Boolean(1+1 ===2 ); // true
Boolean(Math.pow(3,1) === 3); // true