
글자관련 CSS속성
color: #ff0000; /* 글자색상 */
background-color: #d4edda; /* 배경색상 */
border-color; /* 테두리 색상 */
font-family: "SF Pro KR", "MalgunGothic", "Verdana"; /* 글꼴 */
font-size: 24px; /* 글자크기 */
font-weight: normal; bold; /* 굵기 */
text-decoration: underline; /* 밑줄, 가로줄 */
letter-spacing: normal; .2rem; 1px; /* 자간 */
line-height: normal; 2.5; 3em; /* 행간 */글꼴크기에서 중요한 단위!
- 절대단위 : px, pt등
- 상대단위 : %, em, rem, ch, vw, vh 등
### 그럼 절대단위와 상대단위 중 어떤것을 글꼴크기로 사용해야할까요?
1. 절대적으로 확실한 크기로 정하고 싶을 때 - px(픽셀) 추천
- 예시로 출력용
2. 보통의 경우 - rem추천
- root의 글자크기로써, 브라우저의 기본 글자 크기가 1rem(default:16px)이므로 두배로 하고 싶다면 2rem, 작게 하려면 0.8rem으로 조절하여 사용할 수 있다.
- (em : 부모 엘리먼트에 따라 상대적으로 크기가 변경되므로 계산하기 어렵다는 단점이 있다.)
3. 반응형 웹에서 기준점을 만들 때(가로가중요할때) - px(픽셀) 추천
- 반응협 웹은 기기의 가로길이(width)에 따라 유동적인 레이아웃이 적용되는 웹싸이트를 말한다.
4. 화면 가로와 세로에 따른 상대적인 크기가 중요한 경우 - vw, vh 추천
- 웹싸이트에 보여지는 영역을 Viewport라고 한다.
- vw는 viewport width, vh는 viewport height를 의미한다.
- 화면의 가로세로를 변경하여도 꽉 채우며 딱 떨어지게 되는 경우는 100vw, 100vh를 사용하여 구현한것이다.
- 참고로 html의
<body>를 css에서 꾸밀때 width : 100%하면 html에서 차지하는 모든 영역(스크롤했을때 보이는 영역까지 포함차지하는 한 화면)포함
정렬
-
가로 정렬 할 때 : text-align 사용
text-align: left; right; center; justify;(양쪽정렬) -
세로 정렬 할 때 : vertical-align 사용(부모 엘리먼트가 inline or table-cell box일때만)
박스에 대한 이해가 선행되어야 알 수 있다.
부모박스 안에 자식박스 사이즈 예쁘게 넣는 방법 (box-sizing:border-box;)
*셀릭터는 모든 태그, 모든 영역에 적용하겠다는 의미이다.
* {
box-sizing: border-box;
}css에 위에같이 입력하면 부모박스와 자식박스의 너비(width)와 높이(height)를 지정했을때
- 부모박스의 너비값이 100px이라면 padding, border, margin을 입력했다면 이 세가지 값이 모두 포함한 너비가 100px로 자동으로 지정된다.
- 자식박스의 너비값이 100%라면 부모의 너비값이 100px인데 그 값을 가져오는 것이 아니라 부모박스에서 padding, border, margin값을 모두 뺀 순수한 content값을 기준으로 100% 가져온다.
- 부모의 content값을 자식박스는 그 값을 너비로 지정하고 부모처럼 자신의 padding, border, margin을 포함하여 자동 계산한다.
box-sizing : content-box; vs border-box; 차이점을 자세히 알고싶다면 mdn 이 링크에서 확인해보길 바란다.
display: flex
- 자식 엘리먼트가 플렉스 항목이 된다.
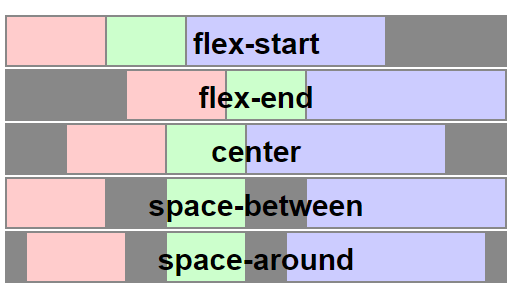
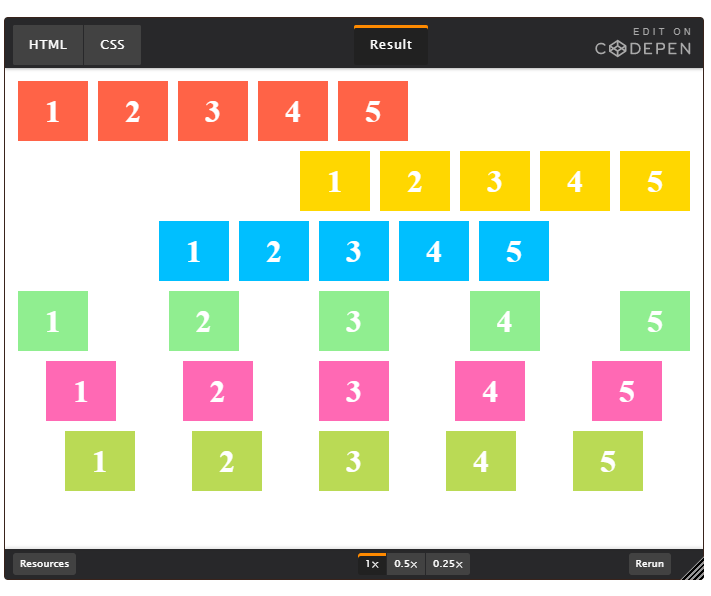
justify-content: center;
- 항목(자식엘리먼트)을 가로를 주축으로 중앙으로 배치하기 위해 설정.

- 빨간색 목록은 다음으로 설정됩니다. flex-start
- 노란색은 flex-end
- 파란색은 center
- 녹색은 space-between
- 분홍색은 space-around
- 연한 녹색은 다음으로 설정됩니다. space-evenly

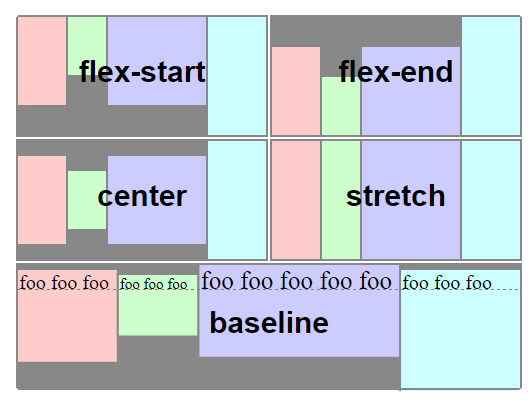
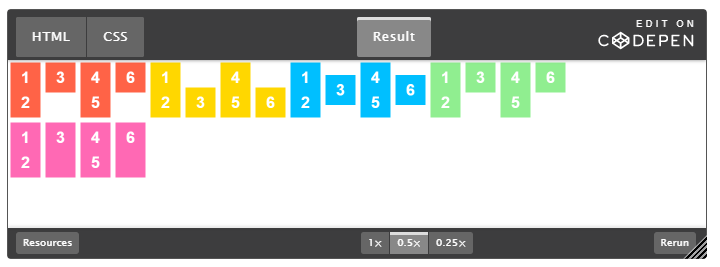
align-items: center;
- 항목(자식엘리먼트)을 세로를 주축으로 중앙으로 배치하기 위해 설정.

- 빨간색 목록은 다음으로 설정됩니다. flex-start
- 노란색 목록은 flex-end
- 파란색 목록은 center
- 녹색 목록은 다음으로 설정됩니다. baseline
- 분홍색 목록은 stretch

overflow
overflow: visible;
overflow: hidden;
overflow: scroll;
overflow: auto;
- 박스에 내용이 더 크거나(이미지), 길 때(텍스트) 어떻게 보일지 선택하는 속성이다.(상속은x)
- visible : 기본값, 내용이 더 길어도 그대로 보인다.(내용이 흘러넘침)
- hidden : 내용이 넘치면 자른다. 자른 부분은 보이지 않는다.
- scroll : 내용이 넘치지 않아도 항상 스크롤바가 보인다.
- auto : 내용이 잘릴 때만 스크롤바가 보인다.
글자색상은 Hex color를 구글에 검색해서 원하는 색을 선택해서 그 값을 CSS예 넣는다.