프로젝트 소개

- 2003년 창립한 미국의 전기 자동차와 청정 에너지 회사인 테슬라의 한국 페이지 클론 프로젝트
- 개발기간: 2020년 08월 18일 ~ 2020년 08월 28일(약 2주)
- 개발인원: 3 FrontEnd(오상구, 최예흠, 유휘찬), 2 BackEnd(김태수, 문태기)
- FrontEnd Github
- BackEnd Github
사용된 기술
FrontEnd
- JavaScript
- React.js
- Git/Github
BackEnd
- Python
- Django
- MySQL
- CORS headers
- Git/Github
내가 맡은 역할/부분
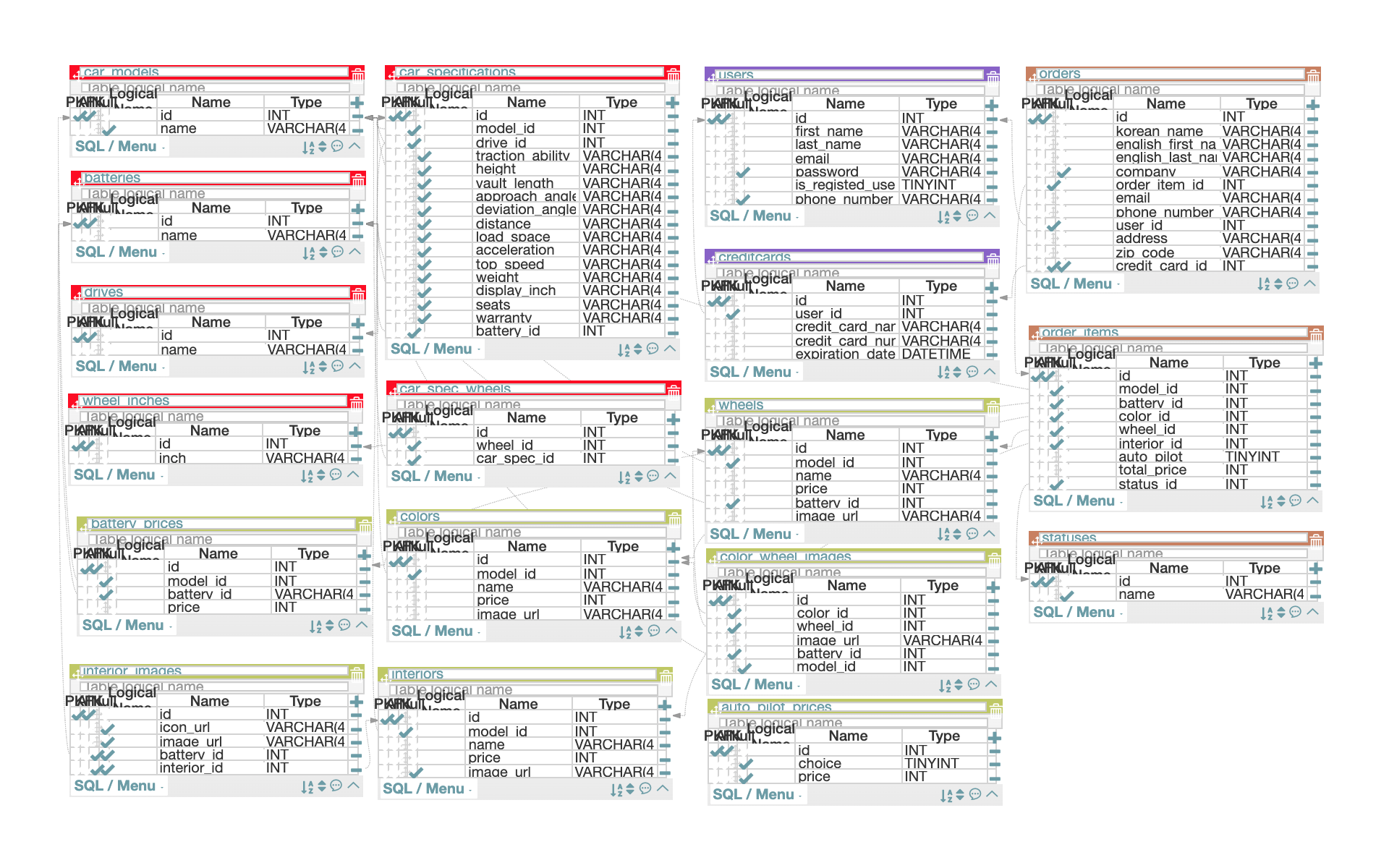
Modeling 🧐
- 페이지가 기준이 아닌 데이터를 기준으로 한 모델링 작업

user App
- 회원가입, 로그인 Endpoint 구현
- 회원가입시 email과 password validation을 정규표현식을 사용하여 구현
- email 중복 체크
- 데이터가 적절하지 않거나 필수적인 Key가 입력되지 않았을 시 적절한 에러 응답
- Bcrypt를 이용한 패스워드 암호화
- 로그인 시 해당 email과 password가 DB에 존재하는 지 탐색
- 존재하지 않을 시 적절한 에러 반환
- 존재한다면 JWT를 이용한 Access Token을 응답으로 전달
customizing App
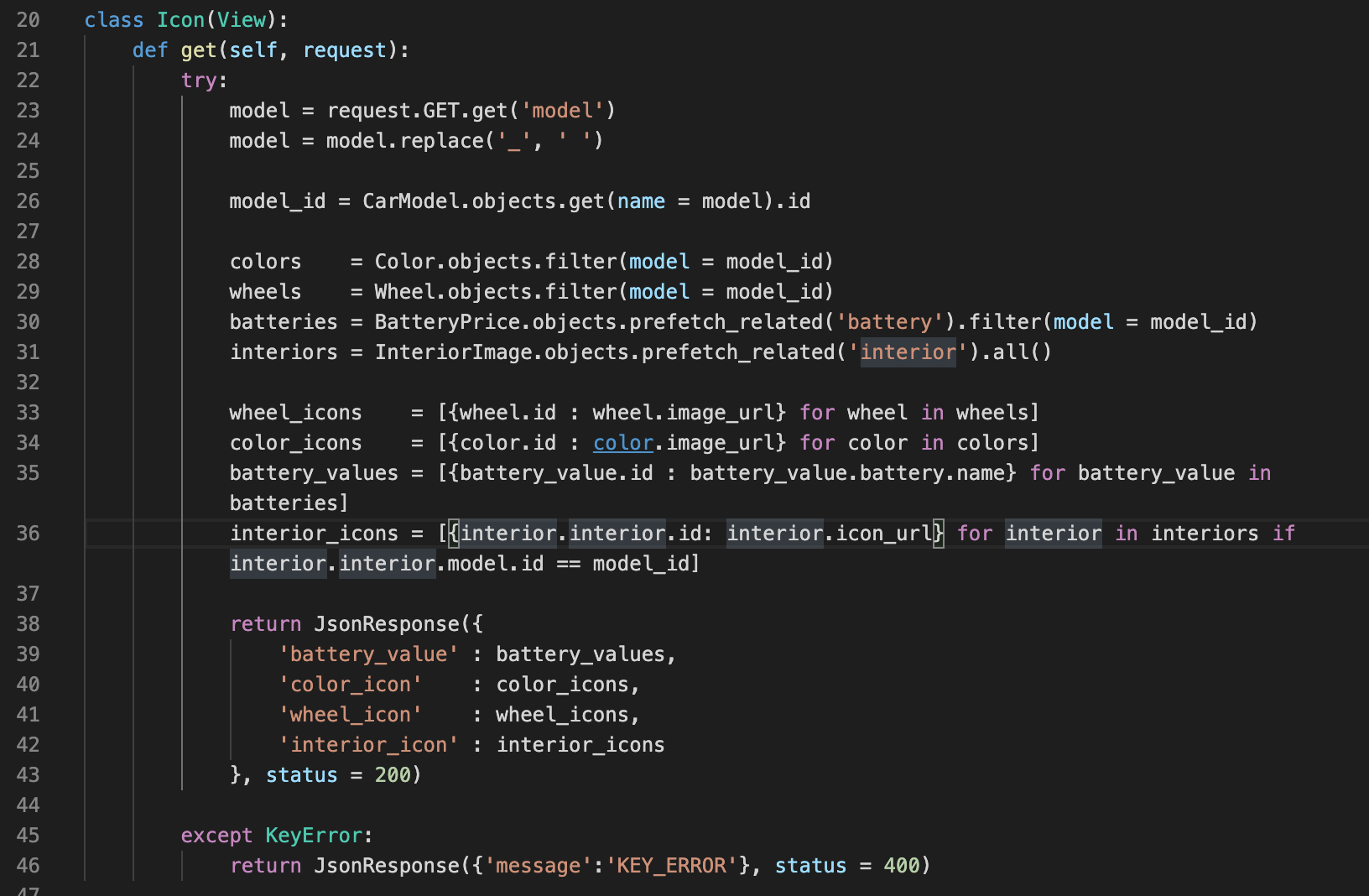
- Icon 데이터, 최종 가격 Endpoint 구현
- Page Rendering 시에 선택 Icon Image_url과 해당하는 DB의 ID 전달
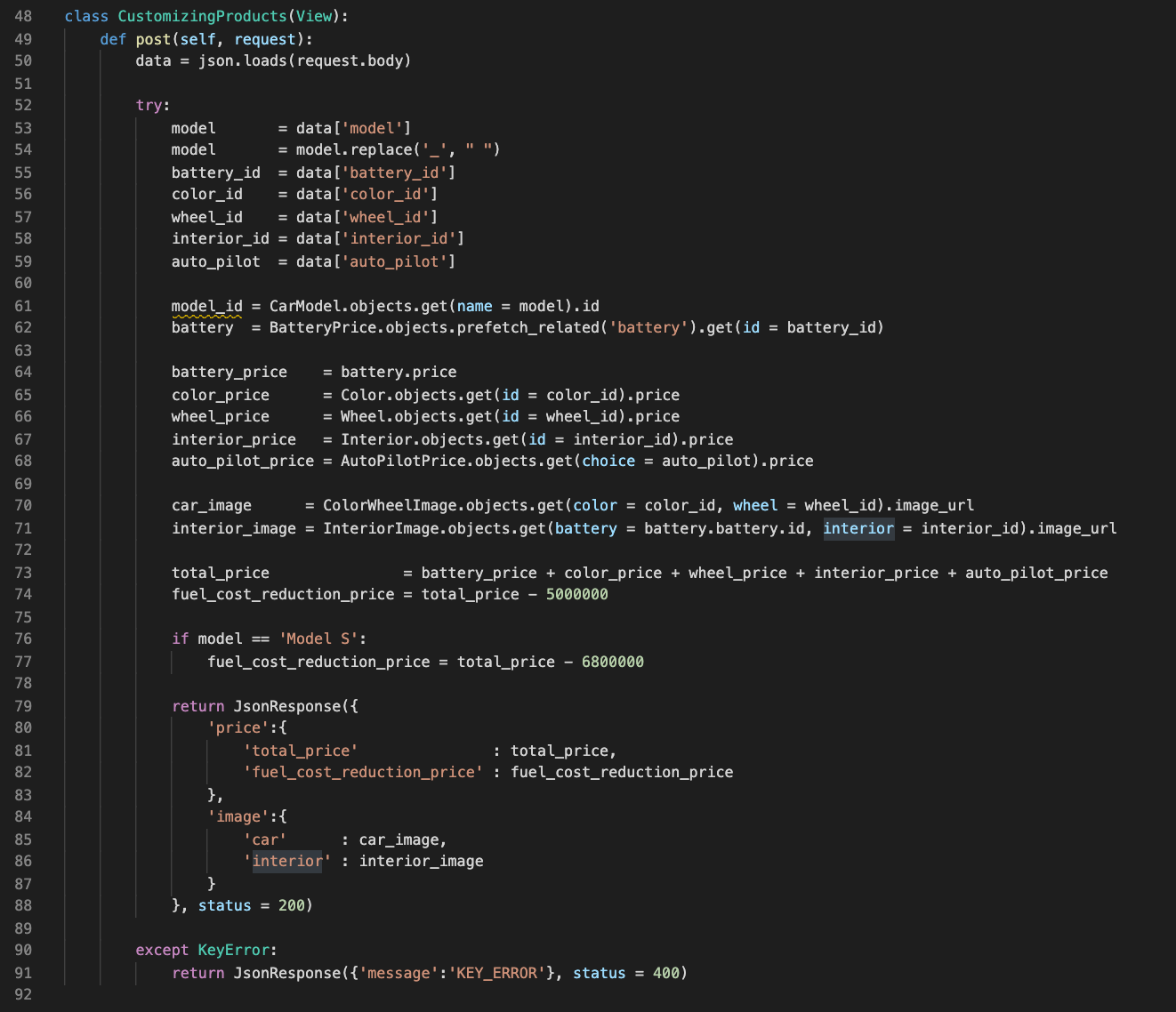
- FrontEnd 측에서는 가격을 위해 선택할 때마다 Post요청
- 해당 Post요청 마다 전달한 ID로 통신
- Post요청의 응답으로는 가격 정보와 해당 선택으로 인해 변화되는 Image_url도 전달
- prefetch_related를 사용해서 DB_Hit 감소
order App
- 마지막 주문 버튼 클릭시 들어오는 Post요청의 정보를 DB에 저장
- 역시나 ID로 통신
- 비회원도 주문 가능한 페이지로 비회원일 경우 user 테이블에 가짜 user 생성
- creditcard 정보는 실제로는 DB에 저장해서는 안되지만 클론 프로젝트로 결제까지 진행하기 어려운 점이 존재하여 암호화하여 저장하는 방식으로 대체
- 이 때 패스워드 암호화하는 방식과 동일하게 암호화 진행
잘한 점 + 아쉬운 점 + 개선 방법
잘한 점
BackEnd 영역에 있어서 프로젝트를 진행하면서 주도적인 역할을 했다는 점에서 스스로 칭찬하고 싶다. 2명 중 누군가는 해야됐어야 할 일이고 BackEnd 부분 진행에 있어서 보다 책임감을 가지고 진행할 수 있었다. 심리적으로 부담감을 가져서 몸과 마음이 무거운 적도 있지만 그래도 예정된 기간 내에 예정된 기능까지는 구현할 수 있어서 다행이고 기분 좋다.
분위기가 좋았다는 점. 그래도 서로 웃으며 프로젝트 기간동안 진행되었던 것 같다. 서로가 모두 날카롭고 예민해질 수 있는 상황이었음에도 불구하고 다툼 한 번 없이 무사히 프로젝트가 마무리 되었다. (뭔가 저한테 쌓인 게 있다면 말해주세요! 그리고 죄송합니다ㅠ)
같이 BackEnd인 태기님 힘들었을 텐데 웃으며 함께 해서 감사합니다!
아쉬운 점
최종 발표 때 많은 분들이 이야기했던 소통이다. 프론트와의 소통, 백엔드간의 소통 모두 중요하다. 처음부터 어떤 기능을 구현할 것인지, 어떻게 구현할 것이고, 어떻게 통신할 것인지에 대한 소통들이 진행되었다면 정말 원활한 프로젝트 진행이 되었을 것이다. 사실 고난과 역경이 있어야 성장한다고는 하지만 그 당시는 너무나 고통스럽기에 ㅎㅎ.
또한 모델링에 대해 중요하게 생각하지 않고 만만하게 봤던 점. 모델링이 백엔드 업무의 절반을 차지한다는 멘토님들의 말에 잘 이해하지 못했었다. 하지만 역시나 프로젝트를 진행하다보니 DROP DATABASE 명령어를 몇 번을 실행시켰는지 모르겠다. 모델링은 결국 프론트와의 소통을 기반으로 작성되고 구현하고자 하는 기능, 필요한 데이터들의 집약체이기 때문에 조금만 바뀌어도 모델링 업무부터 다시 하곤 했다. 그 과정에서 저도 태기님도 굉장히 고생 많이 했는데 모델링 부분을 좀더 중요하게 생각하고 공을 들여 한다면 성장할 수 있지 않을까 한다.
마지막 아쉬운 점은 개인적으로 말을 더 예쁘게 했다면 하는 아쉬움이 있다. 첫 프로젝트라 욕심과 걱정이 가득한 상태로 급하다 보니 어떤 순간, 순간 문득 말을 예쁘게 하지 않은 것 같은 순간이 있다. 물론 나쁜 의도는 아니었다. 그것을 팀원들이 알기에 모두 웃으며 할 수 있었겠지만 모든 사람이 나를 알아줄 수는 없다. 좀더 상냥하고 기분 나쁘지 않고 덜 공격적인 말을 했으면 하는 아쉬움이 남는다.
개선 방법
우선 소통에 대해서는 첫 플래닝 미팅, 매일하는 스탠드업 미팅 등이 주가 되어 진행되었는데 매일하는 스탠드업 미팅은 사실상 현재 하고 있는 업무에 대한 이야기이고 개선 방안으로 가져가기에 적절한 것은 플래닝 미팅인 것 같다. 첫 기반을 잘 다지는 것만큼 확실한 해결책이 없다. 하지만 물론 진행하다보면 변경사항이 생길 수 밖에 없다. 그러나 그것을 최소화할 필요가 있다. 플래닝 미팅에 대한 시간을 프론트와 백이 함께 오랜 시간 가지는 것이 좋다는 판단이다. 어떤 기능을 구현할 지 어떤 식으로 소통할지에 대한 내용을 이야기할 충분한 시간을 가져야할 것 같다. 사실 첫 프로젝트라 다들 어떻게든 빨리 페이지와 기능 구현에 집중했던 것 같다. 나 역시 별반 다르지 않았던 것 같다. 즉 플래닝 미팅을 충분히 활용하자.
다음은 모델링이다. 이 역시 앞에서 말한 플래닝 미팅을 통해 어느 정도 개선될 듯하다. 어떤 기능을 어떻게 구현하고 통신할지에 대한 충분한 논의가 이루어졌다면 모델링에서 프론트와의 소통 부족으로 벌어지는 수정은 줄어들 것이다. 그와 더불어 백엔드의 역량으로 넘어와서 가장 공들이는 시간으로 가져가야 할 듯하다. 이번 프로젝트를 통해서 모델링에 대한 수정만 없다면 API, Endpoint 구현은 로직 싸움이지 불필요하게 시간을 낭비하지 않아도 된다.
마지막 아쉬운 점에 대한 개선은 멘탈 케어인 듯 하다. 내가 말을 예쁘게 하지 않았으면 어떡하지 라는 걱정이 드는 순간은 모두 내가 멘탈이 나갔을 때인 것 같다. 나의 흔들린 멘탈이 동료들에게도 번지지 않도록 잘 잡고 가야한다고 생각한다. 결국 개발은 팀플레이다. 한 명이 뒤쳐지면 다른 이들의 무게가 더욱 무거워진다. 나의 멘탈은 내가 잡을 수 있어야하고 동료의 흔들린 멘탈조차 케어할 수 있는 사람이 되자. 나는 할 수 있음. 진짜임.ㅎㅎ
기록하고 싶은 코드/함수/로직
Icon Id와 Image_url 전달하는 view

요청 들어온 data에 해당하는 가격과 이미지 전달하는 view

대단한 코드라기 보다는 가장 시간이 많이 들어간 코드. 실제로 코드를 작성하는 시간은 얼마되지 않았지만 Tesla를 클론하고 customizing app을 맞게 되는 순간부터 계속 어떤 로직으로 요청을 받고 응답을 해야할까 고민한 시간이 컸다. 여전히 개선의 여지가 남아있다고 생각된다. 리팩토링을 할 수 있을지 모르겠지만 여기서 아쉬웠던 점을 뒤이은 프로젝트에서는 나타나지 않도록 개선해보고자 한다. 어제보다 나은 오늘을 위해서 나아가고자 한다.

